Webpack은 es6의 import 키워드를 사용하여 선언한 변수가 창에 마운트되지 않기 때문에 반응을 인식하지 못합니다. 해결 방법은 "var React = require("react" );"라는 변수 선언 방법을 사용하는 것입니다.

이 튜토리얼의 운영 환경: windows7 시스템, React17.0.1&&Webpack 버전 3.0 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
관련 권장 사항: "react 튜토리얼"
패키징 후 webpack이 반응을 인식하지 못하는 경우 어떻게 해야 하나요?
문제:
webpack에서는 정상적으로 React 프로젝트를 패키징할 수 있는데 크롬 디버거에서 다음과 같은 오류가 보고됩니다.
Uncaught ReferenceError: React is not defined
원인:
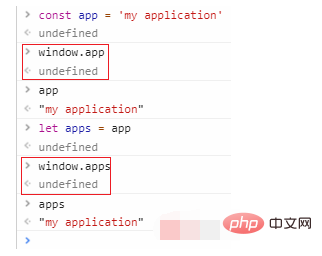
es6의 import 키워드를 사용하여 선언한 변수가 창에 마운트되지 않습니다.
es5에서는 var와 function만 변수를 선언하며 기본적으로 전역 객체의 속성입니다. 전역 범위와 함수 범위만 있습니다. 즉, nodejs의 전역 속성과 브라우저의 창 속성으로 인해 전역 오염이라는 문제가 발생합니다. 프로그램에 같은 이름을 가진 변수가 많으면 나중에 나온 변수가 이전 변수를 덮어쓰게 됩니다.
이 문제나 다른 이유를 해결하기 위해 es6에서는 블록 범위인 const, import, class, let 등과 같은 키워드를 도입했습니다. 선언된 키워드는 전역 변수의 속성으로 사용되지 않습니다. 전역 또는 창 속성을 만들지 마십시오.

해결책:
변수 선언에 es5 방법을 사용하세요
var React = require("react");위 내용은 webpack이 반응을 인식하지 못하면 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




