vue.js 프로젝트 시작 방법: 먼저 "cd project name" 명령을 사용하여 프로젝트 디렉터리를 입력한 다음 "npm install" 명령을 사용하여 종속성을 설치합니다. 마지막으로 "npm run dev" 명령을 사용하여 시작합니다. 프로젝트.

이 튜토리얼의 운영 환경: windows7 시스템, vue 버전 2.9 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
관련 권장사항: "vue.js Tutorial"
vue.js 프로젝트를 시작하고 실행하는 방법(다른 사람의 프로젝트 유지)
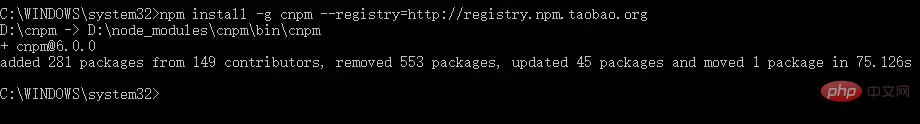
1: cnpm 설치
npm의 일부 리소스가 있기 때문입니다. 차단되었거나 외부 리소스로 인해 npm을 사용하여 종속 패키지를 설치할 때 종종 실패하는 경우가 있으므로 npm---cnpm
Enter
npm install -g cnpm --registry=http://registry.npm.taobao.org

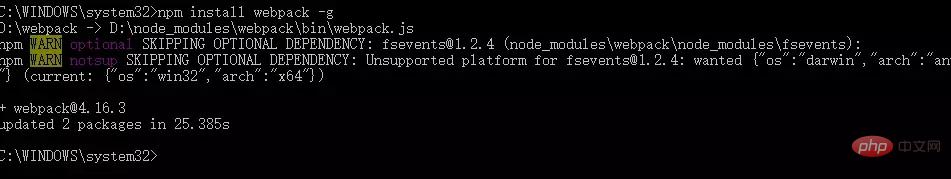
2: webpack 설치도 필요합니다.
npm install webpack -g
webpack은 JS(JSX 포함), 커피, 스타일(less/sass 포함), 이미지 등 다양한 리소스를 모듈로 사용하고 처리할 수 있는 모듈 로더 및 패키징 도구입니다. webpack의 핵심은 종속성 분석입니다. 종속성이 분석되면 나머지는 세부 사항입니다.

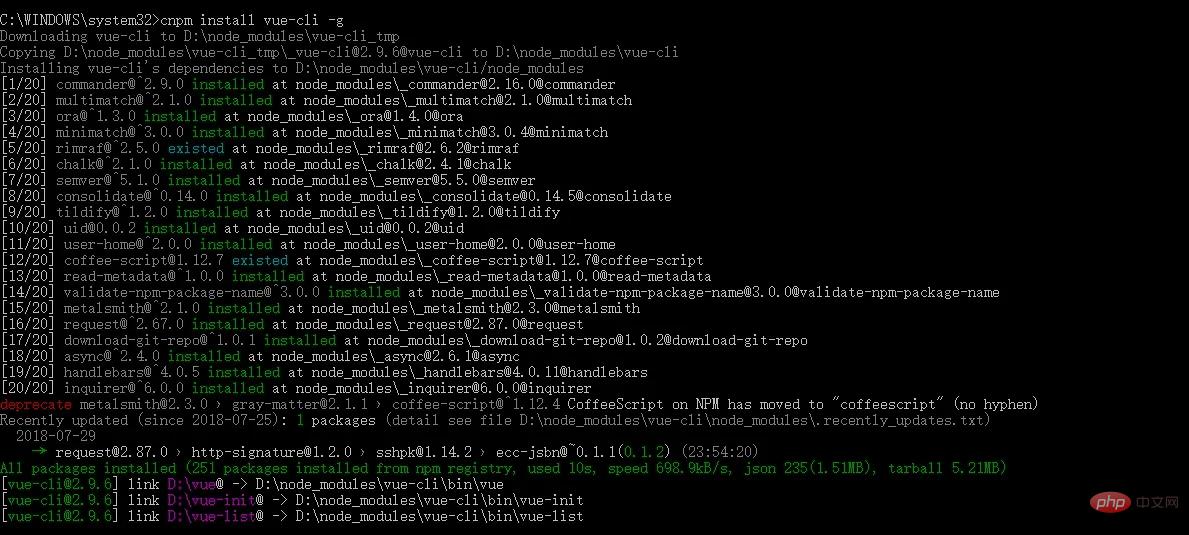
3: vue-cli 설치
cnpm install vue-cli -g
vue-cli는 vue.js+webpack의 프로젝트 템플릿을 자동으로 생성하는 데 사용되는 vue.js의 스캐폴딩입니다. 10초만 기다리면 완료됩니다. 이제 전체 환경이 설정되었습니다

다음은 프로젝트를 실행하는 것입니다. cd / 프로젝트 이름, 내 파일은 D 드라이브에 있으므로 d 드라이브를 먼저 입력한 후 프로젝트를 입력하세요.
cd ShopApp

프로젝트에 들어간 후 종속성을 설치하면 설치가 성공합니다.
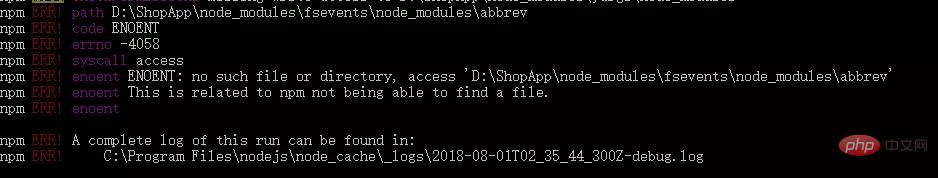
 참고: 이 단계에서는 누군가를 여는 중이기 때문에 이러한 오류가 발생할 수 있습니다. 프로젝트에 node_modules 모듈이 있어야 하므로 먼저 삭제한 다음
참고: 이 단계에서는 누군가를 여는 중이기 때문에 이러한 오류가 발생할 수 있습니다. 프로젝트에 node_modules 모듈이 있어야 하므로 먼저 삭제한 다음
npm install

모든 것이 준비되었습니다. 프로젝트를 시작하세요
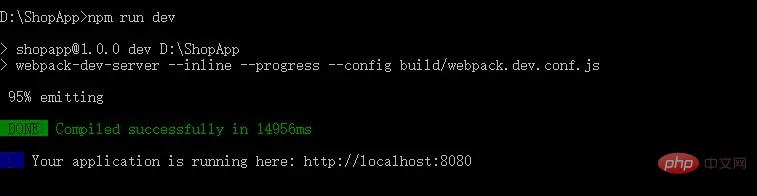
npm run dev

브라우저에 http://localhost:8080/#/를 입력하고 프로젝트 홈페이지를 입력하세요
다른 페이지에 액세스하려면 뒤에 구성 요소 이름을 추가하세요. #: 예를 들어 http:// localhost:8080/#/adjustIntegral
관련 권장 사항:프로그래밍 교육2020 프론트 엔드 vue 인터뷰 질문 요약(답변 포함) vue 튜토리얼 권장 사항: 2020 최신 5 vue. js 비디오 튜토리얼 선택더 많은 프로그래밍 관련 지식을 보려면
위 내용은 vue.js 프로젝트를 시작하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!