uniapp에서 동적 시작 페이지를 설정하는 방법: 먼저 LaunchPage라는 프로젝트를 만든 다음 [index.vue] 파일에서 일부 기본 구성 요소를 구성하여 비활성화한 다음 큰 이미지를 배경 이미지로 저장합니다. 시작 페이지, 마지막으로 메소드 메소드 블록에 타이머를 생성합니다.

이 튜토리얼의 운영 환경: windows7 시스템, uni-app2.5.1 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
권장(무료): uni-app 개발 튜토리얼
uniapp에 대한 동적 시작 페이지 설정 방법:
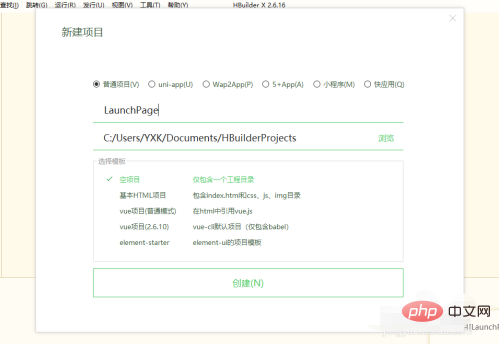
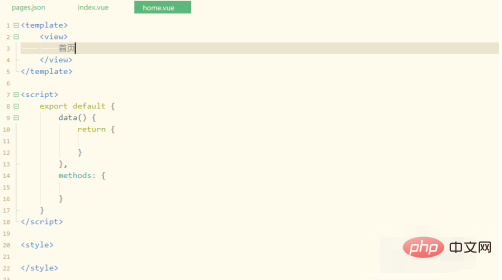
1 LaunchPage

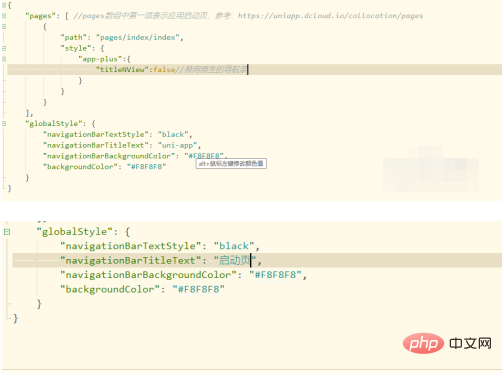
2라는 이름의 프로젝트를 만듭니다. 프로젝트 파일의 일부 기본 구성 요소가 비활성화되었습니다.

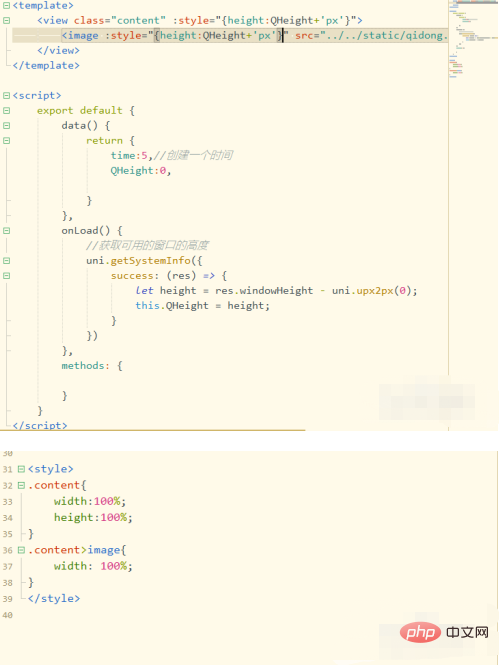
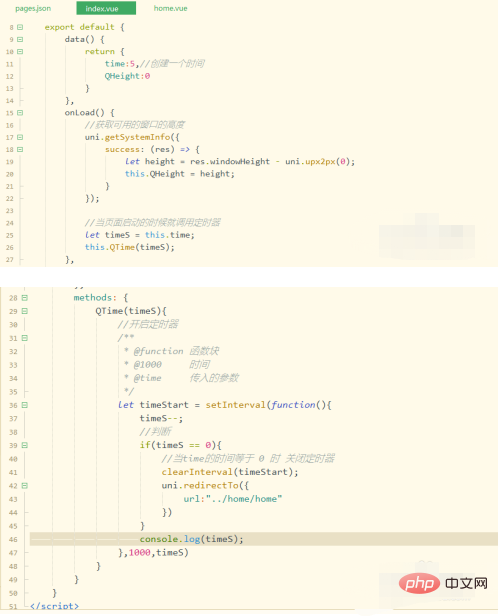
3. 시작 페이지의 배경 이미지로 큰 이미지를 인덱스에 저장합니다. 이 페이지에서 아이콘의 높이는 동적으로 가져와서 구성 요소에 바인딩되어야 합니다.


4, 그리고 메소드 블록에 타이머를 생성합니다. uni-app의 onLoad() 메소드는 실제 머신에서 디버깅되어야 한다는 점을 기억해야 합니다.


5. 스크린캐스팅 소프트웨어가 없기 때문에 실제 기계에서 조정해야 할 사항은 콘솔에 인쇄된 정보만 보면 알 수 있습니다.
위 내용은 uniapp에서 동적 시작 페이지를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!