CSS 플렉스 레이아웃의 장점: 플렉스 레이아웃은 사용하기 쉽고 플렉스 규칙에 따라 특정 레이아웃 효과를 얻기 쉽습니다. CSS 플렉스 레이아웃의 단점: 브라우저 호환성이 상대적으로 좋지 않으며 ie9 이상에서만 호환 가능합니다.

추천: "css 비디오 튜토리얼"
1.
공식 성명: Flex는 "유연한 레이아웃"을 의미하는 유연한 상자(Flexible Box)의 약어로 상자 모양의 모델에 최대한의 유연성을 제공하는 데 사용됩니다. 모든 컨테이너를 Flex 레이아웃으로 지정할 수 있습니다.
속담: CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?는 블록, 인라인 블록 등과 유사한 레이아웃 방법입니다.
CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?는 페이지가 다양한 화면 크기와 장치 유형에 적응해야 할 때 요소가 적절한 동작을 갖도록 보장하는 레이아웃 방법입니다.
플렉스 레이아웃(Flexible Box) 모듈은 크기를 알 수 없거나 동적이더라도 컨테이너에 있는 항목의 레이아웃(1차원 기준)을 공식화, 조정 및 배포하는 보다 효율적인 방법을 제공하는 것을 목표로 합니다.
장점: 사용하기 쉽고 플렉스 규칙에 따라 특정 레이아웃 효과를 쉽게 얻을 수 있습니다.
단점: 브라우저 호환성이 상대적으로 낮고 ie9 이상에서만 호환 가능합니다.
2. in CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?
Flex 레이아웃의 주요 아이디어는 컨테이너에 하위 항목의 너비, 높이(심지어 순서까지)를 변경하여 사용 가능한 공간을 최적으로 채울 수 있는 기능을 제공하는 것입니다(주로 모든 유형의 디스플레이를 수용하기 위해). 장치 및 화면 크기). 플렉스 컨테이너는 하위 항목(플렉스 항목)을 확장하여 사용 가능한 공간을 채우거나 축소하여 컨테이너가 넘치지 않도록 합니다.
Flex의 기본 기능은 "세로 중심 맞추기" 등 레이아웃을 더 단순하게 만드는 것입니다. 물론 Flex의 기능을 이해하려면 먼저 몇 가지 개념을 이해해야 합니다.
Flex 레이아웃을 사용하는 요소를 Flex 컨테이너(플렉스 컨테이너) 또는 줄여서 "컨테이너"라고 합니다. 모든 하위 요소는 자동으로 "항목"이라고 하는 Flex 항목(플렉스 항목)이라는 컨테이너 멤버가 됩니다.

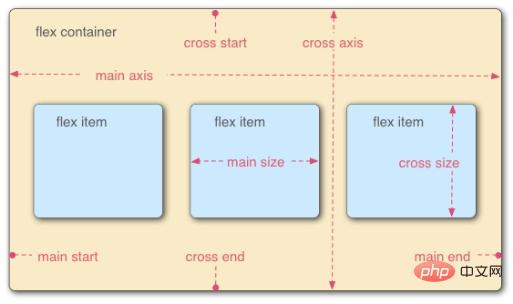
컨테이너에는 기본적으로 수평 주축과 수직 교차축이라는 두 개의 축이 있습니다. 주축의 시작 위치(경계와의 교차점)를 주 시작이라고 하고, 끝 위치를 주 끝이라고 합니다. 교차 축의 시작 위치를 교차 시작이라고 하며, 끝 위치를 교차 끝이라고 합니다.
항목은 기본적으로 주축을 따라 정렬됩니다. 단일 프로젝트가 차지하는 주축 공간을 메인 사이즈, 단일 항목이 차지하는 교차축 공간을 크로스 사이즈라고 합니다.
"컨테이너", "프로젝트", "주축(가로축)", "교차축(세로축)"의 의미와 방향만 기억하세요.
