
【관련 튜토리얼 추천: React 동영상 튜토리얼】
XSS(Cross-site scripting) 공격은 웹 페이지에 악성 코드를 주입한 후 실행하는 공격입니다. 이는 프런트 엔드 웹 개발자가 처리해야 하는 가장 일반적인 형태의 사이버 공격 중 하나이므로 공격의 작동 방식과 이를 방지하는 방법을 이해하는 것이 중요합니다.
이 기사에서는 사이트와 사용자를 보호할 수 있도록 React로 작성된 몇 가지 코드 예제를 살펴보겠습니다.
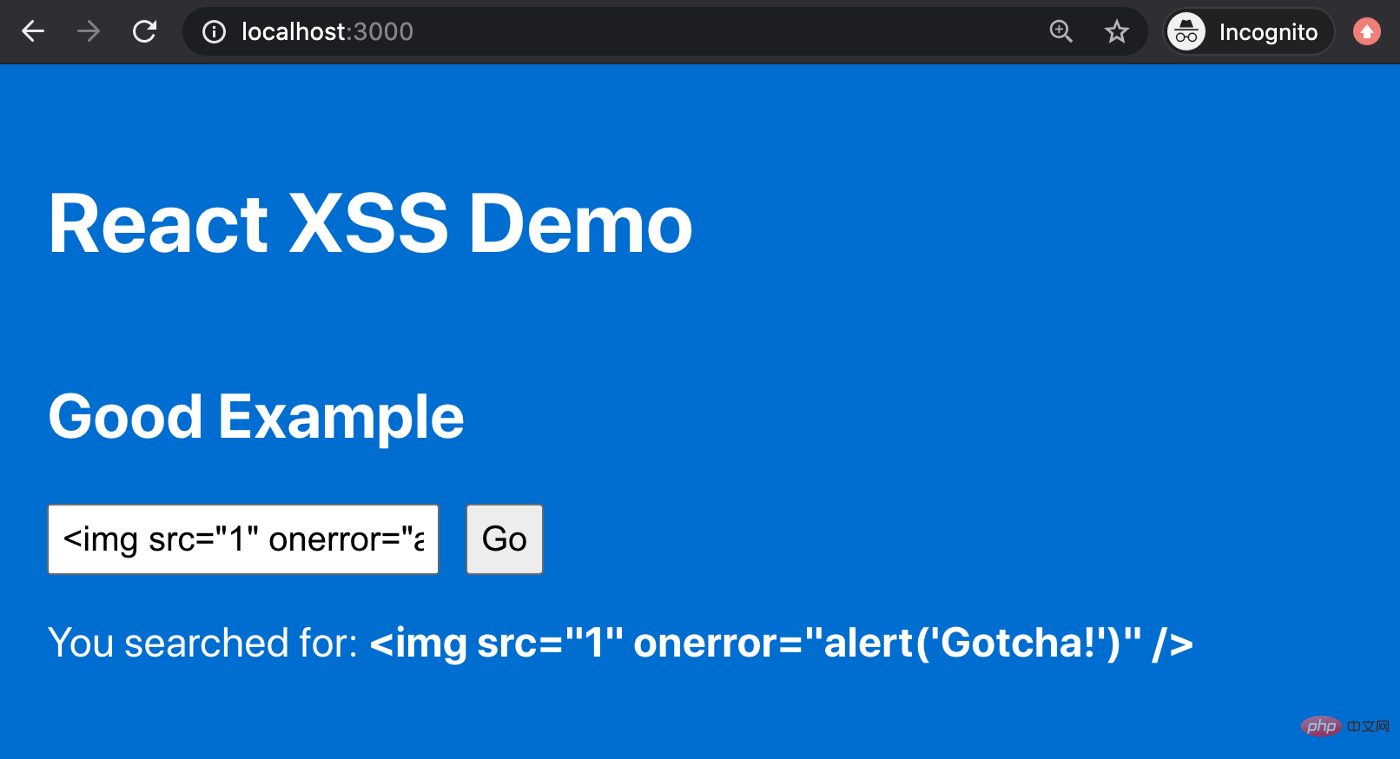
모든 예에서 동일한 기본 기능을 구현합니다. 사용자가 텍스트를 입력할 수 있는 페이지에 검색 상자가 있습니다. "이동" 버튼을 클릭하면 검색 실행이 시뮬레이션되고 확인 텍스트가 화면에 표시되며 사용자가 검색한 용어가 반복됩니다. 이는 검색을 허용하는 모든 웹사이트의 표준 동작입니다.

