hello uniapp 실행 방법
hello uniapp 실행 방법: 먼저 HBuilderX 도구 시각적 인터페이스를 사용한 다음 도구 모음에서 "파일->새로 만들기->프로젝트"를 클릭하고 "uni-app" 유형을 선택하여 생성합니다. " 프로젝트를 선택하고 도구 모음에서 "실행"을 클릭하세요.

이 튜토리얼의 운영 환경: Windows 10 시스템, uni-app 버전 2.5.1, thinkpad t480 컴퓨터.
권장(무료): uni-app 개발 튜토리얼
uni-app은 시각적 인터페이스와 vue-cli 명령줄을 통해 신속한 프로젝트 생성을 지원합니다.
1. HBuilderX 시각적 인터페이스를 통해
HBuilderX에는 관련 환경이 내장되어 있어 nodejs를 구성하지 않고도 바로 사용할 수 있습니다.
시작하기 전에 개발자는 다음 도구를 다운로드하여 설치해야 합니다.
HBuilderX: 공식 IDE 다운로드 주소 https://www.dcloud.io/hbuilderx.html
HBuilderX는 일반적인 프런트엔드 개발 도구이지만 유니앱은 특별하게 개선되었습니다.
즉시 사용할 수 있는 앱 개발 버전을 다운로드하세요. 표준 버전을 다운로드하면 uni-app을 실행하거나 게시할 때 uni-app 플러그인을 설치하라는 메시지가 표시됩니다. 플러그인을 다운로드한 후 사용됩니다.
cli를 이용해 프로젝트를 생성하면 해당 프로젝트에 uni-app 컴파일 플러그인이 설치되어 있기 때문에 표준 버전을 바로 다운로드 받을 수 있습니다.
Create uni-app
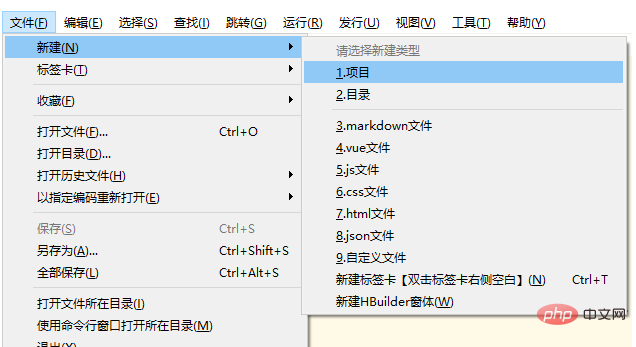
툴바에서 File-> New-> 프로젝트를 클릭하세요.

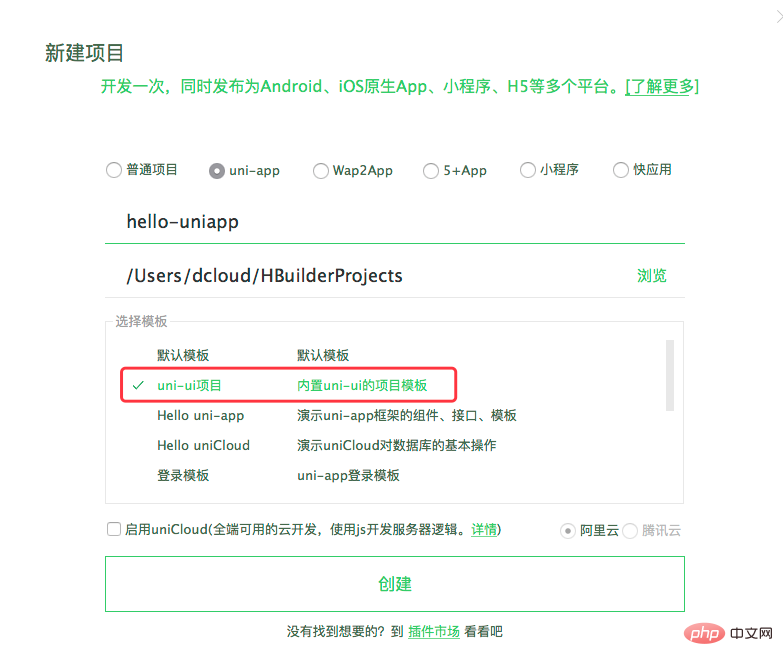
uni-app 유형을 선택하고, 프로젝트 이름을 입력하고, 템플릿을 선택하고, Create를 클릭하세요. 생성에 성공할 것입니다.
uni-app과 함께 제공되는 템플릿에는 공식 컴포넌트인 Hello uni-app과 API 예제가 포함되어 있습니다. 또 다른 중요한 템플릿은 uni ui 프로젝트 템플릿으로, 일상적인 개발에 권장되며 일반적으로 사용되는 많은 구성 요소가 내장되어 있습니다.

