Sublime Emmet 플러그인 및 탭 완성 코드 설치 관련 문제
다음 sublime 튜토리얼 칼럼에서는 Sublime Emmet 플러그인 설치와 탭 완성 코드가 필요한 친구들에게 도움이 되길 바랍니다!

Emmet 플러그인을 설치하기 전에 먼저 Sublime Text3에 Package Control 플러그인 관리자를 설치해야 합니다.
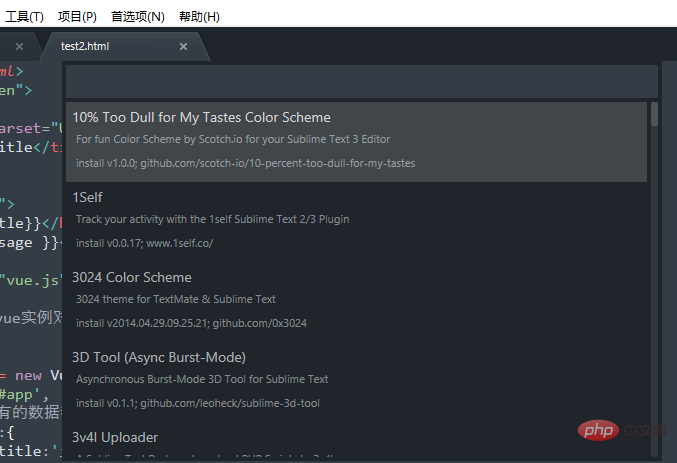
그런 다음 단축키 Ctrl+Shift+P를 누르거나 Perferences-->Package Control을 선택합니다. 메뉴 표시줄을 열어 응답이 없으면 잠시 후 명령 패널이 팝업됩니다. 인터페이스는 아래와 같습니다.

설치가 완료되면 Perferences-->패키지 설정-->Emmet을 통해 설치 성공 여부를 확인할 수 있습니다.
설치가 완료된 후 Emmet 플러그인을 사용하여 HTML 코드를 빠르게 생성합니다. 예를 들어 html:5를 입력하고 Tab 키를 길게 누르면 HTML 파일의 전체 구조가 생성됩니다. :5 설치가 완료된 후 Tab 키를 누르고 있으면 응답이 없습니다. 이유가 무엇입니까? Emmet의 기본 단축키는 Ctrl+E인 것으로 밝혀졌는데, 이를 일반적으로 사용되는 Tab 키로 설정해야 합니다.
-
메뉴 표시줄에서 Preferences-->PackageSettings-->Emmet-->KeyBindings-->User를 선택하고 다음 정보를 붙여넣습니다.
[{"keys": ["tab"], "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled. Expand_abbreviation"}]}]