꽤 간단하죠? 무엇이 잘못될 수 있나요?
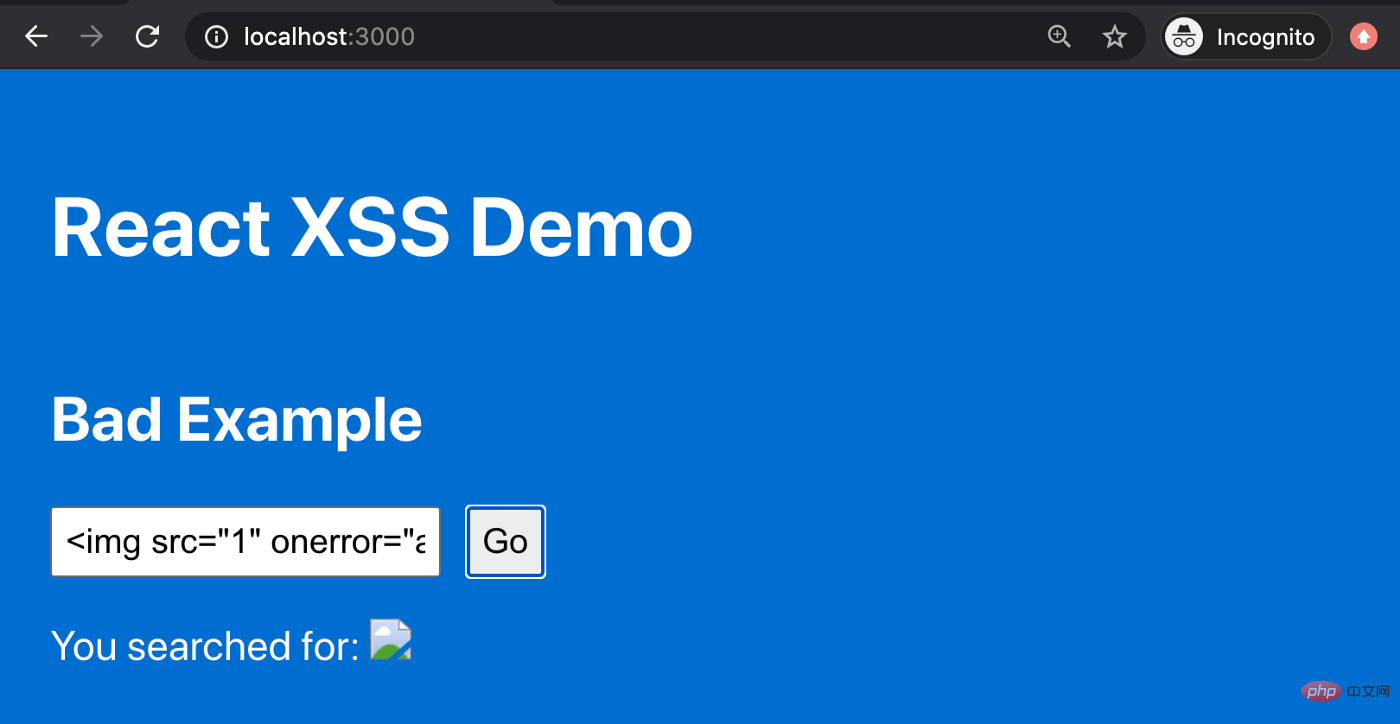
좋아요. 검색창에 HTML을 입력하면 어떨까요? 다음 코드 조각을 시도해 보겠습니다.
