CSS float의 속성은 무엇입니까?
Dec 15, 2020 pm 01:48 PMCSS 부동 속성은 상자(요소)가 부동해야 하는지 여부를 지정하고 부동 방향을 정의하는 데 사용되는 "float" 속성을 참조합니다. 요소가 float 속성을 사용한 후에는 해당 요소가 표준 흐름 자체에서 분리되어 다른 요소 위에 떠 있을 수 있으므로 원래 요소에 속한 공간을 더 이상 차지하지 않습니다.

이 문서의 운영 환경: Windows 10 시스템, CSS3 버전, Dell G3 컴퓨터.
1. 페이지 레이아웃 방법
페이지 레이아웃 방법에는 주로 문서 흐름, 플로팅 레이어 및 플로트 속성이 포함됩니다.
1.1 문서 흐름
HTML 페이지의 표준 문서 흐름(기본 레이아웃)은 위에서 아래로, 왼쪽에서 오른쪽으로, 블록(블록 수준 요소)을 만날 때 줄 바꿈입니다.
1.2 플로팅 레이어
플로팅 레이어: 요소의 float 속성에 값을 할당한 후 문서 흐름에서 분리되어 부모 요소의 왼쪽 및 오른쪽 테두리에 가깝게 왼쪽 및 오른쪽으로 떠 있습니다(기본값) 본문 텍스트 영역입니다).
플로팅 요소는 문서 흐름의 빈 위치에 있는 후속(비플로팅) 요소로 채워집니다. 범위가 플로팅 요소와 겹치면 플로팅 요소가 블록 수준을 덮습니다. 요소. 인라인 요소: 공백이 있으면 삽입합니다.
1.3 부동 속성 소개
float 속성: 상자(요소)가 부동할지 여부를 지정하는 데 사용되며 요소가 부동하는 방향을 정의할 수 있습니다.
요소가 float 속성을 사용한 후에는 요소가 표준 흐름 자체에서 분리되어 다른 요소 위에 떠 있을 수 있으므로 원래 요소에 속한 공간을 더 이상 차지하지 않습니다. 이로 인해 후속 요소가 위로 이동하여 차지하게 됩니다. 원래 요소의 공간에 속한 공간입니다.
참고: 절대 위치에 있는 요소는 부동 속성을 무시합니다!
속성값:
① 왼쪽: 요소가 왼쪽으로 떠다닙니다.
② 오른쪽: 요소가 오른쪽에 떠 있습니다.
③ 없음: 기본값입니다.
inherit: 상위 요소로부터 float 속성을 상속받습니다.
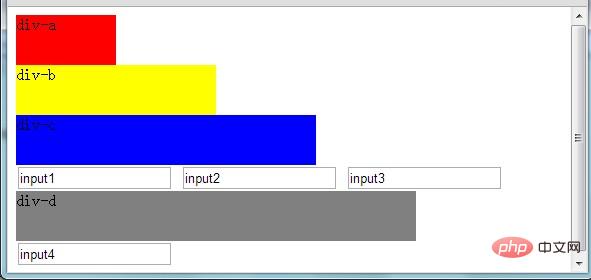
1.4 예시

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>2.3-float属性</title>
<style type="text/css">
#a
{
background-color:Red;
height:50px;
width:100px;
}
#b
{
background-color:Yellow;
height:50px;
width:200px;
}
#c
{
background-color:Blue;
height:50px;
width:300px;
}
#d
{
background-color:Gray;
height:50px;
width:400px;
}
</style>
</head>
<body>
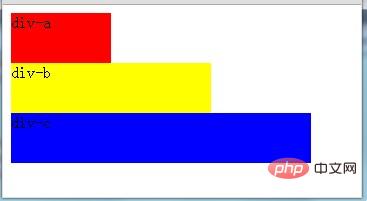
<div id=a >div-a</div>
<div id=b>div-b</div>
<div id=c>div-c</div>
<input type="text" value="input1" />
<input type="text" value="input2" />
<input type="text" value="input3 " />
<div id=d>div-d</div>
<input type="text" value="input4 " />
</body>
</html>(권장 튜토리얼: CSS 비디오 튜토리얼)
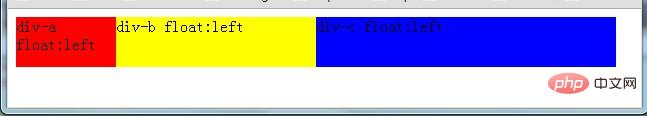
2. float:left
설명: 요소가 왼쪽으로 떠 있습니다.
