vue에서layui사용방법: 먼저 static 폴더에layui에 해당하는 패키지를 넣은 다음, [index.html]에 [layui.js]와 [layui.css]를 직접 도입하고 마지막으로 vue 컴포넌트에 해당 내용을 작성합니다. 생성된 후크 함수의 코드입니다.

이 튜토리얼의 운영 환경: windows7 시스템, Vue2.9.6&&layui2.5.4 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
【추천 관련 글: vue.js】
vue에서layui 사용 방법:
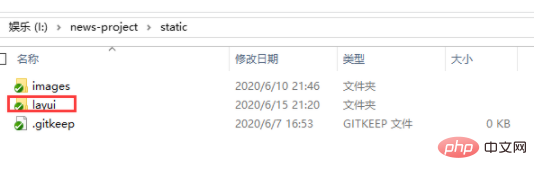
1layui에 해당하는 패키지를 static 폴더 아래에 넣기 때문에 static

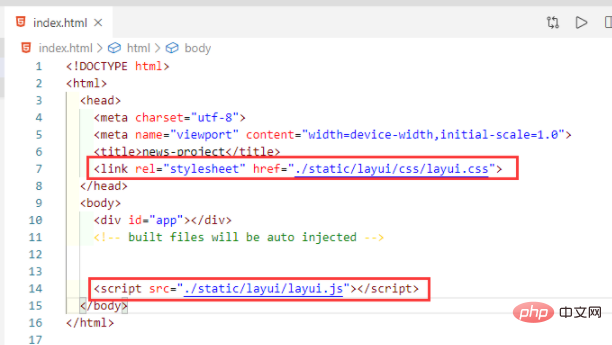
2. index.html

3.vue 컴포넌트
created(){
const _this = this;
layui.use(['layer'],function(){
_this.layer = layui.layer,
this.layer.msg('hello');
})
}
에 생성된 Hook 함수에 다음 코드를 작성하세요. 자바스크립트 학습 튜토리얼
위 내용은 Vue에서 Layui를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!