<img src="/static/imghw/default1.png" data-src="1" class="lazy" alt="React에서 XSS 공격을 방지하는 방법은 무엇입니까? (코드 예)" >
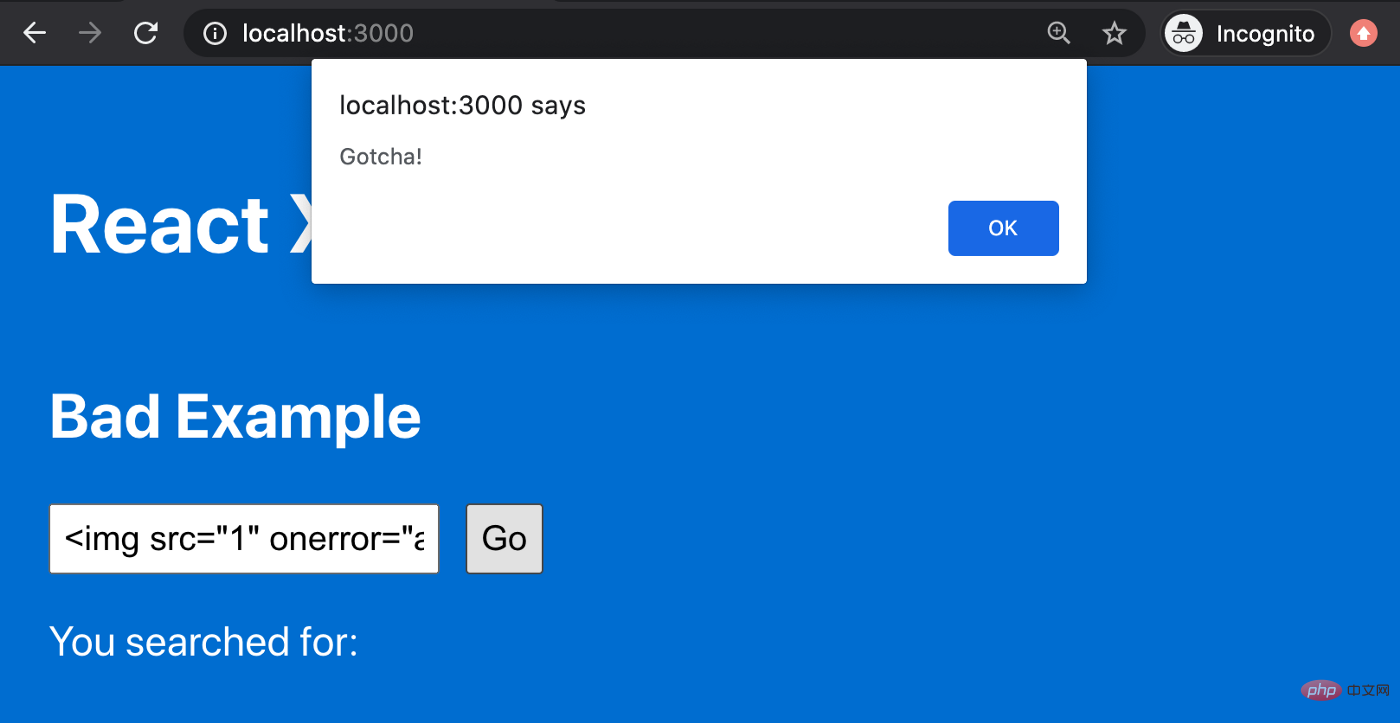
이제 무슨 일이 발생하나요?

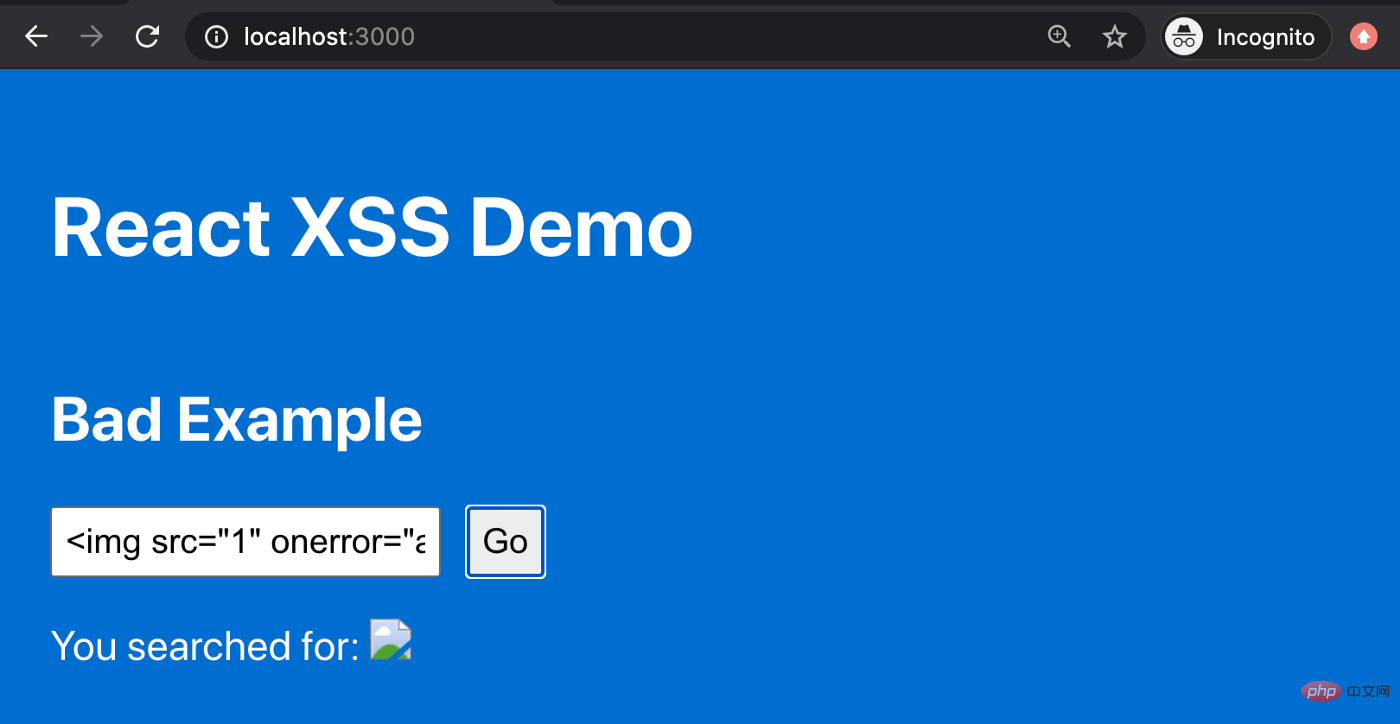
와, onerror 이벤트 핸들러가 실행되었습니다! 그건 우리가 원하는 게 아니야! 우리는 신뢰할 수 없는 사용자 입력으로 인해 자신도 모르게 스크립트를 실행했습니다. onerror 事件处理程序已执行!那不是我们想要的!我们只是不知不觉地从不受信任的用户输入中执行了脚本。

然后,破碎的图像将呈现在页面上,那也不是我们想要的。
那么我们是怎么到这里的呢?好吧,在本例中渲染搜索结果的 JSX 中,我们使用了以下代码:
<p> You searched for: <b><span></span></b> </p>
用户输入被解析和渲染的原因是我们使用了 dangerouslySetInnerHTML 属性,这是 React 中的一个特性,它的工作原理就像原生的 innerHTML 浏览器 API 一样,由于这个原因,一般认为使用这个属性是不安全的。