Uni-app 실행
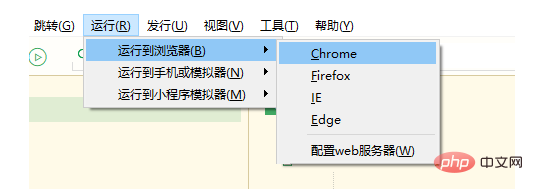
1. 브라우저 실행: hello-uniapp 프로젝트를 입력하고 도구 모음에서 실행을 클릭합니다. -> 브라우저로 실행합니다. 브라우저에서 유니앱의 H5 버전을 경험해 보세요.

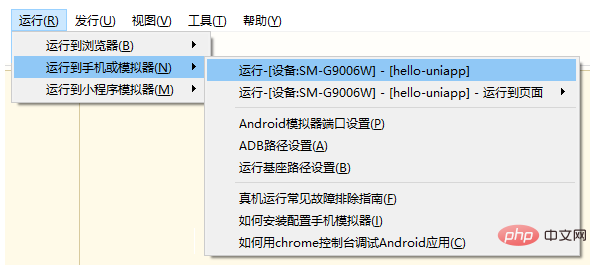
2. 휴대폰을 연결하고 USB 디버깅을 켜고 hello-uniapp 프로젝트에 들어가서 도구 모음에서 실행->실행 중인 장치를 선택하면 됩니다. 디바이스유니앱에서 경험해보세요.

3. 휴대폰이 인식되지 않으면 메뉴를 클릭하여 휴대폰 또는 에뮬레이터-실제 장치 실행 공통 문제 해결 가이드로 실행하세요. 현재 앱을 개발하려면 WeChat 개발자 도구도 설치해야 합니다.
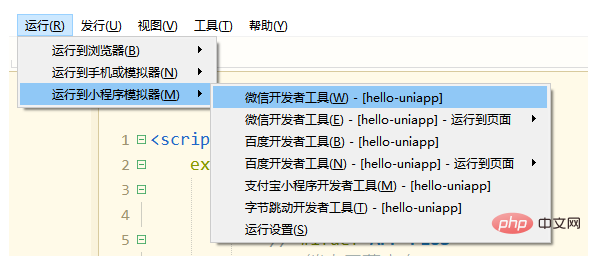
WeChat 개발자 도구에서 실행: hello-uniapp 프로젝트를 입력하고 도구 모음에서 실행 -> 미니 프로그램 시뮬레이터로 실행 -> WeChat 개발자 도구를 클릭하면 WeChat 개발자 도구에서 uni-app을 경험할 수 있습니다.

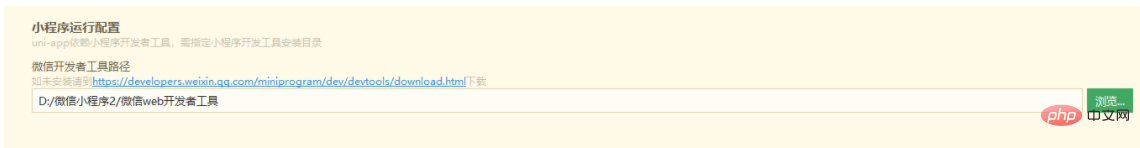
참고: 처음 사용하는 경우 성공적으로 실행되기 전에 미니 프로그램 ide의 관련 경로를 구성해야 합니다. 아래와 같이 입력란에 위챗 개발자 도구의 설치 경로를 입력해야 합니다. H Builder의 경우 실시간 효과.
uni-app은 기본적으로 루트 디렉터리의 unpackage 디렉터리에 프로젝트를 컴파일합니다.

