vue와 WeChat 애플릿의 차이점은 무엇입니까?
차이점: 1. vue의 후크 기능은 새 페이지로 이동할 때 실행되지만 애플릿의 후크 기능은 다양한 페이지 점프 방법에서 다양한 후크를 실행합니다. 2. vue에서 v-if 및 v-show를 사용하여 요소 표시 및 숨기기를 제어합니다. 미니 프로그램에서 wx-if 및 Hidden을 사용하여 요소 표시 및 숨기기를 제어합니다.

관련 추천: "vue.js Tutorial", "WeChat Mini Program Tutorial"
vue와 WeChat Mini 프로그램의 차이점
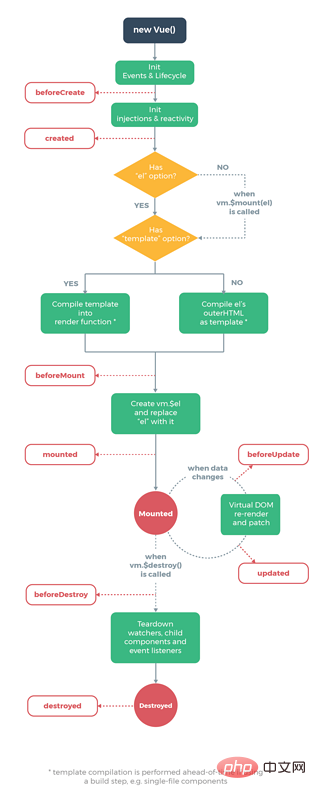
1. 수명주기
첫 번째 게시물 두 장의 사진: vue lifecycle

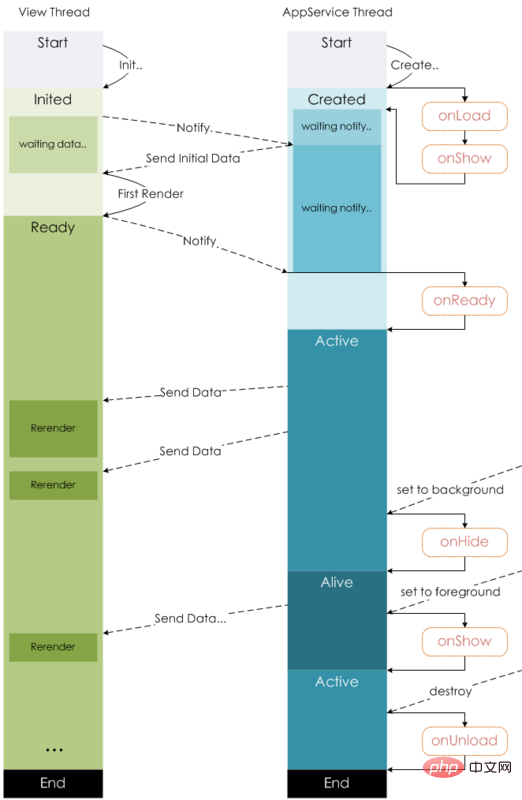
미니 프로그램 라이프사이클

에 비해 미니 프로그램의 Hook 기능은 훨씬 간단합니다. vue의 후크 기능은 새 페이지로 이동할 때 트리거되지만 애플릿의 후크 기능은 페이지의 다양한 점프 방법에서 다른 후크를 트리거합니다. onLoad: 페이지 로딩페이지는 한 번만 호출됩니다. onLoad에서 현재 페이지를 열기 위해 호출되는 쿼리 매개변수를 가져올 수 있습니다. onShow: 페이지 표시는 페이지가 열릴 때마다 호출됩니다. onReady: 페이지의 초기 렌더링이 완료되었습니다.페이지는 한 번만 호출됩니다. 이는 페이지가 준비되었으며 뷰 레이어와 상호 작용할 수 있음을 의미합니다. wx.setNavigationBarTitle과 같은 인터페이스 설정은 onReady 이후에 설정되어야 합니다. 자세한 내용은 수명주기를 참조하세요. onHide: 페이지가 숨겨집니다.navigateTo 또는 하단 탭이 전환될 때 호출됩니다. onUnload: 페이지 언로드 중redirectTo 또는 NavigationBack 시 호출됩니다. 데이터 요청페이지가 로드되어 데이터를 요청할 때 두 후크의 사용은 다소 비슷합니다. Vue는 일반적으로 생성되거나 마운트된 데이터를 요청하는 반면, 미니 프로그램에서는 onLoad 또는 onShow에서 데이터를 요청합니다.
