Layui 팝업 레이어에서 값을 전달하는 방법
layui 팝업 레이어에서 값을 전달하는 구현 방법: 1. 기본 창에서 팝업 레이어로 값을 전달합니다. 2. 팝업 레이어에서 기본 창으로 값을 전달합니다. 4. 상위 창 값을 상위 창에 호출하여 가져옵니다.

이 튜토리얼의 운영 환경: Windows 7 시스템,layui 버전 1.0 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "javascript 기본 튜토리얼" "layUI 튜토리얼"
주로 두 부분으로 구성됨
메인 창에서 팝업 레이어로 값 전달
-
팝업레이어에서 메인창으로 값 전달
세션을 통해 서로 전송
부모창의 함수를 호출하여 부모창의 값을 가져옴(반대도 마찬가지) 가능)
1. 메인 창의 값을 팝업 레이어로 전달합니다
먼저 js
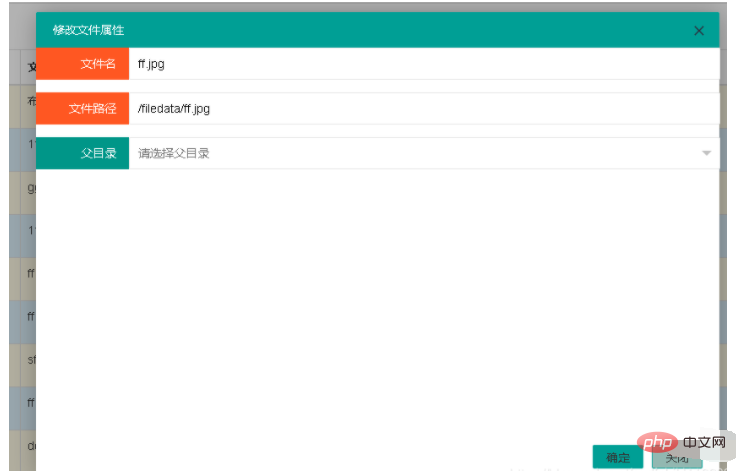
changefileone 함수는 버튼 클릭 후 이 함수가 호출됩니다. 그러면 팝업 레이어가 나타나서changefile.html 인터페이스를 로드합니다
그럼 성공하면 체인지파일의 폼 데이터를 미리 로드합니다(메인 창에서 팝업 레이어로 값 전달)
//bootstraptable的修改,点击按钮的时候自动选中该行,因此可以获取到整行的值
function changefileone() {
var rowselect = $("#menuTable").bootstrapTable('getSelections'); //取得当前选定的selectItem对象,其中包括整行值
console.log(rowselect);
layer.open({
title: "修改文件属性",
type: 2,
content: "changefile.html",
area: ['50%', '70%'],
skin: "layui-layer-molv",
btn: ['确定', '关闭'],
success: function (layero, index) { //成功获得加载changefile.html时,预先加载,将值从父窗口传到 子窗口
//// console.log(obj.data.editAble);
let body = layer.getChildFrame('body', index);
//console.log(rowselect[0].filename);
body.find(".filename").val(rowselect[0].filename); //通过class名进行获取数据
body.find(".filepath").val(rowselect[0].path);//意思是将rowselect[0].path这个值传递到子窗口的class="filepath"这个的文本框中,(预先加载)
//body.find(".menuid").val(rowselect[0].previousid);
layui.form.render();
},
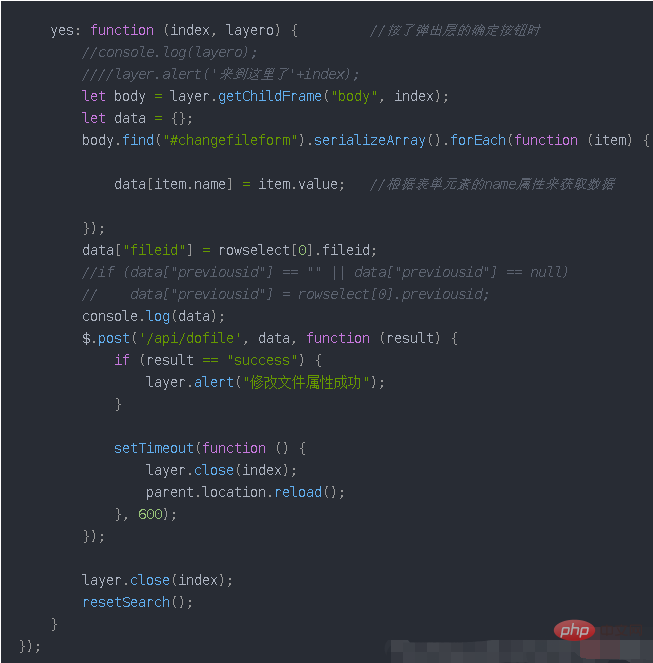
yes: function (index, layero) { //按了弹出层的确定按钮时,这是将在父窗口中获取子窗口form标签里的所有值,并根据name名和值形成键值对json对象
//console.log(layero);
////layer.alert('来到这里了'+index);
let body = layer.getChildFrame("body", index);
let data = {};
body.find("#changefileform").serializeArray().forEach(function (item) { //获取弹出层写下的数据,input,下拉框啊,之类的表单元素(即changefileform下的所有数据)
data[item.name] = item.value; //根据表单元素的name属性来获取数据
});
data["fileid"] = rowselect[0].fileid;
//if (data["previousid"] == "" || data["previousid"] == null)
// data["previousid"] = rowselect[0].previousid;
console.log(data);
$.post('/api/dofile', data, function (result) {
if (result == "success") {
layer.alert("修改文件属性成功");
}
setTimeout(function () {
layer.close(index);
parent.location.reload();
}, 600);
});
layer.close(index);
resetSearch();
}
});
}버튼을 클릭한 후 미리 로드합니다

스크립트는 드롭다운 상자에 데이터베이스 데이터를 로드하는 데 사용됩니다.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="/Scripts/jquery/jquery.min.js" type="text/javascript"></script>
<script src="/Scripts/layer/layer.js" type="text/javascript"></script>
<script src="/Scripts/layui/layui.all.js" type="text/javascript"></script>
<link rel="stylesheet" href="/Scripts/layui/css/layui.css" />
<script type="text/javascript">
$(document).ready(function () {
var selectvalue = ""; //定义这个用来存放选择的value
layui.use('form', function () {
var form = layui.form;
$.get("/api/choosemenu", function (data) {
for (var j in data.rows) {
