vue의 vue.set에는 여러 매개변수가 있습니다.
vue.set에는 3개의 매개변수가 있습니다. 즉, 1. 변경될 데이터 소스를 나타내는 대상, 2. 변경될 특정 데이터를 나타내는 키, 3. 재할당된 값을 나타내는 값.

이 문서의 운영 환경: windows10 시스템, vue2.9, Dell G3 컴퓨터.
Vue.set()
Vue.set( target, key, value )
매개변수:
target: 변경할 데이터 소스(객체 또는 배열일 수 있음)
key: 변경할 특정 데이터
value: re 할당된 값
공식 API: Vue.set()
Vue.set 사용법
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app2">
<p v-for="item in items" :key="item.id">
{{item.message}}
</p>
<button @click="btn2Click()">动态赋值</button><br/>
<button @click="btn3Click()">为data新增属性</button>
</div>
<script src="../../dist/vue.min.js"></script>
<script>
var vm2=new Vue({
el:"#app2",
data:{
items:[
{message:"Test one",id:"1"},
{message:"Test two",id:"2"},
{message:"Test three",id:"3"}
]
},
methods:{
btn2Click:function(){
Vue.set(this.items,0,{message:"Change Test",id:'10'})
},
btn3Click:function(){
var itemLen=this.items.length;
Vue.set(this.items,itemLen,{message:"Test add attr",id:itemLen});
}
}
});
</script>
</body>
</html>이때 페이지는 이렇습니다

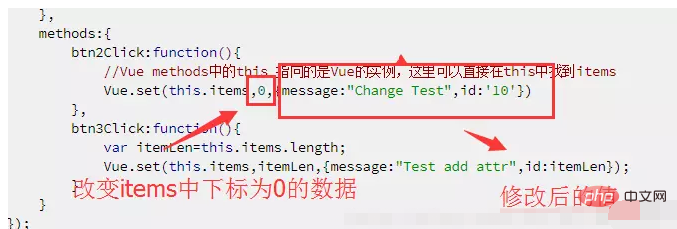
첫번째 버튼을 누르고 실행해보겠습니다 메소드의 btn2Clcick 메소드, 이번에는 Test 1을 Change Test

로 변경하고 싶습니다. 실행 후 결과: 이때 목록의 첫 번째 열에 있는 Test 1이 Change Test

주의해야 할 상황이 있습니다.
JS 작성에 익숙해지면 배열의 특정 첨자에 있는 데이터를 변경하고 싶을 수도 있습니다. this.items[XX] 등을 직접 변경하겠습니다. as:
btn2Click:function(){
this.items[0]={message:"Change Test",id:'10'}
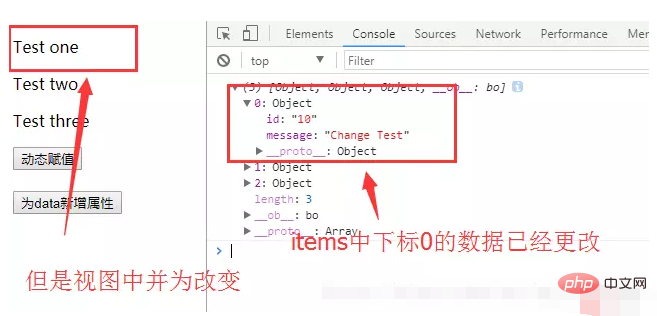
}결과를 살펴보겠습니다.

이 상황은 JavaScript 제한으로 인해 Vue가 데이터 변경을 감지할 수 없으므로 데이터를 동적으로 변경해야 하는 경우 Vue 문서에 명확하게 명시되어 있습니다. , Vue.set()은 우리의 요구를 완벽하게 충족할 수 있습니다.
자세히 살펴보는 학생들은 '버튼이 뭐하는 데 있지 않나요?'라고 물을 수도 있습니다.
직접 살펴보겠습니다:

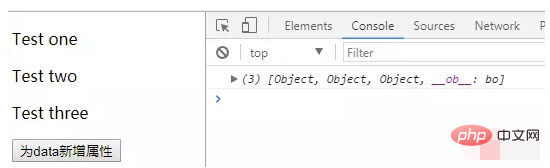
이것은 초기 목록 데이터입니다. 데이터에는 세 개의 객체가 있습니다.
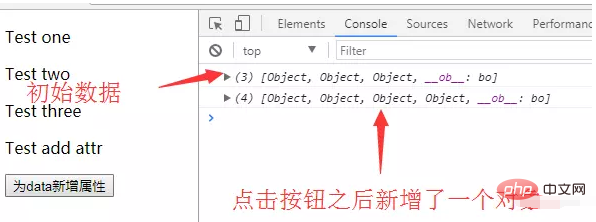
클릭 후:

