CSS 파일의 압축을 푸는 방법
CSS 파일 압축 해제 방법: 1. Google Chrome을 열고 디버그 모드에서 소스를 찾은 다음 압축 파일을 클릭한 다음 압축을 해제합니다. 2. 온라인 복원 도구를 사용하여 압축된 CSS 코드를 복원합니다.

이 튜토리얼의 운영 환경: windows7 시스템, Google87.0&&css3 버전, thinkpad t480 컴퓨터.
추천: "css 비디오 튜토리얼"
CSS 코드 압축의 원인, CSS 압축이 필요한 이유
CSS 코드 압축의 주요 요소는 압축된 CSS 코드가 차지하는 바이트 수가 줄어드는 것입니다( 파일 크기가 줄어듭니다.) 웹 사이트의 방문 수가 상대적으로 적은 경우 압축 코드의 이점은 그다지 분명하지 않습니다. 그러나 상대적으로 규모가 큰 웹사이트의 경우 트래픽이 많은 웹사이트에서는 비용을 절약해야 합니다. 한편으로는 트래픽을 절약할 수도 있고, 다른 한편으로는 웹사이트를 약간 더 빠르게 열 수도 있습니다(방문자들은 이 속도를 느끼지 못할 수도 있지만, 사실입니다), 특히 일부 웹 사이트 공간은 이제 월간 트래픽 사용량에 따라 비용을 지불하거나 공간을 구입한 후 월간 트래픽 사용량을 제한하면 트래픽 사용량이 크게 줄어들어 비용이 절감됩니다.
비용 절감 사례:
예를 들어, 웹사이트의 일일 PV가 1백만이면 서버 리소스를 소비하고 액세스 속도가 느려지는 많은 방문을 피할 수 있습니다(일반적으로 서버의 대역폭은 제한됩니다). 웹사이트는 사진을 게시하고 CSS, JS 등은 다른 서버에 배치합니다. 예를 들어 CSS는 타사 서버에 배치되고 웹사이트는 LINK를 사용하여 외부 CSS 파일에 연결됩니다. 파티 유료 OSS(Alibaba Cloud Storage와 같은 개발 저장 공간)는 모두 트래픽에 따라 요금이 부과됩니다. 방문 횟수가 많고 CSS 코드가 압축되면 자연스럽게 트래픽 소비가 줄어들어 비용이 절감됩니다.
CSS 코드 압축은 어디서부터 시작해야 할까요?
웹페이지가 개발된 후 웹사이트에 게시할 CSS 코드를 공백, 줄바꿈, 중복되는 세미콜론 등을 제거하는 등 직접 축소, 압축할 수 있습니다.
Of 물론 일부 CSS 코드는 최적화될 수 있습니다. 코드 양을 크게 줄여 파일 크기를 줄일 수 있습니다.
CSS 파일의 압축을 푸는 방법은 무엇입니까?
두 가지 방법이 있습니다:
1 Google Chrome을 사용하여 압축된 CSS 코드를 복원합니다.
2. 온라인 복원 도구를 사용하여 압축된 CSS 코드를 복원하세요.
방법에 대한 자세한 설명:
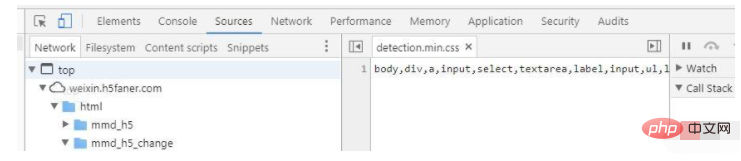
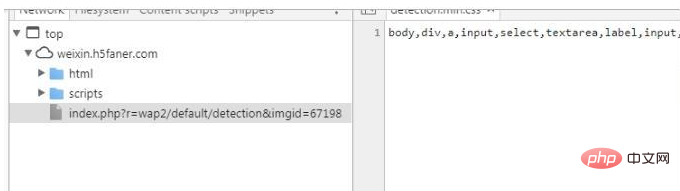
첫 번째 방법은 먼저 Chrome을 열고, 페이지를 실행하고, 디버그 모드를 열고, 디버그 모드에서 소스를 찾고, 압축 파일을 클릭하면 압축 코드가 표시됩니다. .

왼쪽 하단에 있는 형식을 찾아 클릭하세요. 왼쪽 하단에 있는 {}를 클릭하면 압축된 코드가 복원된 것을 볼 수 있습니다.

두 번째 방법은 Baidu 검색을 열어 온라인으로 CSS를 복원하는 것입니다. 압축된 코드를 복원하려면 코드 꾸미기 또는 형식 지정을 선택하세요.
위 내용은 CSS 파일의 압축을 푸는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 22
22
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
Bootstrap은 내비게이션 막대 설정을위한 간단한 안내서를 제공합니다. 내비게이션 바 컨테이너 추가 브랜드 아이덴티티 추가 내비게이션 링크 추가 (선택 사항) 스타일 조정 스타일 (선택 사항)





