vue-cli를 설치하는 방법
설치 방법: 1. 노드 및 npm을 설치합니다. 2. cnpm을 설치합니다. 3. 대상 폴더에서 터미널을 엽니다. 4. "cnpm install vue-cli -g" 명령을 사용하여 vue-cli를 전체적으로 설치합니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue 버전 2.9 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
관련 권장 사항: "vue.js Tutorial"
vue-cli 설치 및 사용
vue-cli 스캐폴딩 템플릿은 노드 아래의 npm을 기반으로 설치를 완료하므로 먼저 노드를 설치해야 합니다.
1 노드를 설치하려면 특정 버전의 npm에서 vue를 실행해야 하므로 먼저 npm을 최신 버전으로 업그레이드하세요. 설치 과정에서 개인 취향에 따라 Taobao의 이미지를 사용할 수 있지만 먼저 cnpm을 설치해야 합니다. (속도 및 안정성이 더 좋음)
일부 npm 리소스가 차단되어 있거나 외부 리소스이기 때문에 npm을 사용하여 종속 패키지 설치 시 실패하는 경우가 많습니다. npm ---cnpm이 필요한 국내 이미지는 npm install -g를 입력하세요. cnpm --registry=http://registry.npm.taobao.orgnpm install -g cnpm --registry=http://registry.npm.taobao.org
2、在目标文件夹下打开终端
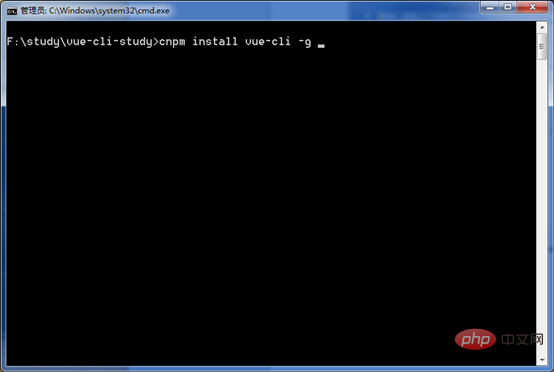
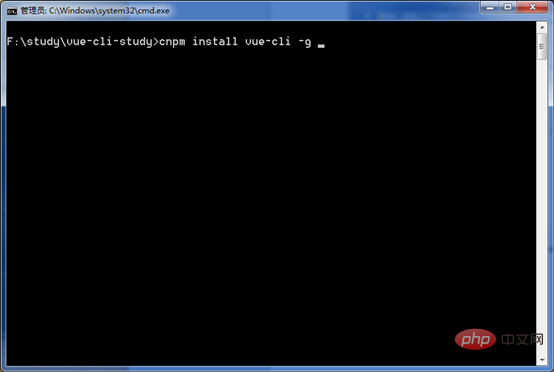
3、全局安装vue-cli
执行cnpm install vue-cli -g

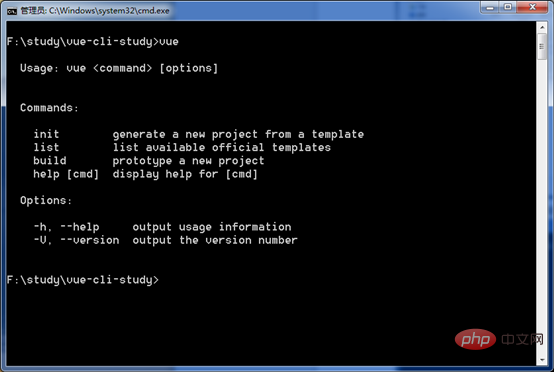
运行vue查看安装是否成功

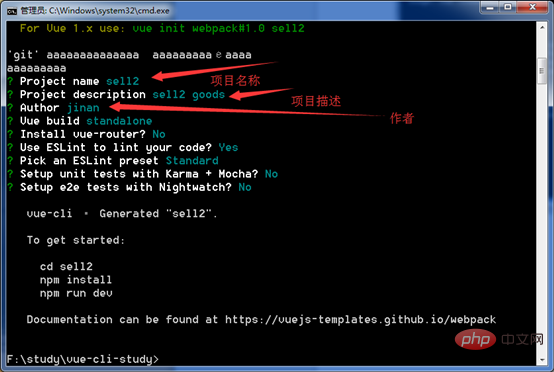
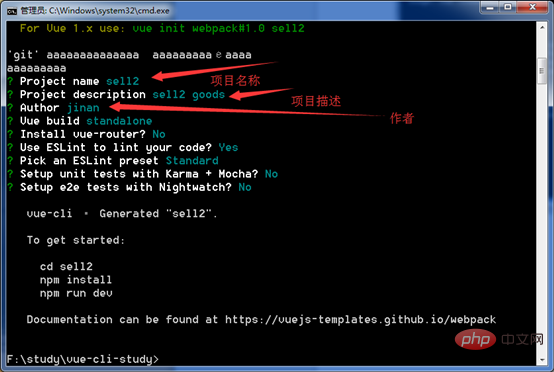
4、创建项目
运行vue init webpack(注:模板名称) sell2(注:项目名称)

