CSS 텍스트 영역의 드래그 불가능 구현 방법: 먼저 HTML 샘플 파일을 만든 다음 텍스트 영역을 드래그할 수 없도록 "resize:none;" 스타일을 설정합니다.

이 튜토리얼의 운영 환경: windows7 시스템, css3 버전, thinkpad t480 컴퓨터.
CSS에서는 텍스트 영역 요소에 resize:none; 스타일을 설정하여 텍스트 영역을 드래그할 수 없고 요소의 크기를 조정할 수 없게 만들 수 있습니다.
예:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <textarea>普通textarea文本框</textarea><br /><br /> <textarea style="resize:none;">禁止拖动的textarea文本框</textarea> </body> </html>
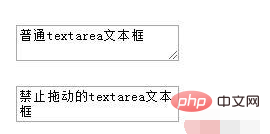
렌더링:

resize 속성 소개
resize 속성은 요소의 크기를 사용자가 조정할 수 있는지 여부를 지정합니다.
Syntax
resize: none|both|horizontal|vertical;
속성 값:
none: 사용자는 요소의 크기를 조정할 수 없습니다.
모두: 사용자는 요소의 높이와 너비를 조정할 수 있습니다.
horizontal: 사용자가 요소의 너비를 조정할 수 있습니다.
vertical: 사용자가 요소의 높이를 조정할 수 있습니다.
참고: 이 속성을 적용하려면 요소의 오버플로 속성을 설정해야 합니다. 값은 자동, 숨김 또는 스크롤일 수 있습니다.
추천: "css 비디오 튜토리얼"
위 내용은 CSS 텍스트 영역을 드래그할 수 없도록 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!