jsp CSS가 작동하지 않는 문제의 해결 방법: 1. 상대 경로를 절대 경로로 변경합니다. 2. 외부 스타일이나 스크립트가 도입되는 곳에 추가 "/'" 기호를 추가한 다음 페이지에서 "F5"를 눌러 새로 고칩니다. 그것.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
권장: "css 비디오 튜토리얼"
jsp의 외부 CSS가 작동하지 않습니다
일반적으로 외부 CSS 스타일을 참조하는 데는 상대 경로가 사용됩니다:
<link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet">
그러나 외부 CSS 스타일을 참조하는 경우에는 유효하지 않습니다. 문제는 경로에만 있을 수 있습니다.
1. 상대 경로를 절대 경로로 변경한 후에는 문제가 없습니다.
<link href="${pageContext.request.contextPath}/bootstrap/css/bootstrap.min.css" rel="stylesheet">${pageContext.request.contextPath}는 프로젝트의 루트 디렉터리를 가져올 수 있습니다.
2. CSS 변경 후 브라우저 새로 고침이 적용되지 않는 문제 해결:
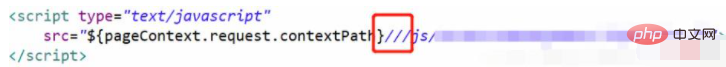
외부 스타일이나 스크립트가 도입되는 곳에 '/'를 추가하세요!
마지막으로 F5를 눌러 페이지를 새로고침하세요

적용되지 않는 한 계속해서 추가하세요!
위 내용은 jsp css가 작동하지 않으면 어떻게 해야 할까요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