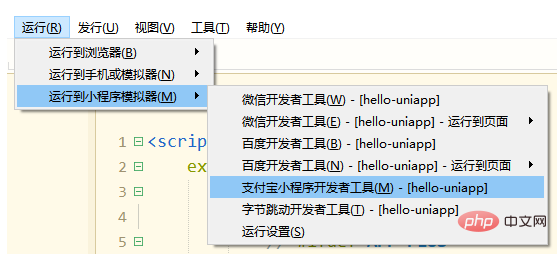
4. Alipay Mini 프로그램 개발자 도구에서 실행: hello-uniapp 프로젝트를 입력하고 도구 모음에서 실행을 클릭하세요. -> Mini 프로그램 시뮬레이터로 실행 -> -Alipay 미니 프로그램 개발자 도구의 app.

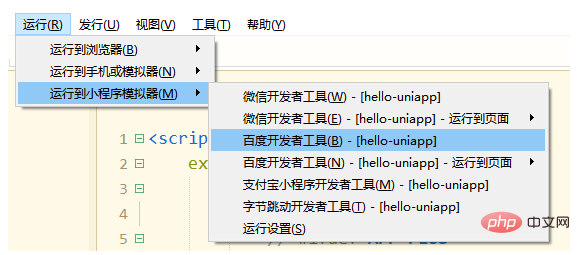
5. Baidu 개발자 도구에서 실행: hello-uniapp 프로젝트를 입력하고 도구 모음에서 실행을 클릭합니다. -> 미니 프로그램 시뮬레이터로 실행 -> Baidu 개발자 도구 경험 uni를 열 수 있습니다. -앱 내부.

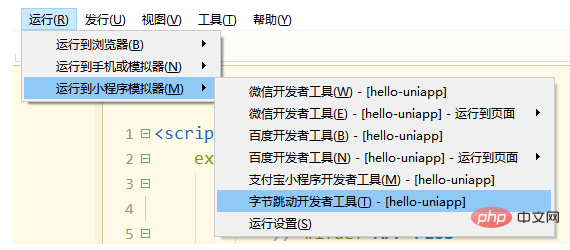
6. Bytedance 개발자 도구에서 실행: hello-uniapp 프로젝트를 입력하고 도구 모음에서 실행 -> 미니 프로그램 시뮬레이터로 실행 -> Bytedance 개발자 도구를 클릭하면 도구에서 Bytedance Experience uni-app에서 개발할 수 있습니다.

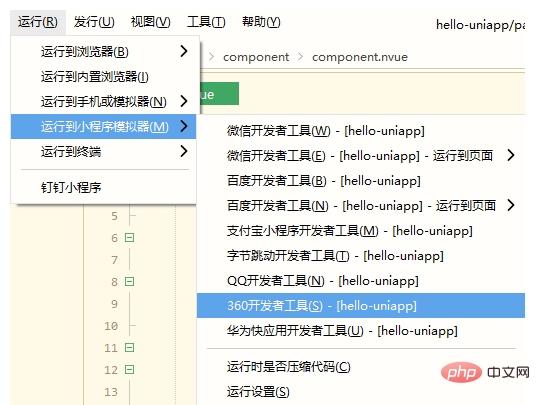
7. 360 개발 도구에서 가져오기: hello-uniapp 프로젝트에 들어가서 도구 모음에서 실행 클릭 -> 미니 프로그램 시뮬레이터로 실행 -> 360 개발 도구, 360에서 uni를 경험해 볼 수 있습니다. 개발 도구 -app.