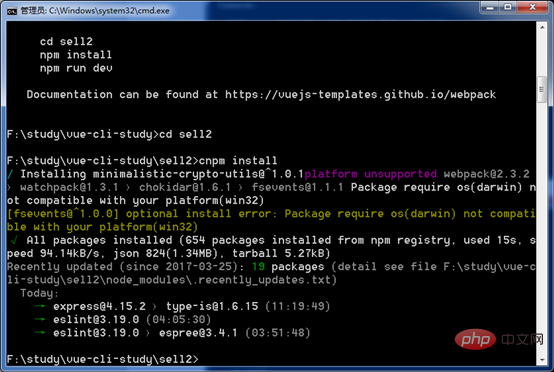
5、安装依赖
进入项目文件夹下执行 cnpm install 来安装下载到模板中的package.json中的依赖,安装完成后会在项目文件夹下自动生成node-module文件来存放安装的依赖文件

6、由于依赖项非常的多编辑器在检索module文件时会非常的耗内存,所以在用webstorm编辑器启动项目的时候我们往往会在node-module文件夹右键去阻止检索该文件

注:webstorm一打开就卡死了,没办法操作文件夹这种情况的解决方法为,首先在文件夹形式下打开删除node-modules文件夹,然后进行阻止检索的方法,然后在重新cnpm install就好*(这种方法需要安装完依赖项先运行一次然后删除node_modules子文件,webstorm打开项目,禁止检索node_ module文件夹,然后在删除该文件夹,重新安装即可)
7、运行项目
npm run dev
(注:此时不能用cnpm来运行,必须是npm)
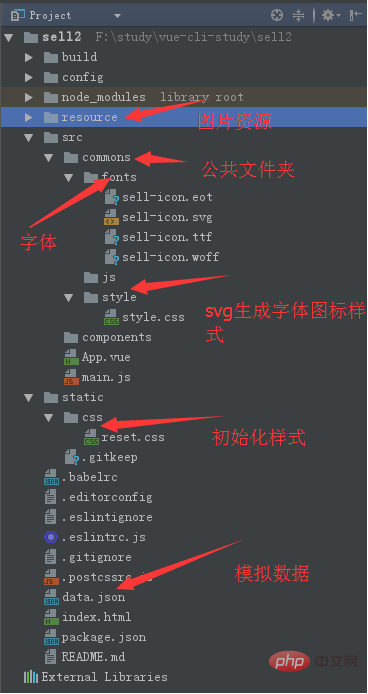
8、将需要的资源放进项目

9、我们需要用到路由功能 所以需要安装vue-router
安装方法:vnpm install vuve-router --save

cnpm install vue- cli -g

vue를 실행하여 설치가 성공했는지 확인하세요

 4. 프로젝트 생성
4. 프로젝트 생성
vue init webpack 실행 (참고: 템플릿 이름) Sell2 (참고: 프로젝트 이름)