3, 컨테이너 속성
3.1 CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-direction
CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-direction은 주축의 방향(즉, 항목의 배열 방향)을 결정합니다. 가능한 값은 4가지입니다.
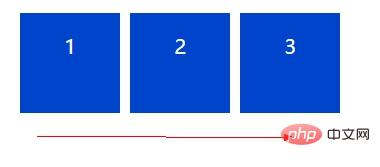
CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?(기본값): 주축은 수평이고 시작점은 컨테이너의 왼쪽 끝에 있습니다. 
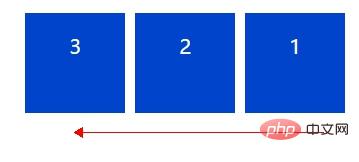
CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-reverse: 주축이 수평이고, 시작점이 컨테이너의 오른쪽 끝에 있습니다. 
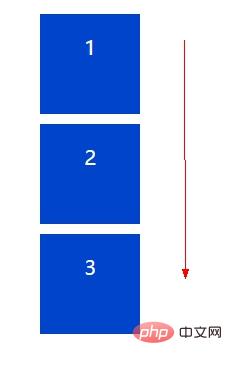
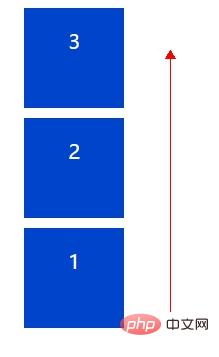
CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?: 주축이 수직이고, 시작점이 컨테이너의 상단 가장자리에 있습니다. 
CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-reverse: 주축이 수직이고, 시작점이 컨테이너의 아래쪽 가장자리에 있습니다. 
3.2 CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?
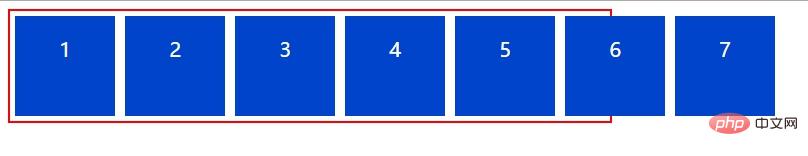
기본적으로 컨테이너의 모든 항목은 한 줄에 정렬됩니다. CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?은 한 줄이 맞지 않을 경우 줄 바꿈 방법을 정의합니다. 세 가지 가능한 값이 있습니다:
CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?(기본값): 줄 바꿈이 없습니다. 
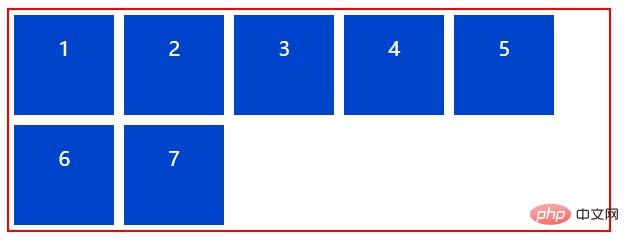
CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?: 첫 번째 줄이 맨 위에 오도록 래핑합니다. 
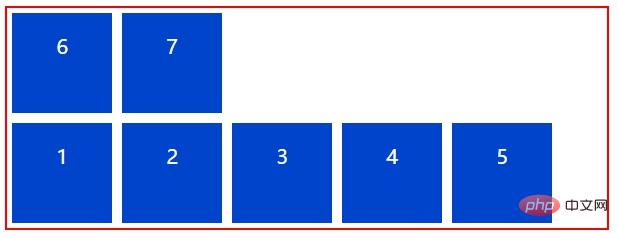
CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-reverse: 아래 첫 번째 줄을 래핑합니다. 
3.3 CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-flow
CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-flow 속성은 CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-direction 속성과 CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까? 속성의 약어입니다. 기본값은 CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까? CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?입니다.
3.4 justify-content
justify-content는 주축의 항목 정렬을 정의합니다. 5가지 가능한 값이 있습니다.