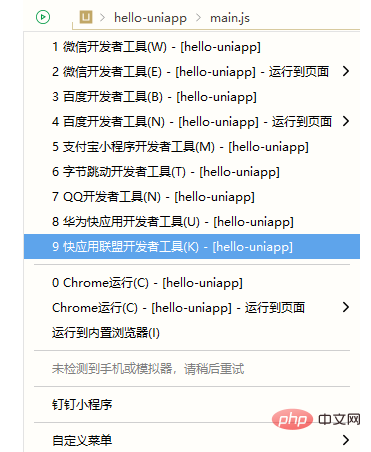
8. Quick Application Alliance 도구에서 실행: hello-uniapp 프로젝트를 입력하고 도구 모음에서 실행을 클릭 -> 미니 프로그램 시뮬레이터로 실행 -> Quick Application Alliance 도구를 사용하면 Quick Application에서 실행할 수 있습니다. Alliance Tool 내부에서 uni-app을 경험해 보세요.

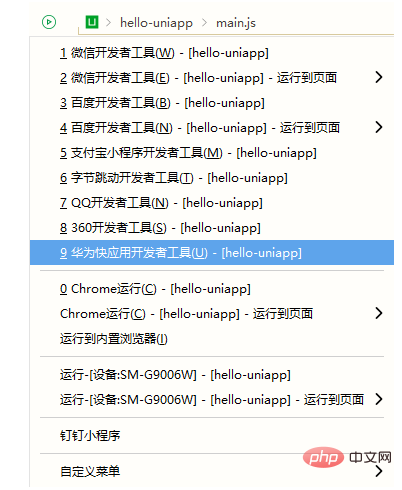
9. Huawei 개발자 도구에서 실행: hello-uniapp 프로젝트를 입력하고 도구 모음에서 실행을 클릭합니다. -> 미니 프로그램 시뮬레이터로 실행 -> Huawei 개발자 도구 경험에서 실행할 수 있습니다. 유니앱 내부.

