웹 푸시 알림을 위한 JavaScript 메커니즘에 대한 자세한 설명
javascript 칼럼에서는 웹 푸시 알림

권장(무료): javascript
푸시 알림은 모바일 장치에서 매우 일반적입니다. 웹 측면에서는 기능에 대한 개발자의 높은 요구에도 불구하고 몇 가지 이유로 푸시 알림이 상대적으로 늦게 웹에 도입되었습니다.
소개
웹 푸시 알림을 사용하면 웹 애플리케이션을 업데이트해야 할 때 업데이트 메시지를 받을지 여부를 선택할 수 있습니다. 업데이트 정보는 일반적으로 흥미롭고 중요하며 실제적입니다. -사용자를 위한 시간 콘텐츠.
이 경우 서비스 워커를 사용하는 이유는 백그라운드에서 작동하기 때문입니다. 이는 사용자가 알림 자체와 상호 작용할 때만 코드가 실행된다는 의미이므로 푸시 알림에 유용합니다.
푸시 및 알림
푸시 및 알림에는 서버가 서비스 워커에 정보를 제공할 때 호출되는 자체 API
- 푸시가 있습니다.
- 알림 — 이는 사용자에게 정보를 표시하는 웹 애플리케이션의 서비스 워커 또는 스크립트 작업입니다.
Push(푸시)
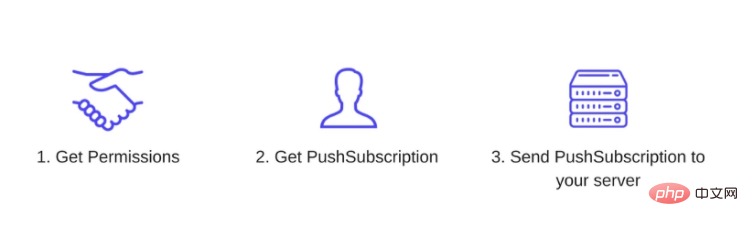
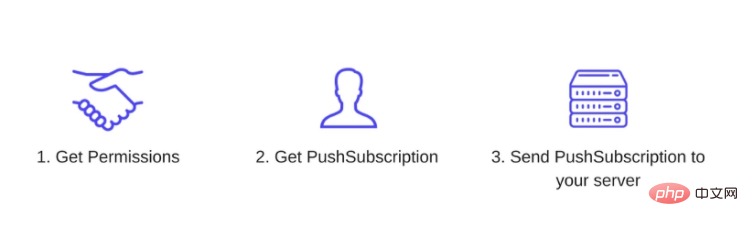
는 세 가지 일반적인 단계로 Push를 구현합니다.
- UI — 푸시된 사용자를 구독하는 데 필요한 클라이언트 로직을 추가합니다. 이는 사용자가 푸시 메시지에 등록할 수 있도록 웹 애플리케이션 UI에 필요한 JavaScript 로직입니다.
- 푸시 알림 보내기 — 사용자 장치에 푸시 메시지를 트리거하는 API 호출을 서버에 구현합니다.
- 푸시 메시지 수락 — 푸시 메시지가 브라우저에 도착하면 처리합니다.
더 자세한 과정은 다음에 다루겠습니다.
브라우저 지원 감지
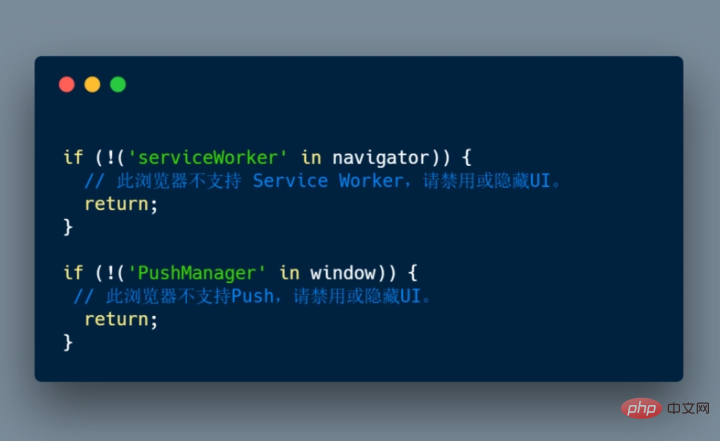
먼저 현재 브라우저가 푸시 메시지를 지원하는지 확인해야 합니다. 두 가지 간단한 확인을 통해 푸시 메시지가 지원되는지 확인할 수 있습니다.