위 내용은 Sublime Emmet 플러그인 및 탭 완성 코드 설치 관련 문제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7439
7439
 15
15
 1369
1369
 52
52
 76
76
 11
11
 32
32
 19
19
 메모장 파일이 너무 커서 열 수 없으면 어떻게 해야 하나요?
Apr 08, 2024 am 03:15 AM
메모장 파일이 너무 커서 열 수 없으면 어떻게 해야 하나요?
Apr 08, 2024 am 03:15 AM
메모장 파일이 너무 커지면 시도해 볼 수 있는 몇 가지 해결 방법은 다음과 같습니다. 파일 크기 제한이 없는 Sublime Text와 같은 다른 텍스트 편집기를 사용하세요. 파일을 더 작은 부분으로 분할합니다. 레지스트리 편집기를 통해 대용량 파일 지원을 활성화합니다. Notepad++, 워드패드 또는 Microsoft Word와 같은 대체 방법을 사용하여 파일을 열어보세요. 파일을 압축하고 보관 도구로 엽니다.
 메모장에서 텍스트 열을 정렬하는 방법
Apr 08, 2024 am 01:00 AM
메모장에서 텍스트 열을 정렬하는 방법
Apr 08, 2024 am 01:00 AM
메모장에서 텍스트 열 정렬을 수행하는 방법에는 세 가지가 있습니다. 1. 탭을 사용합니다. 2. 공백을 사용하고 수동으로 조정합니다. 3. 자동 정렬을 제공하기 위해 타사 도구(예: Notepad++, Sublime Text)를 사용합니다.
 HTML을 열려면 무엇을 사용해야 합니까?
Apr 21, 2024 am 11:33 AM
HTML을 열려면 무엇을 사용해야 합니까?
Apr 21, 2024 am 11:33 AM
HTML 파일을 열려면 Google Chrome 또는 Mozilla Firefox와 같은 브라우저를 사용해야 합니다. 브라우저를 사용하여 HTML 파일을 열려면 다음 단계를 따르십시오. 1. 브라우저를 엽니다. 2. HTML 파일을 브라우저 창으로 끌어다 놓거나 파일 메뉴를 클릭하고 열기를 선택합니다.
 Python 프로그래밍에 적합한 소프트웨어는 무엇입니까?
Apr 20, 2024 pm 08:11 PM
Python 프로그래밍에 적합한 소프트웨어는 무엇입니까?
Apr 20, 2024 pm 08:11 PM
초보자에게는 IDLE, Jupyter Notebook을 권장하고, 중/고급 학생에게는 PyCharm, Visual Studio Code, Sublime Text를 권장합니다. Cloud IDE인 Google Colab과 Binder는 대화형 Python 환경을 제공합니다. 다른 권장 사항으로는 Anaconda Navigator, Spyder 및 Wing IDE가 있습니다. 선택 기준에는 기술 수준, 프로젝트 규모 및 개인 선호도가 포함됩니다.
 HTML로 로컬 파일을 여는 방법
Apr 22, 2024 am 09:39 AM
HTML로 로컬 파일을 여는 방법
Apr 22, 2024 am 09:39 AM
HTML을 사용하여 다음과 같이 로컬 파일을 열 수 있습니다. .html 파일을 만들고 jQuery 라이브러리를 가져옵니다. 사용자가 파일을 선택할 수 있는 입력 필드를 만듭니다. 파일 선택 이벤트를 수신하고 FileReader() 객체를 사용하여 파일 내용을 읽습니다. 읽은 파일 내용을 웹 페이지에 표시합니다.
 파이썬에서 py 파일을 만드는 방법
May 05, 2024 pm 07:57 PM
파이썬에서 py 파일을 만드는 방법
May 05, 2024 pm 07:57 PM
Python에서 .py 파일을 만드는 단계: 텍스트 편집기(예: 메모장, TextMate 또는 Sublime Text)를 엽니다. 새 파일을 만들고 들여쓰기와 구문에 주의하면서 Python 코드를 입력합니다. 파일을 저장할 때 .py 확장명(예: my_script.py)을 사용하세요.
 복사한 코드를 Python에서 사용하는 방법
Apr 20, 2024 pm 06:26 PM
복사한 코드를 Python에서 사용하는 방법
Apr 20, 2024 pm 06:26 PM
Python에서 복사한 코드를 사용하는 단계는 다음과 같습니다. 코드를 복사하여 텍스트 편집기에 붙여넣습니다. Python 파일을 만듭니다. 명령줄에서 코드를 실행합니다. 코드의 용도와 작동 방식을 이해합니다. 필요에 따라 코드를 수정하고 다시 실행하세요.
 휴대폰에서 html 파일을 여는 방법
Apr 05, 2024 am 08:06 AM
휴대폰에서 html 파일을 여는 방법
Apr 05, 2024 am 08:06 AM
기본 브라우저를 사용하고 주소 표시줄에 파일 경로나 URL을 입력하여 휴대폰에서 HTML 파일을 열 수 있습니다. 파일 관리자를 사용하여 파일 위치로 이동하고 HTML 파일을 클릭합니다. 텍스트 편집기를 다운로드하고 파일 위치로 이동한 후 HTML 파일을 두 번 클릭합니다. App Store에서 HTML 뷰어를 다운로드하고 파일 위치로 이동하여 HTML 파일을 탭합니다.




