
JavaScript Callback 함수는 성공적인 JavaScript 개발자가 되기 위해 이해해야 하는 중요한 개념입니다. 하지만 이 글을 읽고 나면 콜백 메서드를 사용하기 전에 직면했던 모든 장애물을 극복할 수 있을 것이라고 믿습니다.
시작하기 전에 먼저 함수에 대한 이해가 탄탄한지 확인해야 합니다.
함수는 특정 작업을 수행하기 위한 코드 세트가 내부에 포함된 논리적 구성 요소입니다. 함수를 사용하면 실제로 디버깅과 유지 관리가 용이하도록 보다 체계적인 방식으로 코드를 작성할 수 있습니다. 함수를 사용하면 코드 재사용도 가능합니다.
동일한 코드를 반복해서 작성하는 대신 함수를 한 번만 정의하고 필요할 때 호출하면 됩니다.
이제 자바스크립트에서 함수를 선언하는 방법을 살펴보겠습니다.
함수 생성자 사용: 이 방법에서는 "함수" 생성자의 도움으로 함수가 생성됩니다. 기술적으로 말하면, 이 방법은 함수 표현식 구문 및 함수 선언문 구문을 사용하여 함수를 선언하는 것보다 덜 효율적입니다.
함수 표현식 사용: 일반적으로 이 방법은 변수 할당과 동일합니다. 즉, 함수 본문은 표현식으로 처리되고 해당 표현식은 변수에 할당됩니다. 이 구문을 사용하여 정의된 함수는 이름이 지정된 함수이거나 익명 함수일 수 있습니다.
이름이 없는 함수를 익명 함수라고 합니다. 익명 함수는 자체 호출입니다. 즉, 자동으로 자신을 호출합니다. 이 동작을 즉시 호출되는 함수 표현식(IIFE)이라고도 합니다.
함수 본문에서 함수는 호출자에게 값을 반환해야 합니다. return 문을 만나면 함수 실행이 중지됩니다. 함수 내에서 매개변수는 지역 변수로 작동합니다.
마찬가지로 함수 내부에 선언된 변수는 해당 함수의 지역 변수입니다. 지역 변수는 해당 함수 내에서만 접근할 수 있으므로 같은 이름의 변수를 다른 함수에서 쉽게 사용할 수 있습니다.
이전에 선언된 함수는 다음 상황 중 하나에서 호출됩니다.
() 연산자가 이 함수를 호출합니다. () 运算符调用该函数。
按照 MDN 的描述:回调函数是作为参数传给另一个函数的函数,然后通过在外部函数内部调用该回调函数以完成某种操作。
让我用人话解释一下,回调函数是一个函数,将会在另一个函数完成执行后立即执行。回调函数是一个作为参数传给另一个 JavaScript 函数的函数。这个回调函数会在传给的函数内部执行。
在 JavaScript 中函数被看作是一类对象。对于一类对象,我们的意思是指数字、函数或变量可以与语言中的其他实体相同。作为一类对象,可以将函数作为变量传给其他函数,也可以从其他函数中返回这些函数。
可以执行这种操作的函数被称为高阶函数。回调函数实际上是一种模式。 “模式”一词表示解决软件开发中常见问题的某种行之有效的方法。最好将回调函数作为回调模式去使用。
客户端 JavaScript 在浏览器中运行,并且浏览器的主进程是单线程事件循环。如果我们尝试在单线程事件循环中执行长时间运行的操作,则会阻止该过程。从技术上讲这是不好的,因为过程在等待操作完成时会停止处理其他事件。
例如,alert
 인간의 관점에서 설명하자면, 콜백 함수는 다른 함수의 실행이 완료되자마자 실행되는 함수입니다. 콜백 함수는 다른 JavaScript 함수에 매개변수로 전달되는 함수입니다. 이 콜백 함수는 전달된 함수 내에서 실행됩니다.
인간의 관점에서 설명하자면, 콜백 함수는 다른 함수의 실행이 완료되자마자 실행되는 함수입니다. 콜백 함수는 다른 JavaScript 함수에 매개변수로 전달되는 함수입니다. 이 콜백 함수는 전달된 함수 내에서 실행됩니다.
