생성 방법: 1. 노드 환경을 설치합니다. 2. "npm install --global vue-cli" 명령을 사용하여 vue-cli를 전역적으로 설치합니다. 3. "vue init webpack 프로젝트 이름" 명령을 사용하여 프로젝트를 생성합니다. 4. 프로젝트에 들어가십시오. "cnpm i" 명령을 사용하여 종속성을 설치하십시오.

이 튜토리얼의 운영 환경: windows7 시스템, vue 버전 2.9 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
관련 추천: "vue.js Tutorial"
1. 노드 환경을 설치하세요
1. 다운로드 주소는 https://nodejs.org/en/
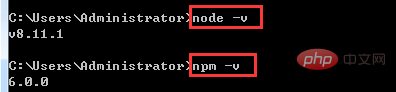
2입니다. 설치 성공 여부 확인: 버전 번호가 출력되면 노드 환경이 성공적으로 설치되었음을 의미합니다

3. 효율성을 높이기 위해 Taobao의 미러(http://npm)를 사용할 수 있습니다. .taobao.org/
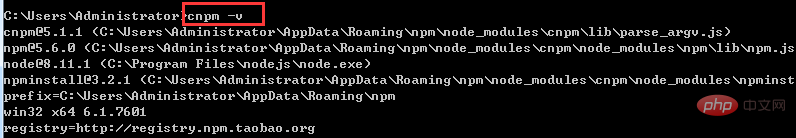
입력: npm install -g cnpm –registry=https://registry.npm.taobao.org, npm 이미지를 나중에 설치할 경우 대신 cnpm을 사용하세요.

설치 성공 여부 확인:

둘째, 프로젝트 생성 및 vue 프로젝트 환경 구축
1. 전역적으로 vue-cli 설치
npm install --global vue -cli

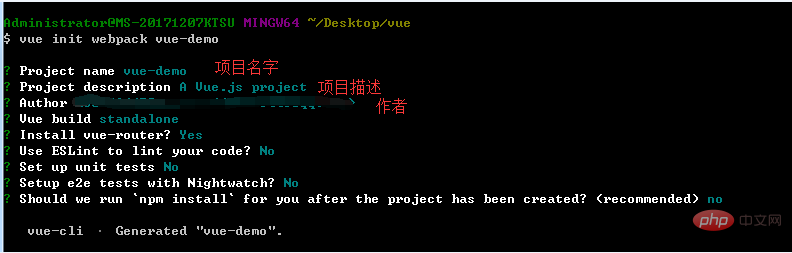
2. 프로젝트 디렉터리를 입력하세요. webpack 템플릿을 기반으로 새 프로젝트 만들기: vue init webpack 프로젝트 이름

설명:
Vue 빌드 = = > 패키징 방법, Enter 누르기
vue-router 설치 ==> 프로젝트에서 사용해야 하므로 Y Enter를 사용하여 코드를 린트하세요. > js가 필요합니까? 현재는 n Enter가 필요하지 않습니다.
단위 테스트 설정 ==> 단위 테스트 도구 설치 여부 현재는 n Enter가 필요하지 않습니다.
Nightwatch로 e2e 테스트 설정; 종료해야 합니다. 현재로서는 최종 테스트 도구가 필요하지 않으므로 Enter를 누르세요
3. 프로젝트를 입력하세요: cd vue-demo, install dependency
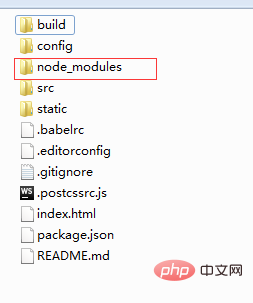
 설치가 성공적으로 완료되면 프로젝트 폴더의 추가 디렉터리: node_modules
설치가 성공적으로 완료되면 프로젝트 폴더의 추가 디렉터리: node_modules
 4.npm run dev, 프로젝트 시작
4.npm run dev, 프로젝트 시작
프로젝트가 성공적으로 시작되었습니다:

