Uniapp은 입력 상자 모니터링 값 방법을 구현합니다. 자리 표시자를 사용하여 구현합니다. 코드는 [
,

이 튜토리얼의 운영 환경: windows7 시스템, uni-app2.5.1 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천(무료): uni-app 개발 튜토리얼
uniapp 입력 상자 모니터링 값 구현 방법:
uni-app은 입력 상자(입력)의 값을 모니터링한 후 이를 모니터링합니다. 값 무엇에 사용되나요? 이 기능의 대부분은 검색(찾기)에 사용되는 것으로 생각되는데, 입력하면 페이지를 찾기 위해 클릭하는 것이 아니라 다음과 같은 제품이 검색됩니다. 이 기능을 위해.
<template>
<view>
<view class="uni-common-mt">
<view class="uni-form-item uni-column">
<input placeholder="请输入" @input="onInput" />
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
onInput(e) {
console.log(e.detail)
this.number = e.detail
}
}
}
</script>
<style>
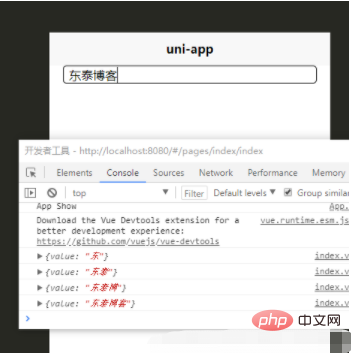
</style>렌더링

위 내용은 uniapp에서 입력 상자 모니터링 값을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!