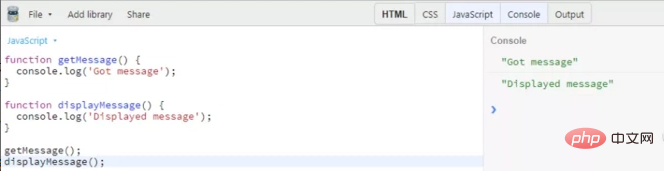
alert 문은 브라우저의 자바스크립트 차단 코드 중 하나로 간주됩니다. 경고를 실행하면 경고 대화 상자 창을 닫을 때까지 브라우저에서 상호 작용할 수 없습니다. 장기 실행 작업 차단을 방지하기 위해 콜백을 사용합니다. 🎜🎜어떤 경우에 콜백이 사용되는지 정확히 알 수 있도록 좀 더 자세히 살펴보겠습니다. 🎜🎜🎜🎜위 코드 조각에서는 getMessage() 함수가 먼저 실행된 후 displayMessage()가 실행됩니다. 둘 다 브라우저의 콘솔 창에 메시지를 표시하고 둘 다 즉시 실행됩니다. getMessage()函数,然后执行 displayMessage() 。两者都在浏览器的控制台窗口中显示了一条消息,并且都立即执行。
在某些情况下,一些代码不会立即执行。例如,如果我们假设 getMessage() 函数执行 API 调用,则必须将请求发送到服务器并等待响应。这时我们应该如何处理呢?
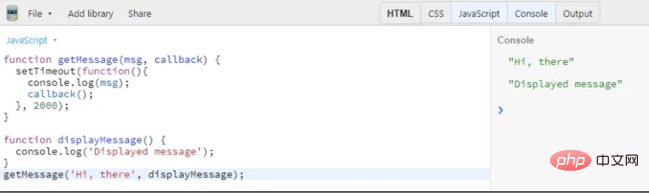
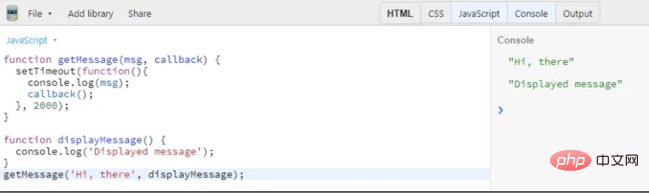
我认为与其告诉你 JavaScript 回调函数的语法,不如在前面的例子中实现回调函数更好。修改后的代码段显示在下面的截图中。

为了使用回调函数,我们需要执行某种无法立即显示结果的任务。为了模拟这种行为,我们用 JavaScript 的 setTimeout() 函数。该函数会暂停两秒钟,然后在控制台窗口中显示消息“ Hi,there”。
“显示的消息”将被显示在浏览器的控制台窗口中。在这种情况下,首先,我们需要等待 getMessage() 函数。成功执行此函数后,再执行 displayMessage() 函数。
让我解释一下前面的例子在幕后发生的事。
从上一个例子可以看到,在 getMessage() 函数中,我们传递了两个参数。第一个参数是 msg 变量,该变量显示在浏览器的控制台窗口中,第二个参数是回调函数。
现在,你可能想知道为什么将回调函数作为参数进行传递 —— 要实现回调函数,我们必须将一个函数作为参数传给另一个函数。
在 getMessage() 完成任务后,我们将调用回调函数。之后,当调用 getMessage() 函数时,将引用传给displayMessage() 函数,该函数就是回调函数。
注意,当调用 getMessage() 函数时,我们仅将其引用传给 displayMessage() 函数。这就是为什么你不会在它旁边看到函数调用运算符,也就是() 符号。
JavaScript 被认为是单线程脚本语言。单线程是指 JavaScript 一次执行一个代码块。当 JavaScript 忙于执行一个块时,它不可能移到下一个块。
换句话说,我们可以认为 JavaScript 代码本质上总是阻塞的。但是这种阻塞性使我们无法在某些情况下编写代码,因为在这些情况下我们没有办法在执行某些特定任务后立即得到结果。
我谈论的任务包括以下情况:
为了处理这些情况,必须编写异步代码,而回调函数是处理这些情况的一种方法。所以从本质上上说,回调函数是异步的。
当多个异步函数一个接一个地执行时,会产生回调地狱。它也被称为厄运金字塔。
假设你要获取所有 Github 用户的列表。然后在用户中搜索 JavaScript 库的主要贡献者。再然后,你想要在用户中获取姓名为 John 的人员的详细信息。
为了在回调的帮助下实现这个功能,代码应该如下所示:
http.get('https://api.github.com/users', function(users) {
/* Display all users */
console.log(users);
http.get('https://api.github.com/repos/javascript/contributors?q=contributions&order=desc',
function(contributors) {
/* Display all top contributors */
console.log(contributors);
http.get('https://api.github.com/users/Jhon', function(userData) {
/* Display user with username 'Jhon' */
console.log(userData);
});
});
});从上面的代码片段中,你可以看到代码变得更加难以理解,以及难以维护和修改。这是由回调函数的嵌套而引发的。
可以使用多种技术来避免回调地狱,如下所示。
让我们谈谈怎样用 async.js 库避免回调地狱。
根据 async.js 官方网站的描述:Async 是一个工具模块,它提供了直接、强大的函数来使用异步 JavaScript。
Async.js 总共提供约 70 个函数。现在,我们将仅讨论其中两个,即 async.waterfall() 和 async.series()
getMessage() 함수가 API 호출을 수행한다고 가정하면 서버에 요청을 보내고 응답을 기다려야 합니다. 우리는 이 문제를 어떻게 처리해야 합니까?  🎜🎜For 콜백 함수를 사용하면 결과를 즉시 표시할 수 없는 일종의 작업을 수행해야 합니다. 이 동작을 시뮬레이션하기 위해 JavaScript의