-
navigator개체를 확인하세요. code>serviceWorkernavigator对象上的serviceWorker - 检查
window对象上的PushManager
代码如下:

注册 Service Worker
如果浏览器支持该功能,下一步骤就是注册 Service Worker。
如何注册 Service Worker,上一篇文章 JavaScript 是如何工作的:Service Worker 的生命周期及使用场景 里面就有讲过了。
请求许可
Service Worker 注册后,我们就可以开始订阅该用户。为此,我们需要得到用户的许可才能给用户发送推送消息。
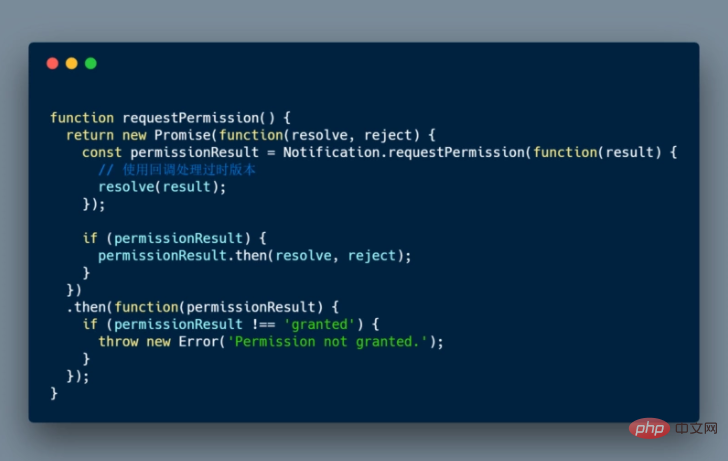
获得权限的 API 相对简单,但是缺点是,API 已经 从回调更改为返回 Promise。这就引入了一个问题:我们不知道当前浏览器实现了 API 的哪个版本,因此必须同时实现和处理这两个版本,如下:

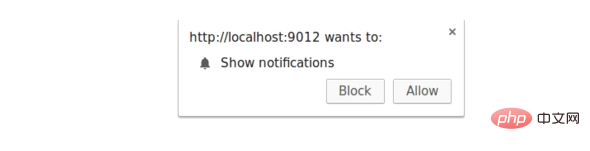
调用 Notification.requestpermission() 会在浏览器显示如下提示:

一旦权限被授予、关闭或阻塞,我们将会接收分别对应的一个字符串:granted、default 或 denied。
请记住,如果用户单击了 Block 按钮,你的 Web 应用程序将无法再次请求用户的权限,直到他们通过更改权限状态手动 “解除” 你的应用程序的权限,此选项隐藏在设置面板中。
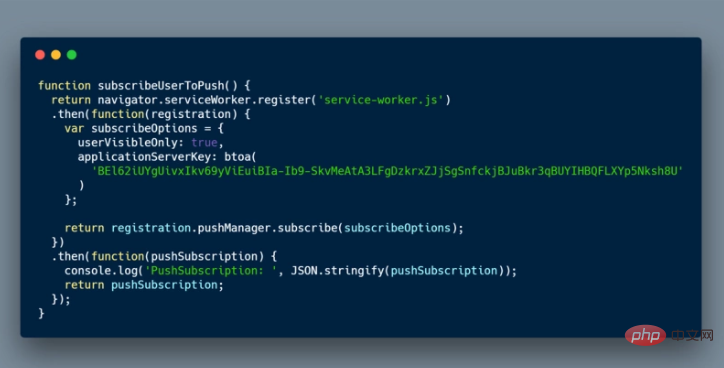
使用 PushManager 订阅用户
一旦注册了 Service Worker 并获得了许可,就可以在注册 Service Worker 时通过调用registration.pushManager.subscribe() 订阅用户。
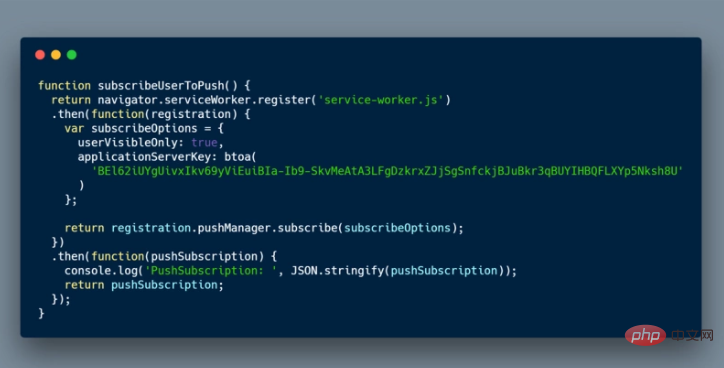
