vue와 반응의 유사점은 무엇입니까?
vue와 반응의 유사점: 1. 둘 다 서버 측 렌더링을 지원합니다. 2. 둘 다 가상 DOM을 사용하여 빠른 렌더링을 달성합니다. 3. 구성 요소 기반 개발에는 "props" 개념이 있어 상위 구성 요소가 하위 구성 요소에 데이터를 전송할 수 있습니다. 4. 모두 뛰어난 지원과 커뮤니티를 갖추고 있습니다. 5. 모두 기본 지원 솔루션을 갖추고 있습니다.

관련 권장 사항: "React Video Tutorial", "vue.js Tutorial"
Vue의 장점은 다음과 같습니다.
유연한 템플릿 선택 및 렌더링 기능
-
간단한 구문 및 프로젝트 구성
더 빠른 렌더링 속도와 더 작은 크기
소규모 프로젝트에 더 적합
React의 장점은 다음과 같습니다.
대규모 애플리케이션에 더 적합하고 더 나은 테스트 가능성
웹 및 모바일 네이티브 앱
더 큰 생태계, 더 많은 지원 및 사용하기 쉬운 도구
중간 및 대규모 프로젝트에 더 적합
React Vue와의 유사점:
-
둘 다 서버 측 렌더링을 지원합니다.
둘 다 가상 DOM을 사용하여 빠른 렌더링을 달성하는 Virtual DOM(가상 돔)을 가지고 있습니다.
구성 요소 개발에는 모두 'props'가 있으며 이는 속성의 약어입니다. . props는 상위 구성 요소가 하위 구성 요소에 데이터를 전송할 수 있도록 하는 구성 요소의 특수 속성입니다. 이들은 모두 webComponent 사양
Lightweight
Responsive Components
통합 라우팅 도구, 패키징 도구 및 상태 관리를 구현합니다. 도구의 난이도는 낮습니다
훌륭한 지원과 커뮤니티
네이티브를 지원하는 솔루션이 있습니다, React의 React 네이티브, Vue의 weex
빌드 도구
React와 Vue에는 자체 빌드 도구가 있습니다. 이를 사용하여 개발 환경을 빠르게 설정할 수 있습니다. React는 CRA(Create React App)를 사용할 수 있으며 Vue의 대응은 vue-cli입니다. 두 도구 모두 모범 사례에 따라 프로젝트 템플릿을 설정할 수 있습니다. 둘 다 관리 상태가 있고 React에는 redux가 있으며 Vue에는 자체 Vuex(적응형 vue, 맞춤형)가 있습니다
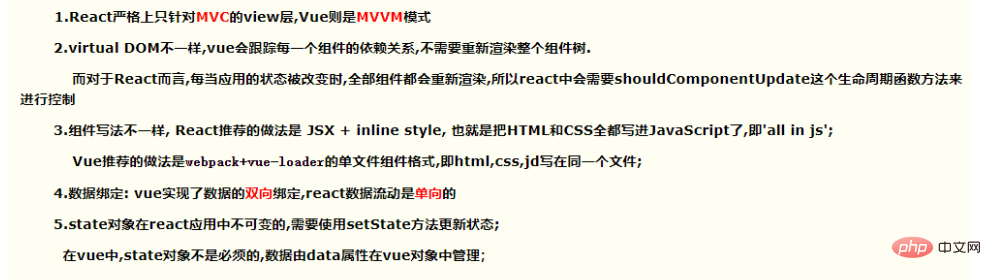
React와 Vue의 차이점

더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요. 프로그래밍 학습 웹사이트 ! !
위 내용은 vue와 반응의 유사점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 38
38
 19
19
 9
9
 6
6
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
vue.js에서 게으른 로딩을 사용하면 필요에 따라 부품 또는 리소스를 동적으로로드 할 수 있으므로 초기 페이지로드 시간을 줄이고 성능을 향상시킵니다. 특정 구현 방법에는 & lt; keep-alive & gt를 사용하는 것이 포함됩니다. & lt; 구성 요소는 & gt; 구성 요소. 게으른 하중은 FOUC (Splash Screen) 문제를 일으킬 수 있으며 불필요한 성능 오버 헤드를 피하기 위해 게으른 하중이 필요한 구성 요소에만 사용해야합니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.