🎜🎜For 콜백 함수를 사용하면 결과를 즉시 표시할 수 없는 일종의 작업을 수행해야 합니다. 이 동작을 시뮬레이션하기 위해 JavaScript의 setTimeout() 함수를 사용합니다. 함수는 2초 동안 일시 중지된 후 콘솔 창에 "Hi, there"라는 메시지를 표시합니다. 🎜🎜"표시된 메시지"가 브라우저의 콘솔 창에 표시됩니다. 이 경우 먼저 getMessage() 함수를 기다려야 합니다. 이 함수를 성공적으로 실행한 후 displayMessage() 함수를 실행하세요. 🎜getMessage() 함수에서는 두 개의 매개변수를 전달합니다. 첫 번째 매개변수는 브라우저 콘솔 창에 표시되는 msg 변수이고, 두 번째 매개변수는 콜백 함수입니다. 🎜🎜이제 콜백 함수가 매개변수로 전달되는 이유가 궁금할 것입니다. 콜백 함수를 구현하려면 함수를 다른 함수에 매개변수로 전달해야 합니다. 🎜🎜getMessage()가 작업을 완료한 후 콜백 함수를 호출합니다. 나중에 getMessage() 함수가 호출되면 콜백 함수인 displayMessage() 함수에 참조가 전달됩니다. 🎜🎜 getMessage() 함수를 호출할 때 displayMessage() 함수에 대한 참조만 전달한다는 점에 유의하세요. 이것이 바로 옆에 함수 호출 연산자인 () 기호가 표시되지 않는 이유입니다. 🎜var async = require('async');
async.waterfall([
function(callback) {
/*
Here, the first argument value is null, it indicates that
the next function will be executed from the array of functions.
If the value was true or any string then final callback function
will be executed, other remaining functions in the array
will not be executed.
*/
callback(null, 'one', 'two');
},
function(param1, param2, callback) {
// param1 now equals 'one' and param2 now equals 'two'
callback(null, 'three');
},
function(param1, callback) {
// param1 now equals 'three'
callback(null, 'done');
}
], function (err, result) {
/*
This is the final callback function.
result now equals 'done'
*/
});async.waterfall()과 async.series() 두 가지만 논의하겠습니다. 🎜🎜async.waterfall()🎜🎜이 함수는 특정 작업을 차례로 실행한 후 이전 작업의 결과를 다음 작업으로 전달하려는 경우 매우 유용합니다. 이는 함수의 "작업" 배열과 "작업" 배열의 모든 함수가 완료된 후 또는 오류 개체와 함께 "콜백"이 호출된 후에 호출되는 최종 "콜백" 함수를 사용합니다. 🎜var async = require('async');
async.waterfall([
function(callback) {
/*
Here, the first argument value is null, it indicates that
the next function will be executed from the array of functions.
If the value was true or any string then final callback function
will be executed, other remaining functions in the array
will not be executed.
*/
callback(null, 'one', 'two');
},
function(param1, param2, callback) {
// param1 now equals 'one' and param2 now equals 'two'
callback(null, 'three');
},
function(param1, callback) {
// param1 now equals 'three'
callback(null, 'done');
}
], function (err, result) {
/*
This is the final callback function.
result now equals 'done'
*/
});当你要运行一个函数然后在所有函数成功执行后需要获取结果时,它很有用。 async.waterfall() 和 async.series() 之间的主要区别在于, async.series() 不会将数据从一个函数传递到另一个函数。
async.series([
function(callback) {
// do some stuff ...
callback(null, 'one');
},
function(callback) {
// do some more stuff ...
callback(null, 'two');
}
],
// optional callback
function(err, results) {
// results is now equal to ['one', 'two']
});用技术术语来说,闭包是捆绑在一起的函数的组合,引用了其周围的状态。
简而言之,闭包允许从内部函数访问外部函数的作用域。
要使用闭包,我们需要在一个函数内部定义另一个函数。然后,我们需要将其返回或传给另一个函数。
从概念上讲,回调类似于闭包。回调基本上是把一个函数作为另一个函数的用法。
希望本文能消除你对 javascript 回调函数的所有疑问。如果你觉得这篇文章有帮助,请与他人分享。
原文地址:https://dzone.com/articles/javascript-callback-functions-in-depth-guide-for-2
为了保证的可读性,本文采用意译而非直译。
更多编程相关知识,请访问:编程教学!!
위 내용은 JavaScript의 콜백 함수에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!