2. 데이터 바인딩
vue: vue가 값이 요소의 속성인 변수를 동적으로 바인딩할 때 변수 앞에 콜론을 추가합니다. 예:
<img :src="imgSrc"/>
Mini 프로그램: 바인딩 특정 변수의 값이 요소 속성인 경우 두 개의 중괄호로 묶입니다. 대괄호가 없으면 문자열로 간주됩니다. 예:
<image src="{{imgSrc}}"></image>3. 목록 렌더링
코드를 직접 게시하세요. 둘은 여전히 다소 유사합니다. vue:
<ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})미니 프로그램:
Page({
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
<text wx:for="{{items}}">{{item}}</text>4. 요소 표시 및 숨기기
vue에서는 v-if 및 v-show를 사용하여 요소 표시 및 숨기기를 제어합니다. 애플릿에서는 wx-if 및 hided를 사용하여 요소의 표시 및 숨기기를 제어합니다.
5. 이벤트 처리
vue: v-on:event를 사용하여 이벤트를 바인딩하거나 @event를 사용하여 이벤트를 바인딩합니다. 예:
<button v-on:click="counter += 1">Add 1</button> <button v-on:click.stop="counter+=1">Add1</button> //阻止事件冒泡
미니 프로그램에서 바인딩+이벤트를 사용하거나 catchtap(catch+event) 바인딩 이벤트, 예:
<button bindtap="noWork">明天不上班</button> <button catchtap="noWork">明天不上班</button> //阻止事件冒泡
6. 양방향 데이터 바인딩
1. 값 설정
vue에서는 양식 요소에 v-model만 추가하면 됩니다. 그런 다음 데이터에 해당 값을 바인딩합니다. 양식 요소의 내용이 변경되면 그에 따라 데이터의 해당 값도 변경됩니다. 이는 Vue의 매우 좋은 점입니다.
<p id="app">
<input v-model="reason" placeholder="填写理由" class='reason'/>
</p>
new Vue({
el: '#app',
data: {
reason:''
}
})근데 미니프로그램에는 그런 기능이 없어요. 무엇을 해야 할까요? 양식 내용이 변경되면 양식 요소에 바인딩된 메서드가 트리거되고 이 메서드에서는 this.setData({key:value})를 통해 양식의 값이 데이터의 해당 값에 할당됩니다. 코드는 다음과 같습니다.
<input bindinput="bindReason" placeholder="填写理由" class='reason' value='{{reason}}' name="reason" />
Page({
data:{
reason:''
},
bindReason(e) {
this.setData({
reason: e.detail.value
})
}
})페이지에 양식 요소가 많을 때 값을 변경하는 것은 물리적인 작업입니다. 미니 프로그램에 비해 Vue의 v-model은 너무 멋져서 필요하지 않습니다.
2. 값
vue에서는 this.reason을 사용하여 값을 가져옵니다. 애플릿에서는 this.data.reason을 통해 값을 얻습니다.
7. 이벤트 매개변수 바인딩 및 전달
Vue에서는 이벤트 매개변수를 바인딩하고 전달하는 것이 매우 간단합니다. 이벤트를 트리거하는 메서드에서 형식 매개변수로 전달해야 하는 데이터만 전달하면 됩니다. 예:
<button @click="say('明天不上班')"></button>
new Vue({
el: '#app',
methods:{
say(arg){
consloe.log(arg)
}
}
})미니 프로그램에서는 이벤트 바인딩 방법에서 매개변수를 직접 전달할 수 없습니다. 매개변수를 속성 값으로 사용하고 이를 요소의 데이터 속성에 바인딩한 다음 e를 전달해야 합니다. .* 메소드의 .currentTarget.dataset를 사용하여 매개변수 전송을 완료하는 것은 매우 번거로운 일입니다...
