VSCode에서 투명한 배경 이미지를 사용자 정의하는 방법은 무엇입니까? 다음 기사에서는 VSCode에서 투명한 배경 이미지를 사용자 정의하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 추천: "vscode 기본 사용법 튜토리얼"
VSCode 사용자 정의 투명 배경 이미지
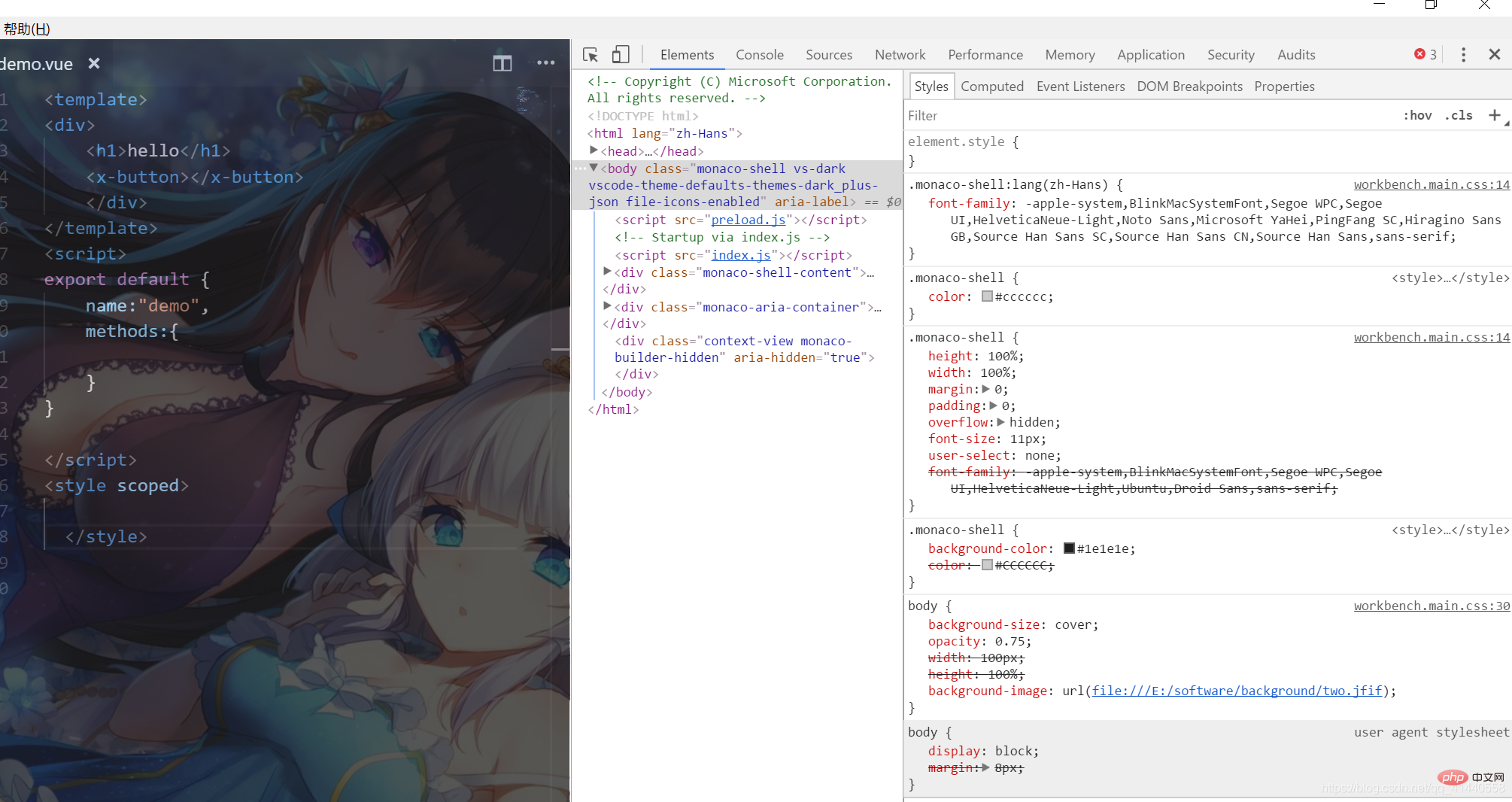
사진을 먼저 보세요

들어가려면 ctrl+shirt+x 에 있어요 스토어
이 두 플러그인 중 하나만 있으면 충분해요. 저도 다른 블로거들 참고해서 다운받았어요~
그럼 Visual Studio Code
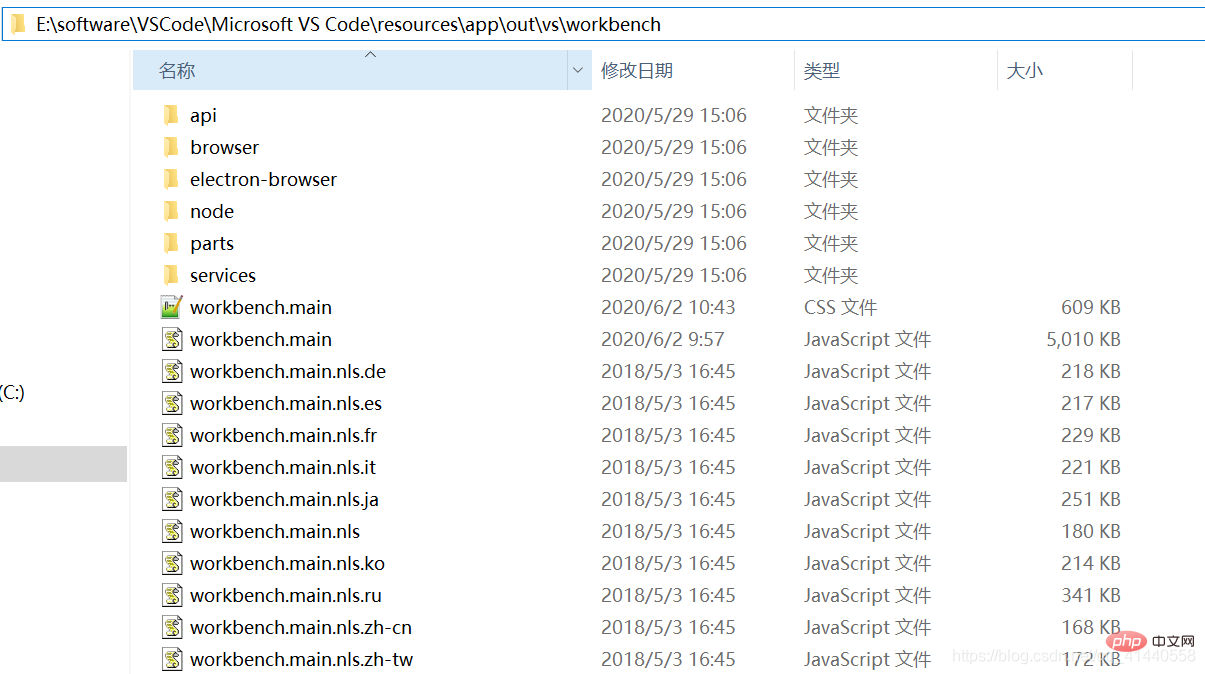
설치경로에서 찾아 워크벤치를 찾아보세요. main.css 파일, 내 접미사가 숨겨져 있습니다. 파일을 엽니다
1 2 3 4 5 6 7 8 9 |
|
이 문단이 있으면 직접 수정하세요. 없으면 직접 추가해도 됩니다. (배경 이미지: 자신의 이미지 위치를 수정하면 됩니다.)
왼쪽 상단에 도움말을 입력하세요. 개발자 모드
여기에서 개발자를 입력할 수도 있습니다. 모드 디버깅 페이지
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 학습 웹사이트를 방문하세요! !
위 내용은 VSCode에서 투명한 배경 이미지를 사용자 정의하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!