HTML5에는 어떤 새로운 입력 유형과 속성이 추가되나요?
새로운 유형: 색상, 날짜, 날짜/시간, 이메일, 월, 숫자, 전화번호, 시간, URL, 주 등 새로운 속성: 자동 초점, 양식, 최대, 최소, 패턴, 단계, 목록 등

(권장 튜토리얼: html 튜토리얼)
HTML5의 새로운 입력 유형 및 해당 속성
HTML4.01에서 입력 유형은 텍스트, 버튼, 비밀번호, 제출, 라디오, 체크박스 및 숨김뿐입니다. (숨겨진 필드). H5에는 사용하기 더 편리한 몇 가지 새로운 유형이 추가되었습니다.
범위 내의 숫자를 입력하세요. 범위를 벗어난 숫자를 수동으로 입력할 수 있지만 제출할 수는 없습니다.- 전화 전화번호를 입력하세요. Safari에서만 지원됩니다.

이메일
range
url
입력한 URL은 http로 시작해야 합니다. :// 뒤에 문자가 있어야 합니다. 그렇지 않으면 제출할 수 없습니다.date
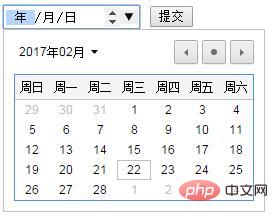
날짜를 수동으로 선택할 수 있습니다.-
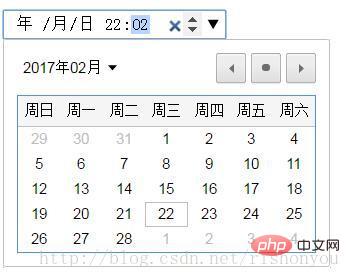
시간을 수동으로 선택할 수 있습니다.
 time
time - 선택 시간대가 포함된 날짜 및 시간, 즉 Firefox 및 Chrome은 지원되지 않습니다.
 datetime-local
datetime-local - 시간대 없이 날짜 및 시간을 선택하세요.
 month
month - 날짜 유형과 동일하지만 가능하다는 점만 제외됩니다. 월만 선택하세요
주만 선택할 수 있습니다. 이 날짜 방법은 중국에서는 거의 사용되지 않습니다 search
search-
검색 문자열을 입력하는 데 사용되는 텍스트 필드를 정의합니다.
 일부 새로운 공통 속성:
일부 새로운 공통 속성:  autocomplete
autocomplete
선택적 값 on/off, 브라우저가 이전에 사용자가 입력한 내용을 기반으로 자동으로 채우거나 허용하지 않음을 나타냅니다. Autofill-
autofocus
페이지가 로드됩니다 form
- list
-
- formaction - 은 양식이 제출될 때 입력 컨트롤을 처리하는 파일의 URL을 지정합니다. (type="submit" 및 type="image"에만 해당)
- formenctype 은 서버에 제출할 때 양식 데이터가 인코딩되는 방법을 지정합니다(type="submit" 및 type="image"에만 해당). - formmethod
는 양식 데이터를 작업 URL로 보내는 HTTP 메서드를 정의합니다. (type="submit" 및 type="image"에만 적합)
- formnovalidate
formnovalidate 속성은
위 내용은 HTML5에는 어떤 새로운 입력 유형과 속성이 추가되나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.





 time
time  datetime-local
datetime-local  month
month 

 autocomplete
autocomplete 