5. Install dependency

 6. 의존성이 많은 편집기가 많기 때문에 많은 양을 소비하게 됩니다. 모듈 파일을 검색할 때 메모리가 필요하므로 웹스톰 편집기를 사용하여 프로젝트를 시작하세요. 가끔 파일 검색을 방지하기 위해 node-module 폴더를 마우스 오른쪽 버튼으로 클릭하는 경우가 많습니다
6. 의존성이 많은 편집기가 많기 때문에 많은 양을 소비하게 됩니다. 모듈 파일을 검색할 때 메모리가 필요하므로 웹스톰 편집기를 사용하여 프로젝트를 시작하세요. 가끔 파일 검색을 방지하기 위해 node-module 폴더를 마우스 오른쪽 버튼으로 클릭하는 경우가 많습니다
 🎜🎜참고: webstorm이 다음과 같이 중단됩니다. 이 경우 해결 방법은 먼저 node-modules 폴더를 폴더 형태로 열어서 삭제한 후 검색 방지 방법을 수행한 후 다시 cnpm 설치*를 수행하는 것입니다(이 방법은 한 번 실행해야 함). 종속성을 설치한 후 node_modules 하위 파일을 삭제하고 webstorm에서 프로젝트를 연 후 node_module 폴더 검색을 비활성화한 다음 폴더를 삭제하고 다시 설치하세요. 🎜🎜7 프로젝트를 실행하세요. 🎜rrreee🎜 지금은 npm이어야 합니다. 🎜🎜8. 프로젝트에 리소스를 넣어야 합니다🎜🎜
🎜🎜참고: webstorm이 다음과 같이 중단됩니다. 이 경우 해결 방법은 먼저 node-modules 폴더를 폴더 형태로 열어서 삭제한 후 검색 방지 방법을 수행한 후 다시 cnpm 설치*를 수행하는 것입니다(이 방법은 한 번 실행해야 함). 종속성을 설치한 후 node_modules 하위 파일을 삭제하고 webstorm에서 프로젝트를 연 후 node_module 폴더 검색을 비활성화한 다음 폴더를 삭제하고 다시 설치하세요. 🎜🎜7 프로젝트를 실행하세요. 🎜rrreee🎜 지금은 npm이어야 합니다. 🎜🎜8. 프로젝트에 리소스를 넣어야 합니다🎜🎜  🎜🎜9. 라우팅 기능을 사용해야 하므로 vue를 설치해야 합니다. -router🎜🎜설치 방법:
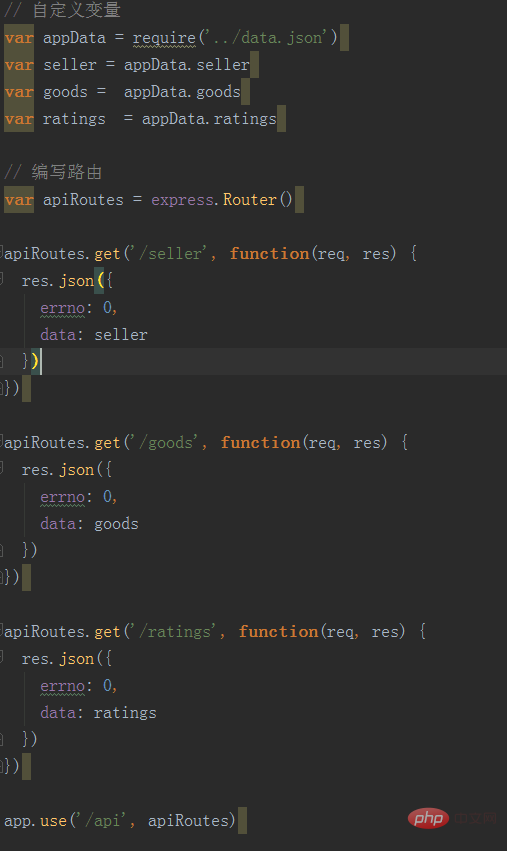
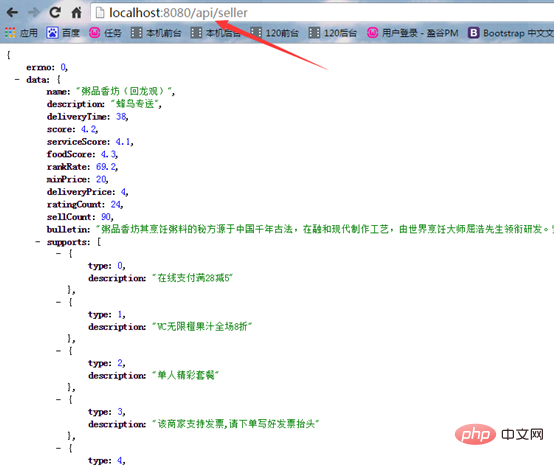
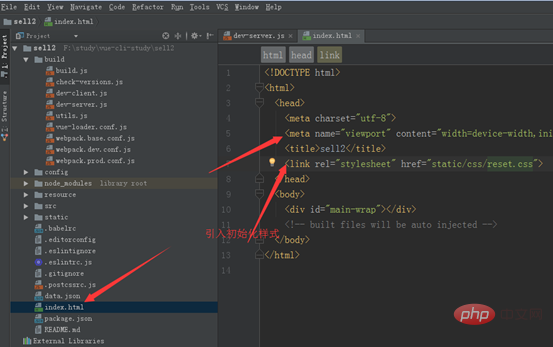
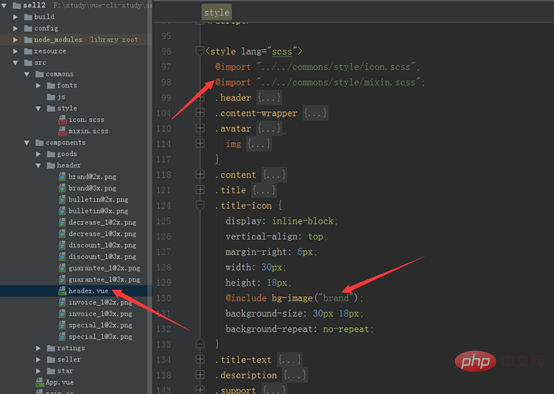
🎜🎜9. 라우팅 기능을 사용해야 하므로 vue를 설치해야 합니다. -router🎜🎜설치 방법: vnpm install vuve-router --save🎜🎜10 , build/devs-erver.js 아래에 맞춤 변수 및 라우팅 함수를 작성하세요 🎜🎜 🎜🎜🎜 이런 식으로 다음과 같이 프로젝트 실행 시 원하는 json 데이터를 얻을 수 있습니다. 🎜🎜 🎜🎜🎜🎜🎜🎜이렇게 하면 라우팅이 성공적으로 이루어졌고 원하는 데이터를 얻었습니다🎜🎜11. html 파일 아래에 초기화 스타일 추가(스타일을 통일되고 아름답게 유지하기 위해)🎜🎜 🎜🎜🎜12. 컴포넌트 호출 방법 🎜🎜 🎜🎜
13 sass를 사용해야 하므로 sass-loader를 설치하세요
설치 방법: cnpm install sass-loader --save-dev
Pakcage.json 파일은 sass의 버전 정보를 생성합니다- 다음에는 loader
sass-loader가 node-sass에 의존하기 때문에 node-sass도 설치해야 합니다
설치 방법: cnpm install node-sass --save-dev