现在,让我们看一个成功防御 XSS 攻击的示例。这里的修复方法非常简单:为了安全地渲染用户输入,我们不应该使用 dangerouslySetInnerHTML 属性。相反,让我们这样编写输出代码:
<p>
You searched for: <b>{this.state.submittedSearch}</b>
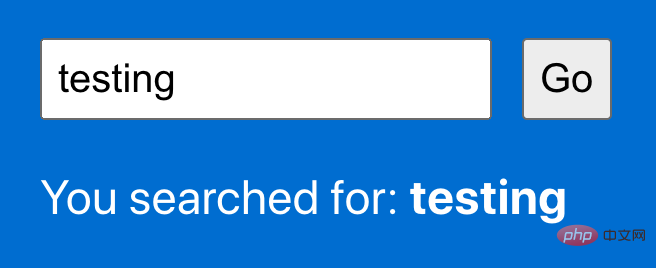
</p>我们将输入相同的输入,但这一次,这里是输出:

很好!用户输入的内容在屏幕上只呈现为文字,威胁已被解除。
这是个好消息!React 默认情况下会对渲染的内容进行转义处理,将所有的数据都视为文本字符串处理,这相当于使用原生 textContent 浏览器 API。
所以,这里的建议似乎很简单。只要不要在你的 React 代码中使用dangerouslySetInnerHTML
 그러면 깨진 이미지는 페이지에 렌더링되는 것 역시 우리가 원하는 것이 아닙니다. 그럼 우리는 어떻게 여기까지 왔나요? 검색 결과를 렌더링하는 이 JSX 예에서는 다음 코드를 사용합니다.