여기서 Vue.set()은 수정할 수 없다는 것을 알 수 있습니다. 데이터를 추가하는 기능은 Vue 배열 변형 방법의 단점을 보완합니다
팁: Vue.set()은 메서드에서 this.$set()으로 작성할 수도 있습니다
권장: "vue 튜토리얼 "
위 내용은 vue의 vue.set에는 여러 매개변수가 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7318
7318
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 vue에서 echart를 사용하는 방법
May 09, 2024 pm 04:24 PM
vue에서 echart를 사용하는 방법
May 09, 2024 pm 04:24 PM
Vue에서 ECharts를 사용하면 애플리케이션에 데이터 시각화 기능을 쉽게 추가할 수 있습니다. 특정 단계에는 ECharts 및 Vue ECharts 패키지 설치, ECharts 소개, 차트 구성 요소 생성, 옵션 구성, 차트 구성 요소 사용, Vue 데이터에 반응하는 차트 만들기, 대화형 기능 추가 및 고급 사용법이 포함됩니다.
 vue에서 내보내기 기본값의 역할
May 09, 2024 pm 06:48 PM
vue에서 내보내기 기본값의 역할
May 09, 2024 pm 06:48 PM
질문: Vue에서 내보내기 기본값의 역할은 무엇입니까? 자세한 설명: 내보내기 기본값은 구성 요소의 기본 내보내기를 정의합니다. 가져올 때 구성 요소를 자동으로 가져옵니다. 가져오기 프로세스를 단순화하고 명확성을 높이며 충돌을 방지합니다. 개별 구성 요소를 내보내고, 명명된 내보내기와 기본 내보내기를 모두 사용하고, 전역 구성 요소를 등록하는 데 일반적으로 사용됩니다.
 Vue에서 지도 기능을 사용하는 방법
May 09, 2024 pm 06:54 PM
Vue에서 지도 기능을 사용하는 방법
May 09, 2024 pm 06:54 PM
Vue.js 맵 함수는 각 요소가 원래 배열의 각 요소를 변환한 결과인 새 배열을 생성하는 내장된 고차 함수입니다. 구문은 map(callbackFn)입니다. 여기서 callbackFn은 배열의 각 요소를 첫 번째 인수로 받고 선택적으로 인덱스를 두 번째 인수로 받아 값을 반환합니다. map 함수는 원래 배열을 변경하지 않습니다.
 vue에서 이벤트와 $event의 차이점
May 08, 2024 pm 04:42 PM
vue에서 이벤트와 $event의 차이점
May 08, 2024 pm 04:42 PM
Vue.js에서 event는 브라우저에 의해 트리거되는 기본 JavaScript 이벤트인 반면, $event는 Vue 구성 요소에서 사용되는 Vue 관련 추상 이벤트 객체입니다. $event는 데이터 바인딩을 지원하도록 형식이 지정되고 향상되었으므로 일반적으로 $event를 사용하는 것이 더 편리합니다. 기본 이벤트 객체의 특정 기능에 액세스해야 하는 경우 이벤트를 사용하세요.
 vue에서 내보내기와 내보내기 기본값의 차이점
May 08, 2024 pm 05:27 PM
vue에서 내보내기와 내보내기 기본값의 차이점
May 08, 2024 pm 05:27 PM
Vue.js에서 모듈을 내보내는 방법에는 내보내기와 기본값 내보내기라는 두 가지 방법이 있습니다. 내보내기는 명명된 엔터티를 내보내는 데 사용되며 중괄호를 사용해야 합니다. 내보내기 기본값은 기본 엔터티를 내보내는 데 사용되며 중괄호가 필요하지 않습니다. 가져올 때 내보내기로 내보낸 엔터티는 해당 이름을 사용해야 하는 반면, 내보내기 기본값으로 내보낸 엔터티는 암시적으로 사용될 수 있습니다. 여러 번 가져와야 하는 모듈에는 내보내기 기본값을 사용하고, 한 번만 내보내는 모듈에는 내보내기를 사용하는 것이 좋습니다.
 vue에서 onmounted의 역할
May 09, 2024 pm 02:51 PM
vue에서 onmounted의 역할
May 09, 2024 pm 02:51 PM
onMounted는 Vue의 구성 요소 마운팅 라이프 사이클 후크입니다. 해당 기능은 DOM 요소에 대한 참조 가져오기, 데이터 설정, HTTP 요청 전송, 이벤트 리스너 등록 등과 같은 구성 요소가 DOM에 마운트된 후 초기화 작업을 수행하는 것입니다. 구성 요소가 마운트될 때 한 번만 호출됩니다. 구성 요소가 업데이트된 후 또는 삭제되기 전에 작업을 수행해야 하는 경우 다른 수명 주기 후크를 사용할 수 있습니다.
 Vue의 후크는 무엇입니까
May 09, 2024 pm 06:33 PM
Vue의 후크는 무엇입니까
May 09, 2024 pm 06:33 PM
Vue 후크는 특정 이벤트 또는 수명 주기 단계에서 작업을 수행하는 콜백 함수입니다. 여기에는 수명 주기 후크(예: beforeCreate, 마운트, beforeDestroy), 이벤트 처리 후크(예: 클릭, 입력, 키다운) 및 사용자 정의 후크가 포함됩니다. 후크는 구성 요소 제어를 강화하고 구성 요소 수명 주기에 응답하며 사용자 상호 작용을 처리하고 구성 요소 재사용성을 향상시킵니다. 후크를 사용하려면 후크 함수를 정의하고 로직을 실행한 후 선택적 값을 반환하면 됩니다.
 vue의 이벤트 수정자를 어떤 시나리오에 사용할 수 있나요?
May 09, 2024 pm 02:33 PM
vue의 이벤트 수정자를 어떤 시나리오에 사용할 수 있나요?
May 09, 2024 pm 02:33 PM
Vue.js 이벤트 수정자는 다음을 포함한 특정 동작을 추가하는 데 사용됩니다. 기본 동작 방지(.prevent) 이벤트 버블링 중지(.stop) 일회성 이벤트(.once) 이벤트 캡처(.capture) 수동 이벤트 수신(.passive) 적응형 수정자(.self)키 수정자(.key)