2.1 코드 변경
input2 추가: float:left
div-b 추가: float:left
div-d 추가: float:left
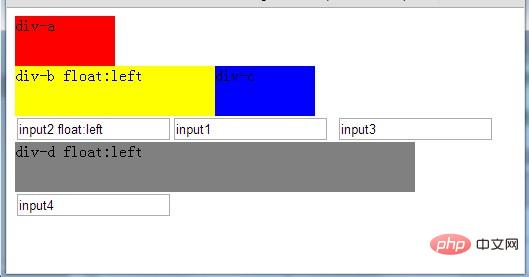
2.2 뒷면 보기 변경
① 브라우저 너비 " 길지 않다"
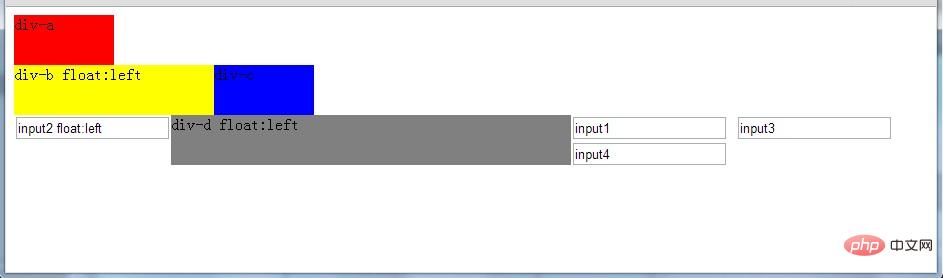
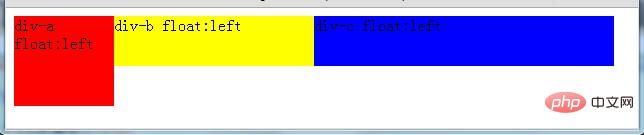
② 브라우저의 너비가 "충분히 길다"면 
 2.3 결론
2.3 결론
| 다음 이웃 요소 분류(float 제외) | 결론 | |||||||||||||
| 블록 수준 요소(b) | b는 In에서 남은 부분을 채웁니다. 공간, a는 b와 겹치고 a의 레이어가 맨 위에 있습니다. | |||||||||||||
| b는 즉시 a를 따릅니다. 그리고 자체 인라인 요소의 특성에 따라 래핑 여부를 결정합니다. | ||||||||||||||
| 블록 수준 요소(b) | b는 a의 움직임을 따르지 않습니다. | |||||||||||||
| b는 즉시 a를 따릅니다. 그리고 자체 인라인 요소의 특성에 따라 래핑 여부를 결정합니다. |
현재 요소 분류(float : 오른쪽) |
xxt-neighboring 요소 분류 (플로트 제외) |
conclusion |
| Block-level 요소 (a) | 블록 레벨 요소 (b) | B a가 b와 겹치면(상위 컨테이너의 너비가 줄어듦) a의 레이어가 맨 위에 있습니다. |
| 인라인 요소(b) | b는 a가 남긴 공간을 채웁니다. | |
| 인라인 요소(a) | 블록 수준 요소(b) | b는 a의 움직임을 따르지 않습니다. |
| 인라인 요소(b) | b는 a가 남긴 공간을 채웁니다. |
4. 인접 요소에는 부동 속성이 포함됩니다.