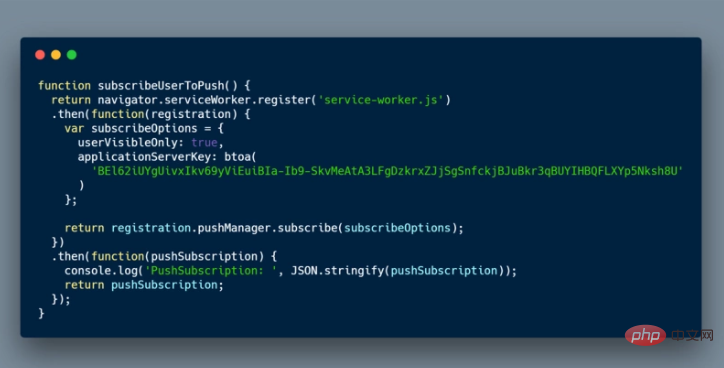
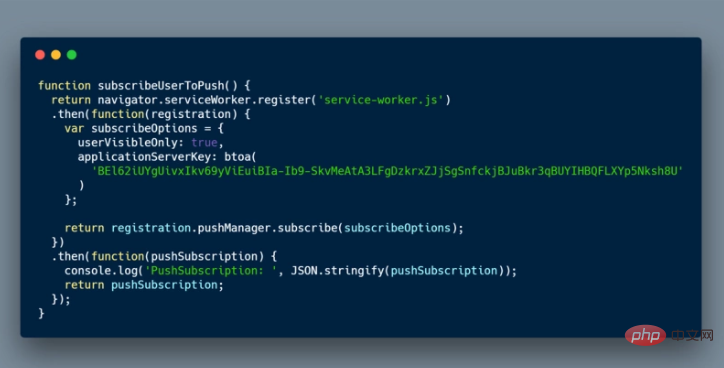
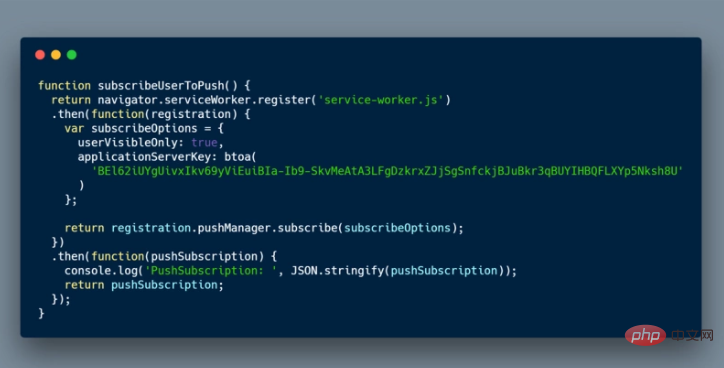
整个代码片段可如下(包括注册 Service Worker):

registration.pushManager.subscribe(options) 接受一个 options
window 객체에서 PushManager를 확인하세요 🎜🎜🎜코드는 다음과 같습니다: 🎜🎜 🎜🎜서비스 워커 등록🎜 🎜찾아보면 기기가 이것을 지원합니다 함수, 다음 단계 서비스 워커를 등록하면 됩니다. 🎜🎜서비스 워커를 등록하는 방법은 이전 기사 JavaScript 작동 방식: 서비스 워커의 수명 주기 및 사용 시나리오에 설명되어 있습니다. 🎜🎜권한 요청🎜🎜서비스 워커가 등록되면 사용자 구독을 시작할 수 있습니다. 이를 위해서는 사용자에게 푸시 메시지를 보낼 수 있는 사용자의 권한이 필요합니다. 🎜🎜권한 획득을 위한 API는 비교적 간단하지만, 콜백에서 Promise를 반환하는 API로 변경되었다는 단점이 있습니다. 이로 인해 문제가 발생합니다. 현재 브라우저가 어떤 버전의 API를 구현하는지 알 수 없으므로 다음과 같이 두 버전을 동시에 구현하고 처리해야 합니다. 🎜🎜
🎜🎜서비스 워커 등록🎜 🎜찾아보면 기기가 이것을 지원합니다 함수, 다음 단계 서비스 워커를 등록하면 됩니다. 🎜🎜서비스 워커를 등록하는 방법은 이전 기사 JavaScript 작동 방식: 서비스 워커의 수명 주기 및 사용 시나리오에 설명되어 있습니다. 🎜🎜권한 요청🎜🎜서비스 워커가 등록되면 사용자 구독을 시작할 수 있습니다. 이를 위해서는 사용자에게 푸시 메시지를 보낼 수 있는 사용자의 권한이 필요합니다. 🎜🎜권한 획득을 위한 API는 비교적 간단하지만, 콜백에서 Promise를 반환하는 API로 변경되었다는 단점이 있습니다. 이로 인해 문제가 발생합니다. 현재 브라우저가 어떤 버전의 API를 구현하는지 알 수 없으므로 다음과 같이 두 버전을 동시에 구현하고 처리해야 합니다. 🎜🎜 🎜🎜
