Webstorm에서 새로운 vue.js 프로젝트를 만드는 방법
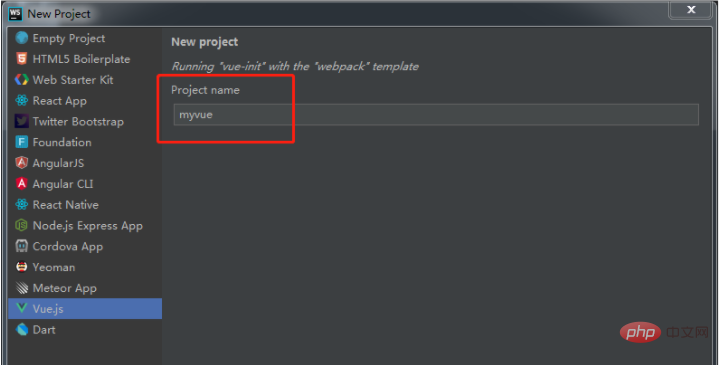
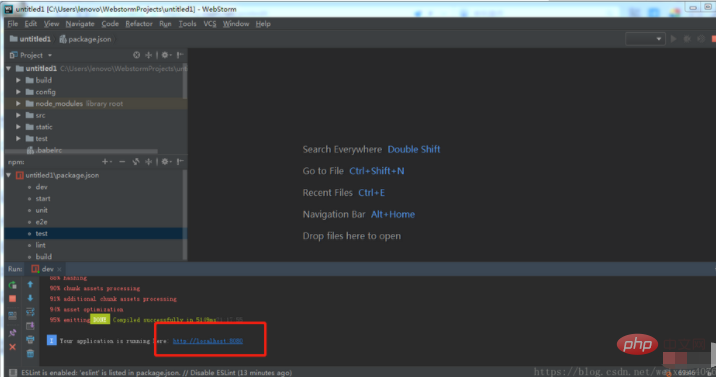
webstorm에서 새 vue.js 프로젝트를 만드는 방법: 먼저 git을 설치하고 관련 주소를 입력한 다음 프로젝트 이름을 입력하고 [package.json]을 선택한 다음 마지막으로 show npm scripts를 선택합니다. dev를 클릭하고 테스트하려면 두 번 클릭하세요.

이 튜토리얼의 운영 환경: windows7 시스템, webstorm2020.3&&Vue2.9.6 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
【추천 관련 글: vue.js】
웹스톰에서 새 vue.js 프로젝트를 생성하는 방법:
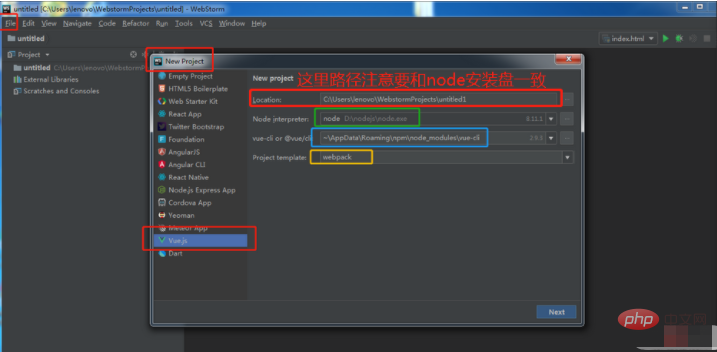
1 WebStorm을 사용하여 프로젝트를 생성하려면 git을 설치해야 합니다. 설치는 매우 간단합니다. 공식 웹사이트에서 다운로드하여 설치하세요. 그렇지 않으면 설치되지 않을 수 있습니다. 2. 빨간색은 새로운 주문이고, 녹색은 node.js 주소입니다(설치 후 자동으로 검색되므로 따로 작업할 필요가 없습니다). 수정), 파란색은 vue입니다. .js 패키지의 주소(설치 후 자동으로 검색되므로 수정할 필요가 없음), 노란색은 패키징에 사용되는 패키징 모듈입니다(기본값이면 충분하므로 수정이 필요하지 않습니다). )
 참고: 프로젝트 저장 경로는 웹스톰 도구가 설치된 위치와 일치해야 합니다. 시스템 디스크는 항상 동일합니다. 예를 들어 이전에 웹스톰 도구를 D 드라이브에 설치한 경우 여기의 경로는 다음과 같습니다. 3. 프로젝트 이름은 대문자를 포함할 수 없습니다.