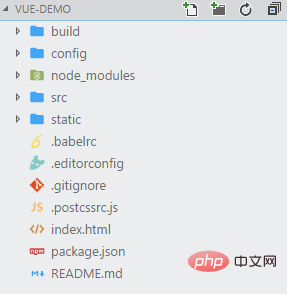
3.vue 프로젝트 디렉터리 설명
 <br>
<br>
1. 빌드 :스크립트 디렉토리 빌드
1) build.js ==> 프로덕션 환경 빌드 스크립트 > 3 ) utils.js ==> 관련 도구 메소드 빌드 <br>
4) vue-loader.conf.js ==> CSS 로더 구성 및 CSS 컴파일 후 자동으로 접두어 추가
5) .conf.js ==> 웹팩 기본 구성
6) webpack.dev.conf.js ==> 웹팩 개발 환경 구성 ;
7) webpack.prod.conf.js ==> ; 웹팩 제작 환경 구성;
2. config: 프로젝트 구성
1) dev.env.js ==> 개발 환경 변수
2) index.js ==> 프로젝트 구성 파일
3) 프로덕션 환경 변수;
3. node_modules: npm
4.src: 우리가 개발하려는 디렉토리입니다. 기본적으로 모든 작업이 이 디렉토리에 있습니다. 여기에는 여러 디렉터리와 파일이 포함되어 있습니다.
1) 자산: 리소스 디렉터리, 일부 사진이나 공개 js 및 공개 CSS가 배치됩니다. 여기에 있는 리소스는 webpack에 의해 구축됩니다.
2) 구성 요소: 구성 요소 디렉터리, 우리가 작성하는 구성 요소는 이 디렉터리에 배치됩니다.