🎜🎜Notification.requestpermission() 호출 중 될 것이다 브라우저에 표시되는 팁: 🎜🎜 🎜🎜권한이 부여, 폐쇄 또는 차단되면 해당 문자열(
🎜🎜권한이 부여, 폐쇄 또는 차단되면 해당 문자열(granted, default 또는 denied))을 받게 됩니다. > 각각. 🎜🎜사용자가 차단 버튼을 클릭하면 웹 애플리케이션은 사용자가 권한 상태 권한을 변경하여 애플리케이션을 수동으로 🎜 "해제" 🎜할 때까지 사용자의 권한을 다시 요청할 수 없다는 점을 기억하세요. 이 옵션은 설정 패널에 숨겨져 있습니다. 🎜🎜PushManager를 사용하여 사용자 구독🎜🎜서비스 워커를 등록하고 권한을 얻은 후에는 서비스 워커 등록 시 registration.pushManager.subscribe()를 호출하여 사용자를 구독할 수 있습니다. 🎜🎜전체 코드 조각은 다음과 같습니다(서비스 워커 등록 포함):🎜🎜 🎜🎜
🎜🎜registration.pushManager.subscribe(options)는 필수 및 선택적 매개변수가 포함된 options 개체를 허용합니다. 🎜- userVisibleOnly: 반환된 푸시 구독이 사용자에게 표시되는 메시지에만 사용됨을 나타내는 부울 값입니다.
-
applicationServerKey: 푸시 서버가 클라이언트 애플리케이션에 메시지를 보내는 데 사용하는 공개 키입니다. 이 값은 P-256 곡선에 구현된 ECDSA(타원 곡선 디지털 서명)를 사용하여 애플리케이션 서버에서 생성된 서명 키 쌍의 일부입니다.