참고: 프로젝트 저장 경로는 웹스톰 도구가 설치된 위치와 일치해야 합니다. 시스템 디스크는 항상 동일합니다. 예를 들어 이전에 웹스톰 도구를 D 드라이브에 설치한 경우 여기의 경로는 다음과 같습니다. 3. 프로젝트 이름은 대문자를 포함할 수 없습니다.
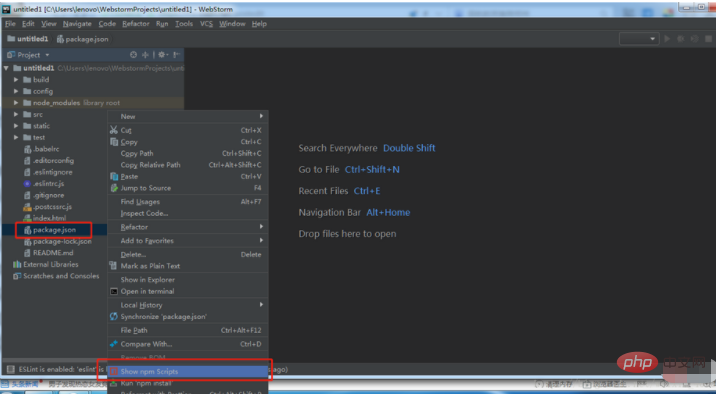
 4. package.json을 선택하고 마우스 오른쪽 버튼을 클릭한 후 show npm scripts
4. package.json을 선택하고 마우스 오른쪽 버튼을 클릭한 후 show npm scripts


관련 학습 권장사항:  js 비디오 튜토리얼
js 비디오 튜토리얼
위 내용은 Webstorm에서 새로운 vue.js 프로젝트를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 73
73
 19
19
 Webstorm에서 jsp 프로젝트를 실행하는 방법
Apr 08, 2024 pm 03:39 PM
Webstorm에서 jsp 프로젝트를 실행하는 방법
Apr 08, 2024 pm 03:39 PM
다음 단계에 따라 WebStorm에서 JSP 프로젝트를 실행할 수 있습니다. Java 웹 프로젝트를 만듭니다. 프로젝트를 구성하고 웹 및 Java EE 패싯을 추가합니다. "src/main/webapp" 디렉토리에 JSP 파일을 생성합니다. HTML, Java 및 JSP 태그를 포함하는 JSP 코드를 작성합니다. 프로젝트를 배포하고 실행합니다. 브라우저에 애플리케이션 컨텍스트 루트를 입력하여 JSP 페이지에 액세스합니다.
 Webstorm에서 데이터베이스에 연결하는 방법
Apr 08, 2024 pm 03:42 PM
Webstorm에서 데이터베이스에 연결하는 방법
Apr 08, 2024 pm 03:42 PM
WebStorm을 사용하여 다음 단계를 통해 데이터베이스에 연결할 수 있습니다. 1. 데이터베이스 도구 창을 엽니다. 2. 데이터 소스를 만듭니다. 4. 데이터베이스를 쿼리합니다. 6. 데이터베이스 개체를 편집합니다. 7. 사용자 및 권한을 관리합니다.
 webstorm의 자동 줄 바꿈은 어디에 있습니까?
Apr 08, 2024 pm 08:09 PM
webstorm의 자동 줄 바꿈은 어디에 있습니까?