그러면 깨진 이미지는 페이지에 렌더링되는 것 역시 우리가 원하는 것이 아닙니다. 그럼 우리는 어떻게 여기까지 왔나요? 검색 결과를 렌더링하는 이 JSX 예에서는 다음 코드를 사용합니다. rrreee
사용자 입력이 구문 분석되고 렌더링되는 이유는dangerouslySetInnerHTML 속성을 사용하기 때문입니다. React 기본 innerHTML 브라우저 API와 동일하게 작동하는 기능입니다. 이러한 이유로 이 속성을 사용하는 것은 일반적으로 안전하지 않은 것으로 간주됩니다.
예제 2: React에서 실패한 XSS 공격
 이제 XSS 공격에 대한 성공적인 방어의 예를 살펴보겠습니다. 여기서 해결 방법은 매우 간단합니다. 사용자 입력을 안전하게 렌더링하려면
이제 XSS 공격에 대한 성공적인 방어의 예를 살펴보겠습니다. 여기서 해결 방법은 매우 간단합니다. 사용자 입력을 안전하게 렌더링하려면 dangerouslySetInnerHTML 속성을 사용하면 안 됩니다. 대신 다음과 같이 출력을 코딩해 보겠습니다.

아주 좋아요! 사용자 입력이 화면에 텍스트로 렌더링되고 위협이 무력화되었습니다.
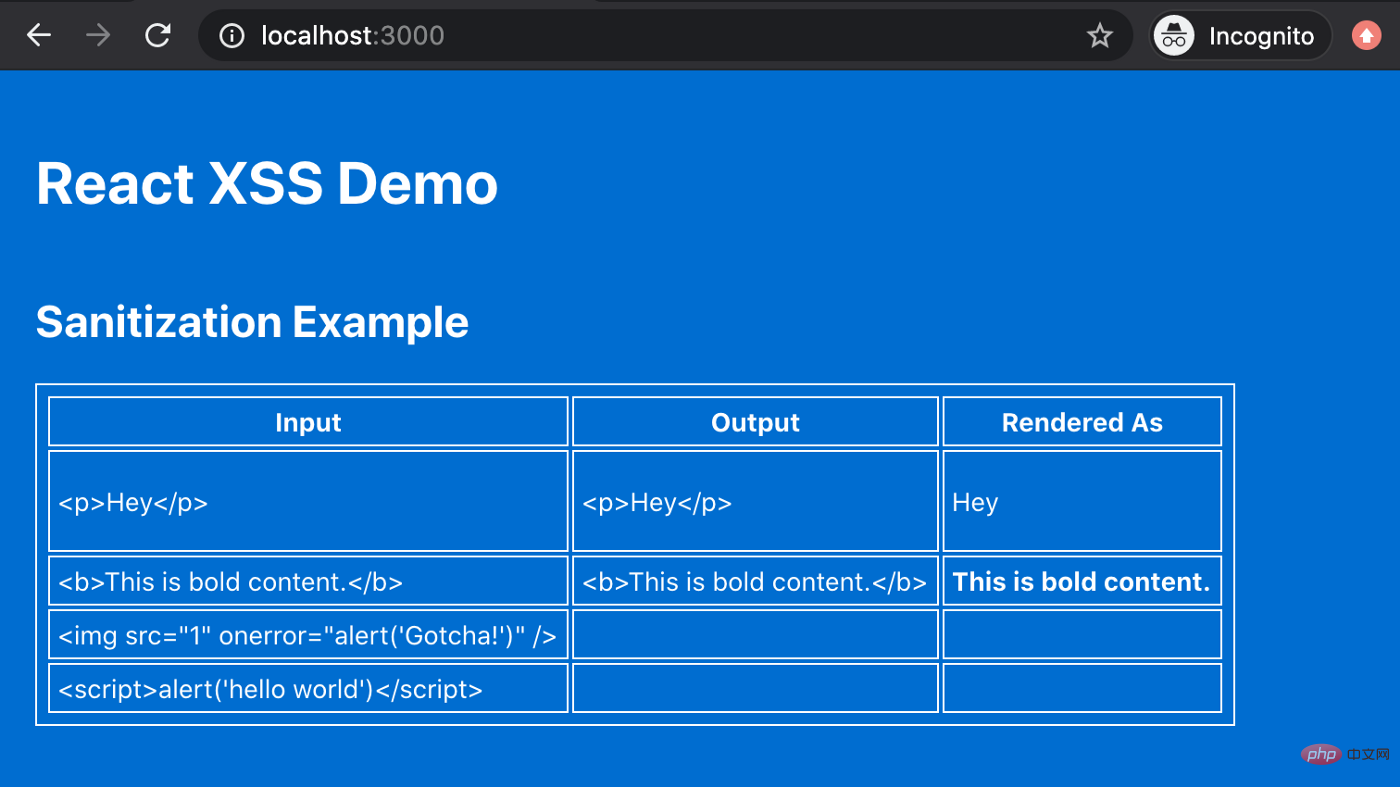
🎜좋은 소식이네요! React는 기본적으로 렌더링된 콘텐츠를 이스케이프하고 모든 데이터를 텍스트 문자열로 처리합니다. 이는 기본textContent 브라우저 API를 사용하는 것과 동일합니다. 🎜🎜🎜예 3: React의 HTML 콘텐츠 정리🎜🎜🎜그래서 여기에서의 조언은 간단해 보입니다. React 코드에서 dangerouslySetInnerHTML을 사용하지 않으면 괜찮을 것입니다. 하지만 이 기능을 사용해야 한다면 어떻게 해야 할까요? 🎜🎜예를 들어 Drupal과 같은 콘텐츠 관리 시스템(CMS)에서 콘텐츠를 가져오고 해당 콘텐츠 중 일부에 마크업이 포함되어 있을 수 있습니다. (그런데, 처음에는 텍스트 콘텐츠에 마크업을 포함하고 CMS의 번역을 포함하는 것을 권장하지 않을 것입니다. 하지만 이 예에서는 귀하의 의견이 반대표를 받고 태그된 콘텐츠가 유지된다고 가정하겠습니다.) 