3) 라우터: 프런트 엔드 라우팅, 구성해야 하는 라우팅 경로가 인덱스에 기록됩니다. .js;
4) App.vue: 루트 구성 요소;
5) main.js: js 파일 항목
5. static: 그림, 글꼴 등의 정적 리소스 디렉터리 webpack으로 빌드되지 않습니다
6. index.html: 홈 페이지 항목 파일, 일부 메타 정보 등을 추가할 수 있습니다.
7. package.json: 프로젝트의 npm 스크립트를 정의하는 npm 패키지 구성 파일, 종속 패키지 및 기타 정보 <br><br>
8、README.md:项目的说明文档,markdown 格式
9、.xxxx文件:这些是一些配置文件,包括语法配置,git配置等
四、开始我们的第一个vue项目
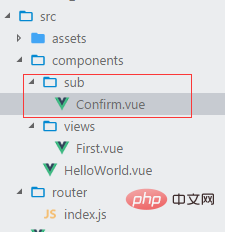
1、在components目录下新建一个views目录,里面写我们的vue组件
1)开始我们的第一个组件:
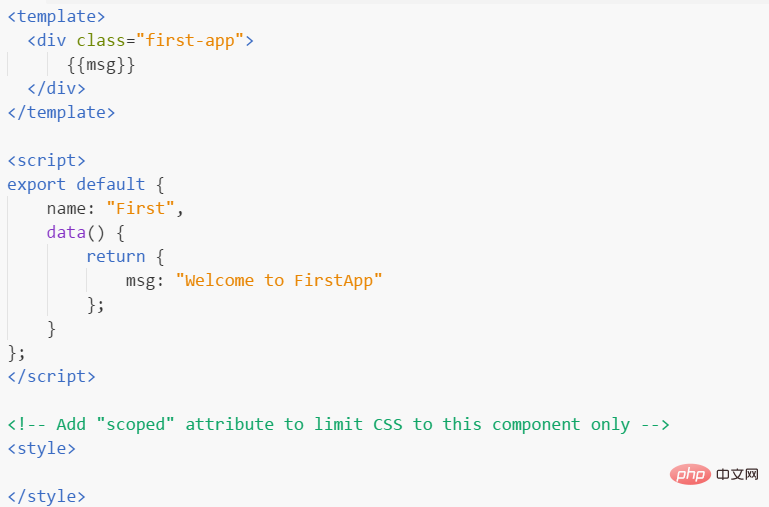
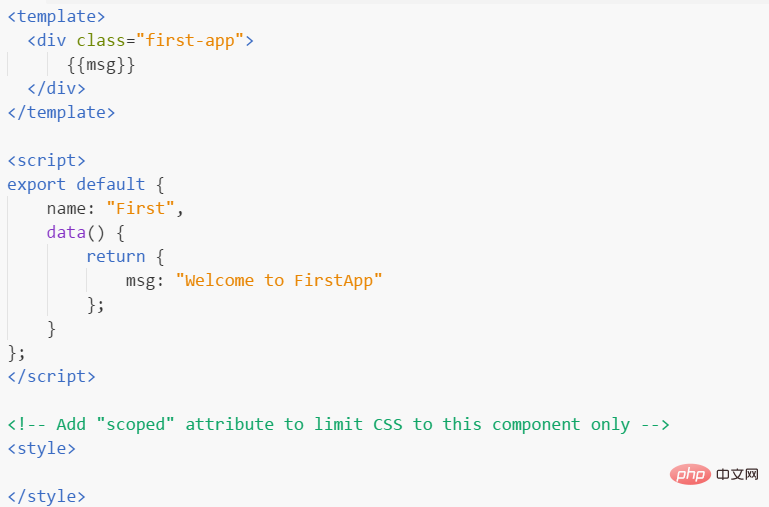
a:在views目录下新建First.vue
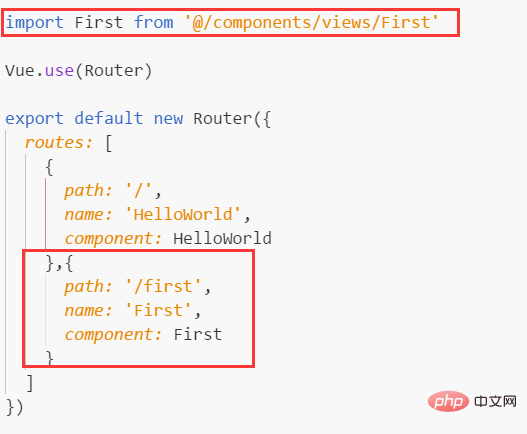
b:在router目录下的index.js里面配置路由路径