Apr 08, 2024 pm 08:09 PM
다음 단계에 따라 WebStorm에서 자동 줄 바꿈을 설정할 수 있습니다. "줄 바꿈" 확인란을 선택하고 최대 줄 너비를 설정합니다. 자동 줄 바꿈 규칙 선택: 없음, 임의 위치에서의 줄 바꿈 또는 키워드 뒤 줄 바꿈. 선택적 설정: 캐리지 리턴 후 수동 줄 바꿈 및 자동 줄 바꿈을 유지합니다. 설정을 적용하고 설정 창을 닫습니다. 참고: 이 설정은 모든 파일 형식에 적용되며 특정 파일 형식은 개별적으로 설정할 수 있습니다.
 웹스톰을 다시 시작하는 방법
Apr 08, 2024 pm 07:15 PM
웹스톰을 다시 시작하는 방법
Apr 08, 2024 pm 07:15 PM
WebStorm을 다시 시작하려면 다음 단계를 따르세요. 바로 가기 키를 사용하세요. Windows/Linux: Ctrl + Shift + A, macOS: Cmd + Shift + A. 검색창에 "다시 시작"을 입력하고 "다시 시작"을 선택하세요. 메뉴 사용: 파일 메뉴를 클릭하고 다시 로드에서 다시 시작을 선택합니다. 작업 관리자 사용: 작업 관리자 또는 애플리케이션 강제 종료 창에서 WebStorm 프로세스를 선택하고 다시 시작 또는 다시 시작을 클릭합니다.
 웹스톰에서 자동으로 줄바꿈하는 방법
Apr 08, 2024 pm 03:48 PM
웹스톰에서 자동으로 줄바꿈하는 방법
Apr 08, 2024 pm 03:48 PM
WebStorm은 가독성을 높이기 위해 코드를 별도의 줄로 나누는 자동 줄 바꿈 기능을 제공합니다. 그 규칙은 다음과 같습니다: 1. 긴 표현식 및 명령문 분기 2. 분기 메소드 호출 3. 분기 함수 및 클래스 정의. 최대 줄 길이, 들여쓰기 유형, 단축키 등 사용자 정의 가능한 설정입니다. 그러나 단어 줄 바꿈은 한 줄 주석이나 문자열 리터럴에서는 작동하지 않을 수 있으며 코드 형식에 영향을 미치므로 적용하기 전에 주의 깊게 검토하는 것이 좋습니다.
 웹스톰과 vscode 중 어느 것이 더 사용하기 쉽나요?
Apr 08, 2024 pm 07:33 PM
웹스톰과 vscode 중 어느 것이 더 사용하기 쉽나요?
Apr 08, 2024 pm 07:33 PM
웹 개발에 중점을 두고 심층적인 기능을 추구하는 개발자에게는 WebStorm이 더 나은 선택이며, 사용자 정의 가능성, 경량성 및 다중 언어 지원을 중시하는 사용자에게는 VSCode가 더 적합합니다.
 웹스톰에 로그인하는 방법
Apr 08, 2024 pm 04:45 PM
웹스톰에 로그인하는 방법
Apr 08, 2024 pm 04:45 PM
WebStorm에 로그인하는 단계: 1. WebStorm을 엽니다. 2. 로그인할 GitHub 또는 JetBrains 계정을 선택합니다. 3. 계정에 대한 액세스 권한을 부여합니다.
 웹스톰과 아이디어의 차이점은 무엇인가요?
Apr 08, 2024 pm 08:24 PM
웹스톰과 아이디어의 차이점은 무엇인가요?
Apr 08, 2024 pm 08:24 PM
WebStorm은 웹 개발을 위해 맞춤 제작되었으며 웹 개발 언어를 위한 강력한 기능을 제공하는 반면, IntelliJ IDEA는 여러 언어를 지원하는 다목적 IDE입니다. 차이점은 주로 언어 지원, 웹 개발 기능, 코드 탐색, 디버깅 및 테스트 기능, 추가 기능에 있습니다. 최종 선택은 언어 기본 설정과 프로젝트 요구 사항에 따라 다릅니다.