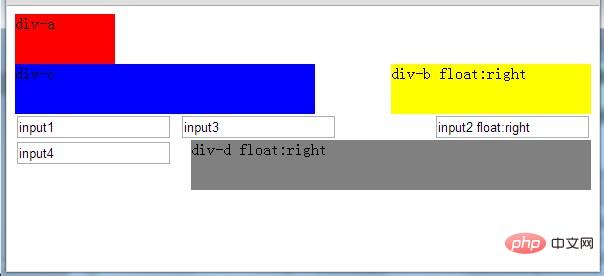
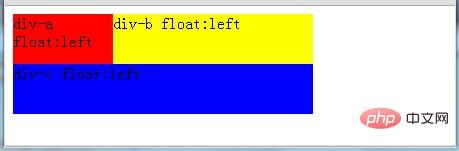
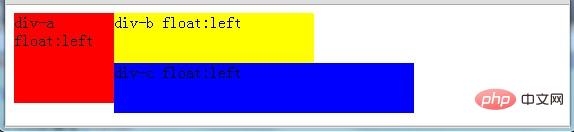
4.1 float:left
Add float:left4.1.1 view ①Browser 브라우저의 너비 이다 "길지 않다"

4.2.2 결론
Ⅰ 인접한 플로팅 요소 중 앞에 올바른 속성이 있는 요소가 맨 오른쪽에 순위가 매겨집니다.
Ⅱ 플로팅 요소가 된 후 플로팅 레이어에 있는 인라인 요소의 "특성"을 갖습니다. 여러 개의 플로팅 요소가 한 행에 들어갈 수 없으면 래핑됩니다.
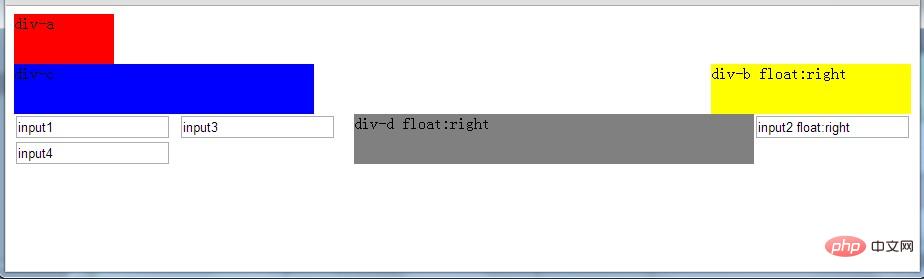
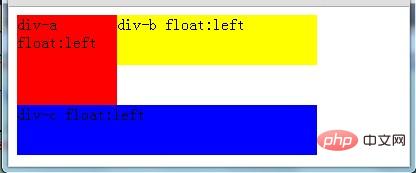
 4.3 높이가 다른 블록 수준 요소
4.3 높이가 다른 블록 수준 요소
 4.3.1 View
4.3.1 View
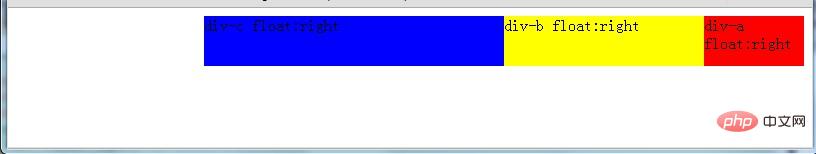
①Browser The 너비는 "충분히 길다"
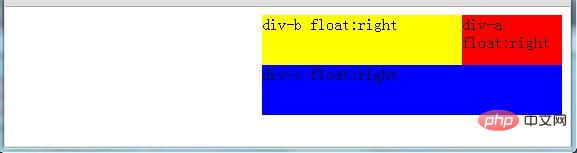
②브라우저 너비가 줄어들 때
3브라우저 너비가 더 줄어들 때
4.3.2 결론
 Ⅰ 높이가 다른 div 플로팅 요소를 정렬할 때, 인라인 요소의 "특성"에 따라 여러 부동 요소가 한 행에 들어갈 수 없으면 래핑됩니다.
Ⅰ 높이가 다른 div 플로팅 요소를 정렬할 때, 인라인 요소의 "특성"에 따라 여러 부동 요소가 한 행에 들어갈 수 없으면 래핑됩니다.
4.3.3 브라우저 너비 감소 및 변형 문제 해결
div에 float 속성이 있는 div 요소를 포함하고 이 div에 너비 및 높이 속성을 추가합니다. 브라우저 너비를 줄여도 변형되지 않습니다. 
더 많은 프로그래밍 관련 지식을 보려면  프로그래밍 소개
프로그래밍 소개
위 내용은 CSS float의 속성은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7285
7285
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29