DOMString또는ArrayBuffer일 수 있습니다.DOMString或ArrayBuffer。
你的服务器需要生成一对 application server keys ——这些密钥也称为 VAPID 密钥,它们是服务器特有的。它们是一对公钥和私钥。私钥秘密存储在你的终端,而公钥则与客户端交换。这些键允许推送服务知道哪个应用服务器订阅了某个用户,并确保触发该用户的推送消息的服务器是同一台服务器。
你只需要为应用程序创建一次 私钥/公钥对,一种方法是访问 https://web-push-codelab.glit...。
在订阅用户时,浏览器将 applicationServerKey(公共密钥)传递给推送服务,这意味着推送服务可以将应用程序的公共密钥绑定到用户的 PushSubscription 。
流程大概是这样的:
- 加载 Web 应用程序后,通过调用
subscribe()方法传递服务器密钥。 - 浏览器向一个推送服务发出网络请求,该服务将生成一个端点,将该端点与密钥关联,并将该端点返回给浏览器。
- 浏览器将把这个端点添加到
PushSubscription对象中,该对象通过 返回subscribe()的 promise 得到 。
之后,只要你想推送消息,都需要创建一个 授权头(Authorization header),其中包含使用应用服务器的私钥签名的信息。当推送服务接收到发送推送消息的请求时,它将通过查找已链接到该特定端点的公钥(第二步)来验证消息头。
PushSubscription 对象
PushSubscription 对象包含向用户的设备发送推送消息所需的所有信息,如下:
{
"endpoint": "https://domain.pushservice.com/some-id",
"keys": {
"p256dh":
"BIPUL12DLfytvTajnryr3PJdAgXS3HGMlLqndGcJGabyhHheJYlNGCeXl1dn18gSJ1WArAPIxr4gK0_dQds4yiI=",
"auth":"FPssMOQPmLmXWmdSTdbKVw=="
}
}- endpoint: 推送服务的 URL,要触发推送消息,post请求。
- keys: 该对象包含用于加密通过推送消息发送的消息数据的值。
一旦用户被订阅,并且你有了 PushSubscription 对象,就需要将其发送到服务器。在服务器上,你存对数据库的订阅,从现在开始使用它向该用户发送推送消息。

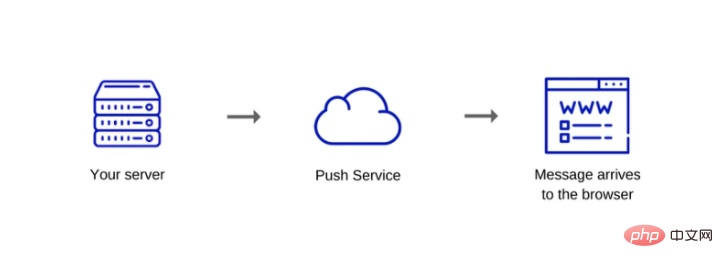
发送推送消息
当你想向用户发送推送消息时,首先需要的是推送服务。通过 API 调用告诉服务器你现在需要要发送什么数据、向谁发送消息以及关于如何发送消息的任何标准。通常,这个 API 调用是在服务器上完成的。
推送服务
推送服务是接收请求、验证请求并将推送消息发送到对应的浏览器。
请注意,推送服务不是由你管理的——它是一个第三方服务。你的服务器是通过 API 与 推送服务通信的服务器。推送服务的一个例子是 谷歌的FCM。
推送服务处理所有繁重的任务,比如,如果浏览器处于脱机状态,推送服务会在发送相应消息之前对消息进行排队,等待浏览器的再次联机。
每个浏览器都可以使用他们想要的任何推送服务,这是开发人员无法控制的。然而,所有的推送服务都有相同的 Api,所以这不会造成实现困难。
为了获得处理推送消息请求的 URL,需要检查 PushSubscription
응용 프로그램 서버 키
를 생성해야 합니다. 이 키는VAPID 키라고도 하며 서버마다 다릅니다. 이는 공개 키와 개인 키의 쌍입니다. 개인 키는 터미널에 비밀리에 저장되고 공개 키는 클라이언트와 교환됩니다. 이러한 키를 통해 푸시 서비스는 어떤 애플리케이션 서버가 특정 사용자를 구독하고 있는지 알 수 있으며 해당 사용자에 대한 푸시 메시지를 트리거한 서버가 동일한 서버인지 확인할 수 있습니다.