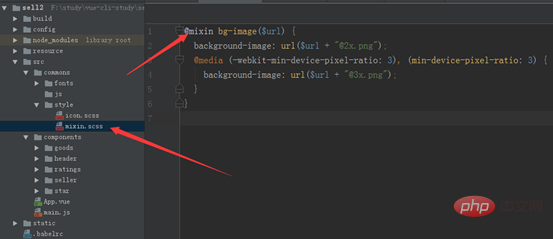
이번에는 다음을 정의할 수 있습니다. scss 코드를 작성하기 위해 모듈에 scss를 추가하고, 새로운 *.scss 파일을 생성할 수도 있으며,
@import "../path"를 사용하여 다른 scss 파일과 이미 정의된 scss 메서드를 호출할 수도 있습니다.
@를 사용하세요. include 메소드 이름(매개변수);


14. ajax 요청을 사용하고 vue-resource
를 사용해야 합니다. 설치 방법: cnpm install vue-resource--save 설치가 완료된 후 버전 정보는 package.json에서 생성됩니다
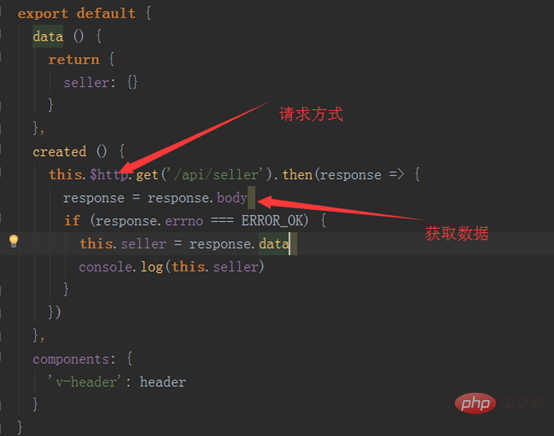
사용 방법은 다음과 같습니다:

참고: vue는 공식적으로 더 이상 vue-resource를 유지하지 않으며 모든 사람에게 axios 사용을 권장합니다.
관련 권장 사항:
더 많은 프로그래밍 관련 지식을 원하시면 문의하세요. 방문: 프로그래밍 교육! !
위 내용은 vue-cli를 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7684
7684
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.