c:template 写 html,script写 js,style写样式

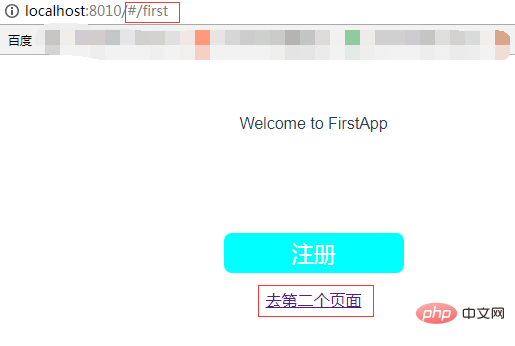
d:输入ip: http://localhost:8010/#/first,查看页面效果

注意:
一个组件下只能有一个并列的 div,以下写法是错误:

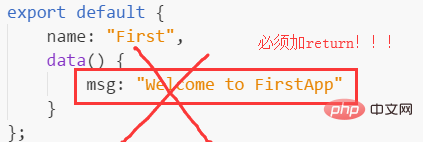
数据要写在 return 里面,而不是像文档那样子写,以下写法错误:

2、讲讲父子组件
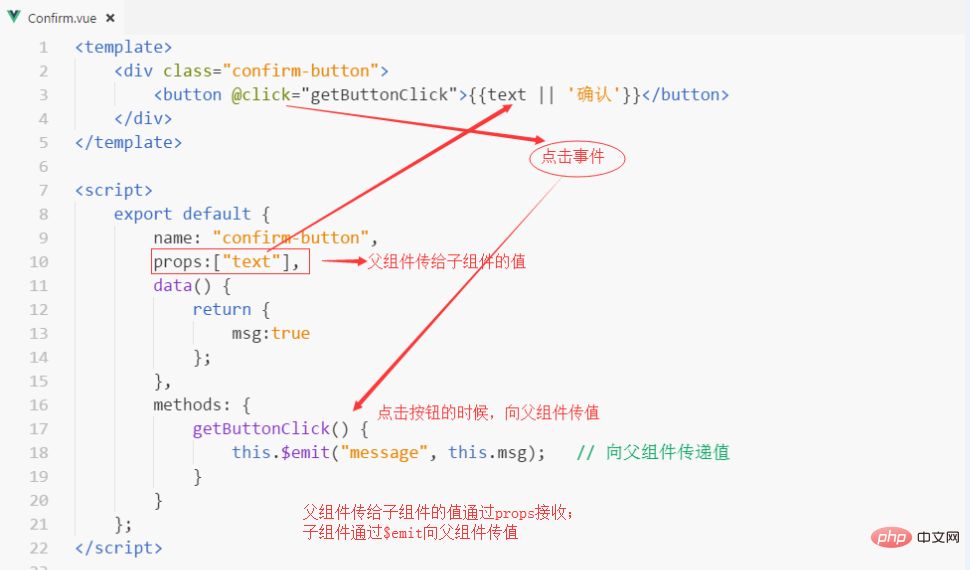
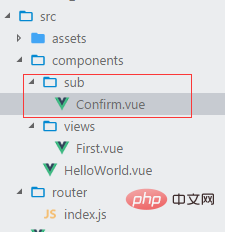
1)在components目录下新建sub文件夹,用于存放一下可以复用的子组件。比如新建一个Confirm.vue组件

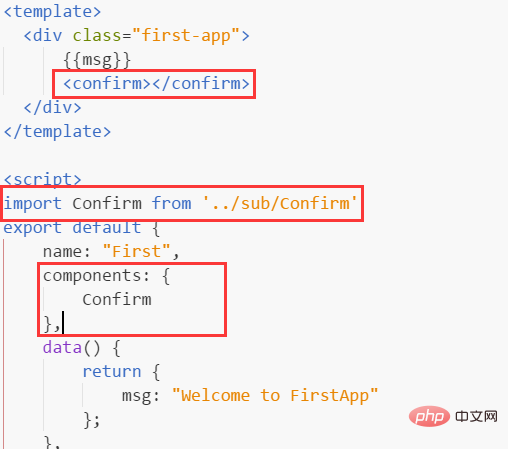
3)在父组件中引入子组件
引入:import Confirm from '../sub/Confirm'
注册:在<script></script>标签内的 name代码块后面加上 components: {Confirm}
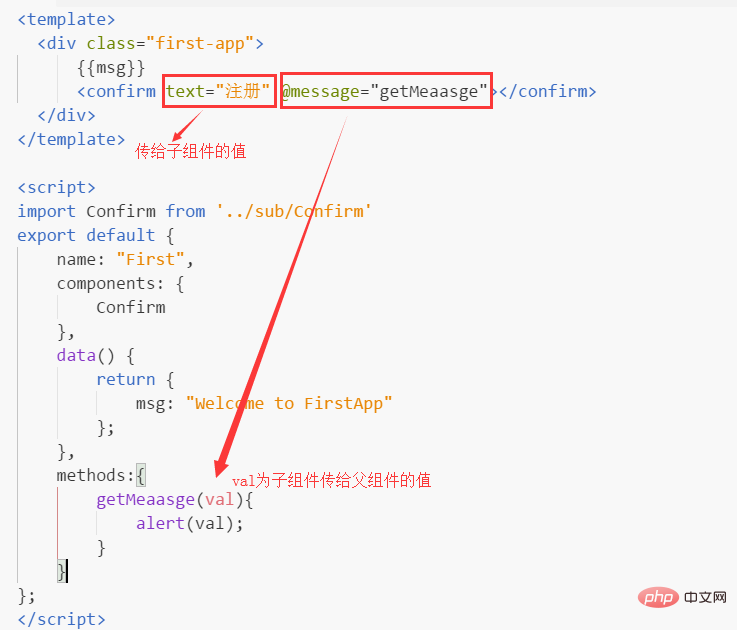
使用:在<template></template>
 4. 첫 번째 vue 프로젝트 시작
4. 첫 번째 vue 프로젝트 시작
1. 구성 요소 디렉터리 아래에 새 views 디렉터리를 만듭니다. , 그리고 거기에 우리를 적어주세요 vue component