<view class='tr' bindtap='toApprove' data-id="{{item.id}}"></view>
Page({//在此我向大家推荐一个前端全栈开发交流圈:619586920 突破技术瓶颈,提升思维能力
data:{
reason:''
},
toApprove(e) {
let id = e.currentTarget.dataset.id;
}
})8. 상위 및 하위 구성 요소 간의 통신
1. Vue에서는 다음이 필요합니다. 1. 하위 구성 요소 작성 2. 사용해야 하는 상위 컴포넌트에 import를 통해 도입합니다. 3. Vue 컴포넌트에 등록 4. 미니 프로그램의 템플릿에서
//子组件 bar.vue
<template>
<p class="search-box">
<p @click="say" :title="title" class="icon-dismiss"></p>
</p>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
},
methods:{
say(){
console.log('明天不上班');
this.$emit('helloWorld')
}
}
</script>
// 父组件 foo.vue
<template>
<p class="container">
<bar :title="title" @helloWorld="helloWorld"></bar>
</p>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
methods:{
helloWorld(){
console.log('我接收到子组件传递的事件了')
}
},
components:{
Bar
}
</script>\를 사용하려면 다음이 필요합니다. 1. 하위 구성 요소 작성 2. 하위 컴포넌트의 json 파일에서 해당 파일을 컴포넌트
{
"component": true
}로 선언합니다. 3. 도입해야 하는 상위 컴포넌트의 json 파일에서 usingComponents에 가져온 컴포넌트의 컴포넌트 이름과 경로를 입력합니다.
"usingComponents": {
"tab-bar": "../../components/tabBar/tabBar"
}4. 상위 컴포넌트에서 직접 가져오기만 하면 됩니다
<tab-bar currentpage="index"></tab-bar>
특정 코드:
// 子组件
<!--components/tabBar/tabBar.wxml-->
<view class='tabbar-wrapper'>
<view class='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'>
<text class='iconfont icon-shouye'></text>
<view>首页</view>
</view>//在此我向大家推荐一个前端全栈开发交流圈:619586920 突破技术瓶颈,提升思维能力
<view class='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'>
<text class='iconfont icon-shezhi'></text>
<view>设置</view>
</view>
</view>2、父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过 v-bind传入一个值,在子组件中,通过 props接收,即可完成数据的传递,示例:
// 父组件 foo.vue
<template>
<p class="container">
<bar :title="title"></bar>
</p>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
components:{
Bar
}
</script>
//在此我向大家推荐一个前端全栈开发交流圈:619586920 突破技术瓶颈,提升思维能力
// 子组件bar.vue
<template>
<p class="search-box">
<p :title="title" ></p>
</p>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
}
</script>子组件和父组件通信可以通过 this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过 v-bind,而是直接将值赋值给一个变量,如下:
<tab-bar currentpage="index"></tab-bar>
此处, “index”就是要向子组件传递的值 在子组件 properties中,接收传递的值
properties: {
// 弹窗标题
currentpage: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
}
}子组件向父组件通信和 vue也很类似,代码如下:
//子组件中
methods: {
// 传递给父组件
cancelBut: function (e) {
var that = this;
var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
},
}
//父组件中
<bar bind:myevent="toggleToast"></bar>
// 获取子组件信息
toggleToast(e){
console.log(e.detail)
}如果父组件想要调用子组件的方法 vue会给子组件添加一个 ref属性,通过 this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
//子组件 <bar ref="bar"></bar> //在此我向大家推荐一个前端全栈开发交流圈:619586920 突破技术瓶颈,提升思维能力 //父组件 this.$ref.bar.子组件的方法
小程序是给子组件添加 id或者 class,然后通过 this.selectComponent找到子组件,然后再调用子组件的方法,示例:
//子组件
<bar id="bar"></bar>
// 父组件
this.selectComponent('#id').syaHello()小程序和vue在这点上很相似
更多编程相关知识,请访问:编程学习!!
위 내용은 vue와 WeChat 애플릿의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 62
62
 19
19
 28
28
 108
108
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
VUE의 기능 차단은 지정된 기간 내에 기능이 호출되는 횟수를 제한하고 성능 문제를 방지하는 데 사용되는 기술입니다. 구현 방법은 다음과 같습니다. lodash 라이브러리 가져 오기 : 'lodash'에서 import {debounce}; Debounce 기능을 사용하여 인터셉트 기능을 만듭니다. const debouncedfunction = debounce (() = & gt; { / logical /}, 500); 인터셉트 함수를 호출하면 제어 기능이 최대 500 밀리 초 안에 한 번 호출됩니다.