애플리케이션에 대한 개인/공개 키 쌍을 한 번만 생성하면 됩니다. 한 가지 방법은 https://web-push-codelab.glit...을 방문하는 것입니다. 사용자를 구독할 때 브라우저는applicationServerKey(공개 키)를 푸시 서비스에 전달합니다. 이는 푸시 서비스가 애플리케이션의 공개 키를 사용자의 PushSubscription 에 바인딩할 수 있음을 의미합니다. . 프로세스는 대략 다음과 같습니다. 🎜🎜🎜웹 애플리케이션을 로드한 후 subscribe() 메서드를 호출하여 서버 키를 전달합니다. 🎜🎜브라우저는 엔드포인트를 생성하고 엔드포인트를 키와 연결하고 엔드포인트를 브라우저에 반환하는 푸시 서비스에 네트워크 요청을 보냅니다. 🎜🎜브라우저는 subscribe()의 🎜promise🎜를 반환하여 얻은 PushSubscription 객체에 이 엔드포인트를 추가합니다. 🎜🎜이후 메시지를 푸시할 때마다 애플리케이션 서버의 개인 키로 서명된 정보가 포함된 🎜Authorization 헤더🎜를 생성해야 합니다. 푸시 서비스는 푸시 메시지 전송 요청을 받으면 해당 특정 엔드포인트에 연결된 공개 키를 조회하여 메시지 헤더를 확인합니다(2단계). 🎜🎜PushSubscription 개체 🎜🎜PushSubscription 개체에는 다음과 같이 푸시 메시지를 사용자의 장치에 보내는 데 필요한 모든 정보가 포함되어 있습니다. 🎜self.addEventListener('push', function(event) {
if (event.data) {
console.log('This push event has data: ', event.data.text());
} else {
console.log('This push event has no data.');
}
});PushSubscription 개체가 있으면 이를 서버로 보내야 합니다. 서버에서 데이터베이스에 대한 구독을 저장하고 이제부터 이를 사용하여 이 사용자에게 푸시 메시지를 보냅니다. 🎜🎜 🎜🎜보내기 푸시 메시지🎜🎜사용자에게 푸시 메시지를 보내고 싶을 때 가장 먼저 필요한 것은 푸시 서비스입니다. 지금 보내야 할 데이터가 무엇인지, 메시지를 보낼 사람은 누구인지, 메시지를 보내는 방법에 대한 표준을 API 호출을 통해 서버에 알려줍니다. 일반적으로 이 API 호출은 서버에서 수행됩니다. 🎜🎜푸시 서비스🎜🎜푸시 서비스는 요청을 받고, 요청을 확인하고, 해당 브라우저에 푸시 메시지를 보내는 것입니다. 🎜🎜
🎜🎜보내기 푸시 메시지🎜🎜사용자에게 푸시 메시지를 보내고 싶을 때 가장 먼저 필요한 것은 푸시 서비스입니다. 지금 보내야 할 데이터가 무엇인지, 메시지를 보낼 사람은 누구인지, 메시지를 보내는 방법에 대한 표준을 API 호출을 통해 서버에 알려줍니다. 일반적으로 이 API 호출은 서버에서 수행됩니다. 🎜🎜푸시 서비스🎜🎜푸시 서비스는 요청을 받고, 요청을 확인하고, 해당 브라우저에 푸시 메시지를 보내는 것입니다. 🎜🎜참고 푸시 서비스는 귀하가 관리하지 않으며 제3자 서비스입니다. 귀하의 서버는 API를 통해 푸시 서비스와 통신하는 서버입니다. 푸시 서비스의 예로는 Google의 FCM이 있습니다. 🎜🎜푸시 서비스는 모든 무거운 작업을 처리합니다. 예를 들어 브라우저가 오프라인인 경우 푸시 서비스는 해당 메시지를 보내기 전에 메시지를 대기열에 넣어 브라우저가 다시 온라인 상태가 될 때까지 기다립니다. 🎜🎜모든 브라우저는 원하는 푸시 서비스를 사용할 수 있으며 이는 개발자의 통제 범위를 벗어납니다. 그러나 모든 푸시 서비스에는 동일한 API가 있으므로 구현에 어려움이 발생하지 않습니다. 🎜🎜푸시 메시지 요청을 처리하는 URL을 얻으려면 PushSubscription 개체에 저장된 엔드포인트 값을 확인해야 합니다. 🎜🎜푸시 서비스 API🎜🎜푸시 서비스 API는 사용자에게 메시지를 보내는 방법을 제공합니다. API는 푸시 서비스에 대한 API 호출 방법을 정의하는 🎜IETF🎜 표준인 웹 프로토콜입니다. 🎜🎜푸시 메시지를 사용하여 전송된 데이터는 암호화되어야 합니다. 이렇게 하면 푸시 서비스가 전송되는 데이터를 보는 것을 방지할 수 있습니다. 이는 브라우저가 사용할 푸시 서비스를 결정하기 때문에 중요합니다(신뢰할 수 없고 덜 안전한 서비스를 사용할 수도 있음). 🎜🎜각 푸시 메시지에 대해 다음 지침을 제공할 수도 있습니다.🎜- TTL — 定义消息在删除和未发送之前应排队多长时间。