 a: views 디렉토리에 새로운 First.vue
a: views 디렉토리에 새로운 First.vue
을 만듭니다. b: index.js에서 라우팅 경로를 구성합니다. 라우터 디렉토리에
C
 C: 작성할 템플릿 html, 스크립트는 js 작성, 스타일은 js 작성, 스타일은 스타일 작성
C: 작성할 템플릿 html, 스크립트는 js 작성, 스타일은 js 작성, 스타일은 스타일 작성
 🎜🎜 🎜🎜 d: ip 입력: http://localhost:8010/#/먼저 페이지 효과 확인🎜🎜🎜🎜
🎜🎜 🎜🎜 d: ip 입력: http://localhost:8010/#/먼저 페이지 효과 확인🎜🎜🎜🎜  참고 : 병렬 div이며 다음 쓰기가 잘못되었습니다. 🎜🎜🎜🎜
참고 : 병렬 div이며 다음 쓰기가 잘못되었습니다. 🎜🎜🎜🎜  🎜🎜🎜🎜 데이터는 문서처럼 작성하지 않고 반품시에 작성해야 합니다. 다음 작성은 잘못되었습니다.🎜🎜🎜🎜
🎜🎜🎜🎜 데이터는 문서처럼 작성하지 않고 반품시에 작성해야 합니다. 다음 작성은 잘못되었습니다.🎜🎜🎜🎜  🎜🎜🎜 2. 부모-자식 구성 요소에 대해 이야기합시다🎜🎜 1) 재사용 가능한 하위 구성 요소를 저장하기 위해 구성 요소 디렉터리에 새 하위 폴더를 만듭니다. 예를 들어, 새로운 Continue.vue 컴포넌트🎜🎜
🎜🎜🎜 2. 부모-자식 구성 요소에 대해 이야기합시다🎜🎜 1) 재사용 가능한 하위 구성 요소를 저장하기 위해 구성 요소 디렉터리에 새 하위 폴더를 만듭니다. 예를 들어, 새로운 Continue.vue 컴포넌트🎜🎜  🎜 🎜 3) 상위 구성요소에 하위 구성요소를 도입합니다. 🎜🎜 ue in in in in in in in can Can must inency can Can must 가능 may in experience me in in in on in in on in on in in in on 구성 요소 추가 : {Confirm}🎜🎜 사용법:
🎜 🎜 3) 상위 구성요소에 하위 구성요소를 도입합니다. 🎜🎜 ue in in in in in in in can Can must inency can Can must 가능 may in experience me in in in on in in on in on in in in on 구성 요소 추가 : {Confirm}🎜🎜 사용법: <template></template>에 
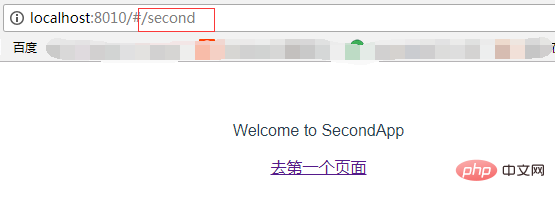
라우팅 점프 후 경로 변경에 주의하세요.