10. QQ 애플릿 개발 도구에서 실행: 내용은 위와 동일하며 반복되지 않습니다.
위 내용은 hello uniapp 실행 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7690
7690
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Webstorm에서 개발한 uniapp 프로젝트 미리보기를 시작하는 방법
Apr 08, 2024 pm 06:42 PM
Webstorm에서 개발한 uniapp 프로젝트 미리보기를 시작하는 방법
Apr 08, 2024 pm 06:42 PM
WebStorm에서 UniApp 프로젝트 미리보기를 실행하는 단계: UniApp 개발 도구 플러그인 설치 장치 설정에 연결 WebSocket 실행 미리보기
 uniapp과 mui 중 어느 것이 더 좋나요?
Apr 06, 2024 am 05:18 AM
uniapp과 mui 중 어느 것이 더 좋나요?
Apr 06, 2024 am 05:18 AM
일반적으로 복잡한 기본 기능이 필요할 때는 uni-app이 더 좋고, 단순하거나 고도로 맞춤화된 인터페이스가 필요할 때는 MUI가 더 좋습니다. 또한 uni-app에는 1. Vue.js/JavaScript 지원 2. 풍부한 기본 구성 요소/API 3. 좋은 생태계가 있습니다. 단점은 다음과 같습니다. 1. 성능 문제 2. 인터페이스 사용자 정의가 어렵습니다. MUI에는 다음이 포함됩니다. 1. 머티리얼 디자인 지원 2. 높은 유연성 3. 광범위한 구성 요소/테마 라이브러리. 단점은 다음과 같습니다. 1. CSS 종속성 2. 기본 구성 요소를 제공하지 않습니다. 3. 소규모 생태계.
 유니앱의 단점은 무엇인가요?
Apr 06, 2024 am 04:06 AM
유니앱의 단점은 무엇인가요?
Apr 06, 2024 am 04:06 AM
UniApp은 크로스 플랫폼 개발 프레임워크로서 많은 편리함을 가지고 있지만 단점도 분명합니다. 하이브리드 개발 모드로 인해 성능이 제한되어 열기 속도, 페이지 렌더링 및 대화형 응답이 좋지 않습니다. 생태계가 불완전하고 특정 분야의 컴포넌트와 라이브러리가 적어 창의성과 복잡한 기능 구현이 제한됩니다. 다양한 플랫폼에서의 호환성 문제로 인해 스타일 차이와 일관되지 않은 API 지원이 발생하기 쉽습니다. WebView의 보안 메커니즘은 기본 애플리케이션과 다르므로 애플리케이션 보안이 저하될 수 있습니다. 동시에 여러 플랫폼을 지원하는 애플리케이션 릴리스 및 업데이트에는 여러 컴파일과 패키지가 필요하므로 개발 및 유지 관리 비용이 증가합니다.
 유니앱을 배우려면 어떤 기본이 필요한가요?
Apr 06, 2024 am 04:45 AM
유니앱을 배우려면 어떤 기본이 필요한가요?
Apr 06, 2024 am 04:45 AM
uniapp 개발에는 다음과 같은 기초가 필요합니다: 프론트엔드 기술(HTML, CSS, JavaScript) 모바일 개발 지식(iOS 및 Android 플랫폼) Node.js 기타 기초(버전 제어 도구, IDE, 모바일 개발 시뮬레이터 또는 실제 머신 디버깅 경험)
 uniapp과 flutter의 차이점은 무엇입니까
Apr 06, 2024 am 04:30 AM
uniapp과 flutter의 차이점은 무엇입니까
Apr 06, 2024 am 04:30 AM
UniApp은 Vue.js를 기반으로 하고 Flutter는 Dart를 기반으로 하며 둘 다 크로스 플랫폼 개발을 지원합니다. UniApp은 풍부한 구성 요소와 쉬운 개발을 제공하지만 WebView로 인해 성능이 제한됩니다. Flutter는 뛰어난 성능을 갖춘 기본 렌더링 엔진을 사용하지만 개발이 더 어렵습니다. UniApp에는 활발한 중국 커뮤니티가 있고 Flutter에는 대규모 글로벌 커뮤니티가 있습니다. UniApp은 빠른 개발과 낮은 성능 요구 사항이 있는 시나리오에 적합합니다. Flutter는 높은 사용자 정의 및 고성능을 갖춘 복잡한 애플리케이션에 적합합니다.
 유니앱 개발과 네이티브 개발 중 어느 것이 더 낫나요?
Apr 06, 2024 am 05:06 AM
유니앱 개발과 네이티브 개발 중 어느 것이 더 낫나요?
Apr 06, 2024 am 05:06 AM
UniApp과 네이티브 개발 중에서 선택할 때는 개발 비용, 성능, 사용자 경험 및 유연성을 고려해야 합니다. UniApp의 장점은 크로스 플랫폼 개발, 빠른 반복, 쉬운 학습 및 내장 플러그인이며, 네이티브 개발은 성능, 안정성, 네이티브 경험 및 확장성이 뛰어납니다. 구체적인 프로젝트 요구사항에 따라 장단점을 따져보세요. UniApp은 초보자에게 적합하고, 네이티브 개발은 고성능과 원활한 경험을 추구하는 복잡한 애플리케이션에 적합합니다.
 uniapp은 작은 프로그램을 개발하기 위해 어떤 구성 요소 라이브러리를 사용합니까?
Apr 06, 2024 am 03:54 AM
uniapp은 작은 프로그램을 개발하기 위해 어떤 구성 요소 라이브러리를 사용합니까?
Apr 06, 2024 am 03:54 AM
소규모 프로그램 개발을 위한 uniapp용 권장 구성 요소 라이브러리: uni-ui: uni에서 공식 제작한 기본 구성 요소와 비즈니스 구성 요소를 제공합니다. vant-weapp: Bytedance에서 제작되었으며 심플하고 아름다운 UI 디자인을 자랑합니다. taro-ui: JD.com에서 제작하고 Taro 프레임워크를 기반으로 개발되었습니다. fish-design: 머티리얼 디자인 디자인 스타일을 사용하여 Baidu에서 제작했습니다. naive-ui: Youzan이 제작했으며 현대적인 UI 디자인, 가볍고 사용자 정의가 쉽습니다.