- 优先级 — 定义每个消息的优先级,推送服务只发送高优先级的消息,确保用户因为一些突发情况关机或者断电等。
- 主题 — 为推送消息提供一个主题名称,该名称将用相同的主题替换挂起的消息,这样,一旦设备处于活动状态,用户就不会收到过时的信息。

浏览器中的推送事件
一旦按照上面的解释将消息发送到推送服务,该消息将处于挂起状态,直到发生以下情况之一:
- 设备上线
- 消息由于 TTL 而在队列上过期
当推送服务传递消息时,浏览器将接收它,解密它,并在的 Service Worker 中分派一个 push 事件。这里最重要的是,即使 Web 页面没有打开,浏览器也可以执行你的 Service Worker。流程如下:
- 推送消息到达浏览器,浏览器解密它
- 浏览器唤醒 Service Worker
push事件被分发给 Service Worker
设置推送事件监听器的代码应该与用 JavaScript 编写的任何其他事件监听器类似:
self.addEventListener('push', function(event) {
if (event.data) {
console.log('This push event has data: ', event.data.text());
} else {
console.log('This push event has no data.');
}
});需要了解 Service Worker 的一点是,你没有 Service Worker 代码运行时长的控制权。浏览器决定何时将其唤醒以及何时终止它。
在 Service Worker 中,event.waitUntil(promise),告诉浏览器在该promse 未完成之前工作将一直进行中,如果它希望完成该工作,它不应该终止 Sercice Worker。
以下是一个处理 push 事件的例子:
self.addEventListener('push', function(event) {
var promise = self.registration.showNotification('Push notification!');
event.waitUntil(promise);
});调用 self.registration.showNotification() 将向用户显示一个通知,并返回一个 promise,该 promise 在显示通知后将执行 resolve 方法。
showNotification(title, options) 方法可以根据需要进行可视化调整,title 参数是一个字符串,而参数 options 是一个对象,内容如下:
{
"//": "Visual Options",
"body": "<String>",
"icon": "<URL String>",
"image": "<URL String>",
"badge": "<URL String>",
"vibrate": "<Array of Integers>",
"sound": "<URL String>",
"dir": "<String of 'auto' | 'ltr' | 'rtl'>",
"//": "Behavioural Options",
"tag": "<String>",
"data": "<Anything>",
"requireInteraction": "<boolean>",
"renotify": "<Boolean>",
"silent": "<Boolean>",
"//": "Both Visual & Behavioural Options",
"actions": "<Array of Strings>",
"//": "Information Option. No visual affect.",
"timestamp": "<Long>"
}可以了解更多的细节,每个选项在这里做什么- https://developer.mozilla.org...
当有紧急、重要和时间敏感的信息需要与用户分享时,推送通知是吸引用户注意力的好方法。
例如,我们在 SessionStack 计划利用推送通知让我们的用户知道他们的产品何时出现崩溃、问题或异常。这将让我们的用户立即知道发生了什么错误。然后,他们可以将问题作为视频回放,并利用我们的库收集的数据(如DOM更改、用户交互、网络请求、未处理的异常和调试消息)查看发生在最终用户身上的所有事情。
위 내용은 웹 푸시 알림을 위한 JavaScript 메커니즘에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7345
7345
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.