🎜 🎜이 경우 , HTML을 구문 분석하여 페이지에 렌더링하고 싶습니다. 그렇다면 어떻게 안전하게 작업을 수행할 수 있나요? 🎜🎜답은 HTML을 렌더링하기 전에 정리하는 것입니다. HTML을 완전히 이스케이프하는 대신, 렌더링하기 전에 잠재적인 악성 코드를 제거하는 기능을 통해 콘텐츠를 실행합니다. 🎜🎜사용할 수 있는 좋은 HTML 삭제 라이브러리가 많이 있습니다. 사이버 보안과 관련된 모든 것과 마찬가지로 이 내용을 직접 작성하지 않는 것이 가장 좋습니다. 어떤 사람들은 당신보다 훨씬 더 똑똑합니다. 그들이 좋든 나쁘든 그들은 당신보다 더 많이 생각합니다. 반드시 시도되고 테스트된 솔루션을 사용하십시오. 🎜🎜제가 가장 좋아하는 살균제 라이브러리 중 하나는 sanitize-html(https://www.npmjs.com/package/sanitize-html)이며 이름에서 알 수 있는 것과 똑같은 기능을 수행합니다. 더러운 HTML로 시작하여 함수를 통해 실행하고 멋지고 깨끗하며 안전한 HTML을 출력으로 얻습니다. 기본 설정이 제공하는 것보다 더 많은 제어를 원하는 경우 허용되는 HTML 태그 및 속성을 사용자 정의할 수도 있습니다. 🎜🎜🎜🎜🎜🎜끝🎜🎜🎜그렇습니다. XSS 공격을 수행하는 방법, 이를 방지하는 방법 및 필요한 경우 HTML 콘텐츠를 안전하게 구문 분석하는 방법. 🎜행복하고 안전한 프로그래밍을 기원합니다!
전체 코드 예제는 GitHub에서 찾을 수 있습니다: https://github.com/thawkin3/xss-demo
원본 주소: https://blog.zhangbing.site/2019/11/24/protecting- against-xss-attacks-in-react/
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 학습을 방문하세요! !
위 내용은 React에서 XSS 공격을 방지하는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