라우팅 사용에 대한 간략한 소개를 통해 자세한 내용을 알아보려면 공식 웹사이트로 이동하세요. https //router.vuejs.org/zh-cn/
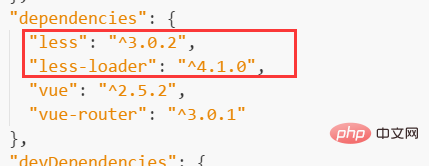
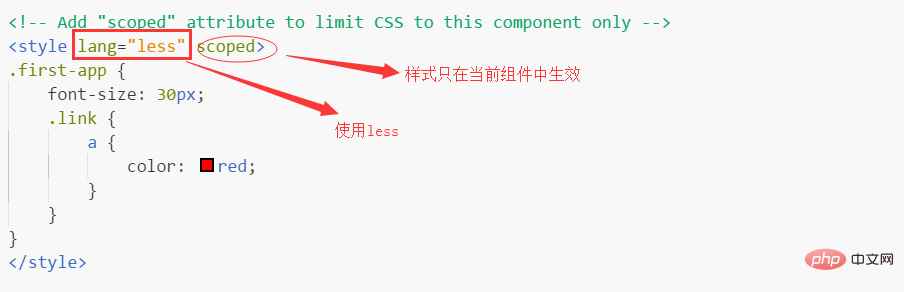
4. less로 스타일을 작성하는 방법
설치가 성공적으로 완료되면 package.json에서 2개의 모듈이 추가된 것을 볼 수 있습니다:

2) Writing less

5. 보충 
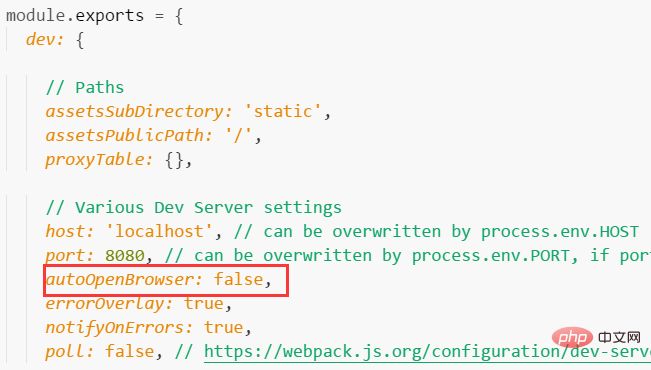
1. vue 문제 해결 브라우저를 열 수 없습니다 자동: 프로젝트를 실행하기 위해 npm run dev를 입력하면 명령줄에 작업이 성공했다는 메시지가 표시되지만 브라우저가 자동으로 열리지 않으므로 수동으로만 입력할 수 있습니다.
해결책:
1) Open config ==> index.js
2) module.exports 구성에서 autoOpenBrowser를 찾으세요. 기본 설정은 false입니다. se
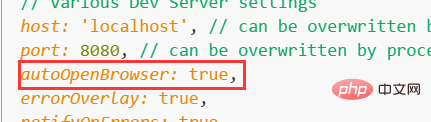
 3) 변경 autoOpenBrowser를 true로
3) 변경 autoOpenBrowser를 true로
4) Ctrl+C를 누른 다음 다시 시작하면 브라우저가 자동으로 열립니다

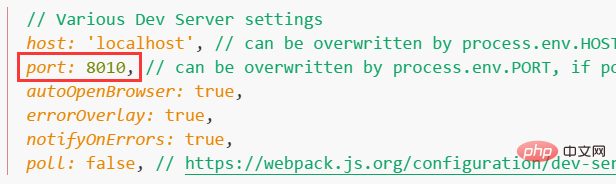
2. 포트 충돌을 피하기 위해 포트를 수정하고 위와 같이 디렉터리를 열 수도 있습니다

 수정 성공:
수정 성공:

더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요. 프로그래밍 학습 코스
! !위 내용은 vue.js로 프로젝트를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!