//alert(data.rows[j].Name);
$("#menuname").append("<option value='" + data.rows[j].menuid + "'>" + data.rows[j].Name + "</option>");
}
form.render();
form.on('select', function (data) {
//alert(data.value);
//console.log(data.value);
selectvalue = data.value;
console.log(selectvalue);
});
})
})
})
</script>
</head>
<body>
<form class="layui-form" id="changefileform">
<!-- 提示:如果你不想用form,你可以换成div等任何一个普通元素 -->
<div class="layui-form-item">
<label class="layui-form-label layui-bg-red layui-center">文件名</label>
<div class="layui-input-block">
<input type="text" name="filename" placeholder="请输入" autocomplete="off" class="layui-input filename">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label layui-bg-red layui-center">文件路径</label>
<div class="layui-input-block">
<input type="text" name="filepath" placeholder="请输入" autocomplete="off" class="layui-input filepath">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label layui-bg-green layui-center">父目录</label>
<div class="layui-input-block">
<select name="previousid" id="menuname" lay-search>
<option value="" style="width:50px" class="menuid">请选择父目录</option>
</select>
</div>
</div>
</form>
</body>
</html>2 그런 다음 이 팝업 레이어에 데이터를 입력하고 확인을 누릅니다. 이 js를 로드합니다. 위의 데이터는 클래스 이름을 통해 얻습니다. 그런 다음 컨트롤러가 js에서 데이터를 얻으면 상자가 데이터베이스 데이터를 동적으로 얻습니다. 드롭다운 상자에서 검색 가능
내 다른 블로그 보기
sessionStorage.setItem('roleid', 'hello');
var ss=sessionStorage.getItem('roleid');
sessionStorage.removeItem('roleid');
sessionStorage.clear();
function getrowselect() {
return $.map($('#menuTable').bootstrapTable('getSelections'), function (row) {
return row//返回数据行
});
}function getrowselect() {
return $.map($('#text').val(), function (row) {
return row//返回数据行
});}window.parent.getElementById("text").val();
var rowselect = window.parent.getrowselect(); console.log(rowselect);//这里可以打印一下获取到值没有
function getrowselect(userdata) {
console.log(userdata);
document.getElementById(userdata.inputid).value = userdata.uname;
var dffff = "id" + userdata.inputid;
document.getElementById(dffff).value=userdata.uid;
return;
}//data="";
//data={"ss"="hello","gg"="world"}
window.parent.getrowselect(data);var iframeWin = window[layero.find('iframe')[0]['name']]; //得到iframe页的窗口对象,执行iframe页的方法:iframeWin.method();
위 내용은 Layui 팝업 레이어에서 값을 전달하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7686
7686
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지 점프 설정 단계: 점프 코드 추가: 로그인 양식 제출 버튼 클릭 이벤트에 판단을 추가하고, 로그인 성공 후 window.location.href를 통해 지정된 페이지로 점프합니다. 양식 구성 수정: 숨겨진 입력 필드를lay-filter="login"의 양식 요소에 추가합니다. 이름은 "redirect"이고 값은 대상 페이지 주소입니다.
 Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
layui는 양식의 모든 필드 데이터를 직접 가져오는 방법, 단일 양식 요소의 값을 가져오는 방법, formAPI.getVal() 메서드를 사용하여 지정된 필드 값을 가져오는 방법, 양식 데이터를 직렬화하는 방법 등 양식 데이터를 가져오는 다양한 방법을 제공합니다. 이를 AJAX 요청 매개변수로 사용하면 양식 제출 이벤트를 수신하여 데이터를 가져옵니다.
 Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui 프레임워크의 반응형 레이아웃 기능을 사용하면 적응형 레이아웃을 구현할 수 있습니다. 단계에는layui 프레임워크 참조가 포함됩니다. 적응형 레이아웃 컨테이너를 정의하고layui-container 클래스를 설정합니다. 반응형 중단점(xs/sm/md/lg)을 사용하여 특정 중단점 아래의 요소를 숨깁니다. 그리드 시스템(layui-col-)을 사용하여 요소 너비를 지정합니다. 오프셋(layui-offset-)을 통해 간격을 만듭니다. 반응형 유틸리티(layui-invisible/show/block/inline)를 사용하여 요소의 가시성과 표시 방식을 제어합니다.
 Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Layui를 사용하여 데이터를 전송하는 방법은 다음과 같습니다. Ajax 사용: 요청 객체를 생성하고 요청 매개변수(URL, 메서드, 데이터)를 설정한 후 응답을 처리합니다. 기본 제공 방법 사용: $.post, $.get, $.postJSON 또는 $.getJSON과 같은 기본 제공 방법을 사용하여 데이터 전송을 단순화합니다.
 Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Layui와 Vue의 차이점은 주로 기능과 관심사에 반영됩니다. Layui는 UI 요소의 신속한 개발에 중점을 두고 페이지 구성을 단순화하기 위해 사전 제작된 구성 요소를 제공하는 반면, Vue는 데이터 바인딩, 구성 요소 개발 및 상태 관리에 중점을 두고 복잡한 애플리케이션 구축에 더 적합한 풀 스택 프레임워크입니다. Layui는 배우기 쉽고 빠르게 페이지를 구축하는 데 적합합니다. Vue는 학습 곡선이 가파르지만 확장 가능하고 유지 관리가 쉬운 애플리케이션을 구축하는 데 도움이 됩니다. 프로젝트 요구사항과 개발자 기술 수준에 따라 적절한 프레임워크를 선택할 수 있습니다.
 레이위은 무슨 뜻인가요?
Apr 04, 2024 am 04:33 AM
레이위은 무슨 뜻인가요?
Apr 04, 2024 am 04:33 AM
layui는 개발자가 현대적이고 반응성이 뛰어난 대화형 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 풍부한 UI 구성 요소, 도구 및 기능을 제공하는 프런트 엔드 UI 프레임워크입니다. 해당 기능에는 유연하고 가벼운 모듈식 디자인, 풍부한 구성 요소, 강력한 도구 및 간편한 기능이 포함됩니다. 맞춤화. 이는 관리 시스템, 전자상거래 플랫폼, 콘텐츠 관리 시스템, 소셜 네트워크 및 모바일 애플리케이션을 포함한 다양한 웹 애플리케이션 개발에 널리 사용됩니다.
 Layui 프레임워크와 Vue 프레임워크의 차이점
Apr 26, 2024 am 01:27 AM
Layui 프레임워크와 Vue 프레임워크의 차이점
Apr 26, 2024 am 01:27 AM
layui와 vue는 프런트 엔드 프레임워크입니다.layui는 UI 구성 요소와 도구를 제공하는 경량 라이브러리입니다. vue는 UI 구성 요소, 상태 관리, 데이터 바인딩, 라우팅 및 기타 기능을 제공하는 포괄적인 프레임워크입니다. layui는 모듈형 아키텍처를 기반으로 하고, vue는 컴포넌트화된 아키텍처를 기반으로 합니다. Laui는 더 작은 생태계를 가지고 있지만, vue는 크고 활동적인 생태계를 가지고 있습니다. Laui의 학습 곡선은 낮고, Vue의 학습 곡선은 가파르다. Layui는 소규모 프로젝트와 UI 구성 요소의 빠른 개발에 적합한 반면, vue는 풍부한 기능이 필요한 대규모 프로젝트 및 시나리오에 적합합니다.
 Laui 프레임워크는 어떤 언어인가요?
Apr 04, 2024 am 04:39 AM
Laui 프레임워크는 어떤 언어인가요?
Apr 04, 2024 am 04:39 AM
Layui 프레임워크는 개발자가 반응형 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 사용하기 쉬운 UI 구성 요소 및 도구 세트를 제공하는 JavaScript 기반 프런트 엔드 프레임워크입니다. 그 기능에는 모듈식, 경량, 반응형, 완벽한 문서화 및 커뮤니티 지원이 포함됩니다. layui는 관리 백엔드 시스템, 전자상거래 웹사이트, 모바일 애플리케이션 개발에 널리 사용됩니다. 장점은 빠른 시작, 향상된 효율성, 손쉬운 유지 관리입니다. 단점은 열악한 맞춤화와 느린 기술 업데이트입니다.