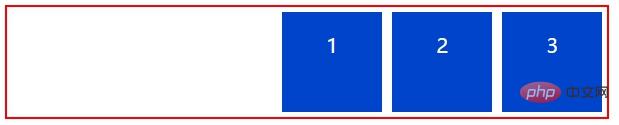
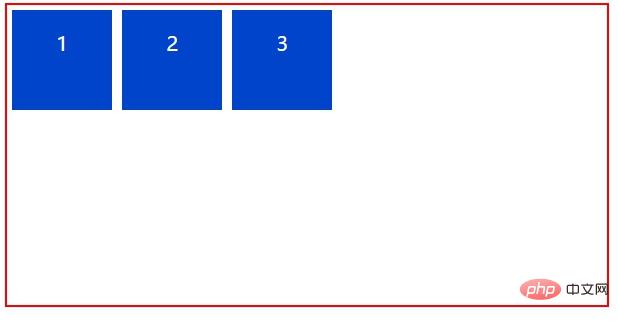
CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-start: 주축의 시작 위치에 정렬합니다. 즉, 주축의 시작 위치부터 정렬을 시작합니다. CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-direction 속성을 사용하여 주축의 방향을 변경하면 해당 항목의 배열도 변경됩니다.
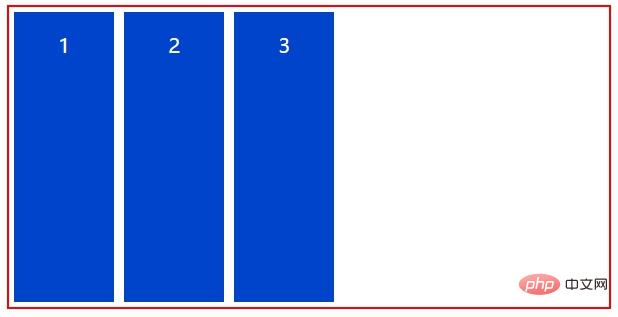
.container{ display: CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?; CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-direction: CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?; justify-content: CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-start;}
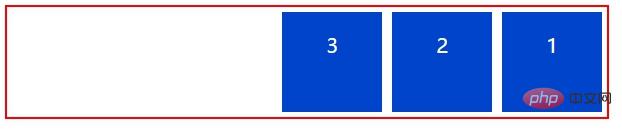
.container{ display: CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?; CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-direction: CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-reverse; justify-content: CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-start;}
CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-end: 끝 위치를 향해 스핀들의 정렬, 즉 주축 끝에서부터 정렬을 시작합니다. CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-start와 마찬가지로 CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-direction과도 관련이 있습니다.
.container{ display: CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?; CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-direction: CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?; justify-content: CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-end;}
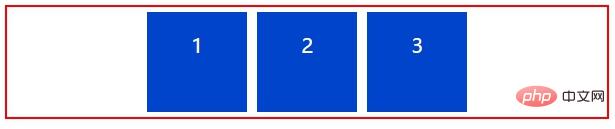
CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?: 센터
.container{ display: CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?; CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-direction: CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?; justify-content: CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?;}
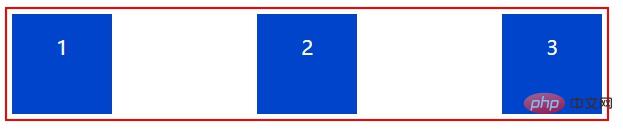
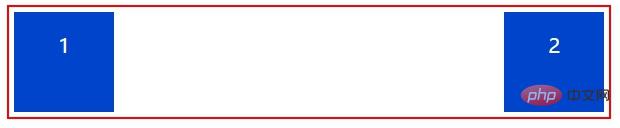
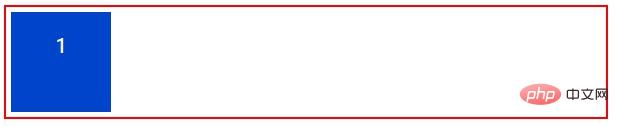
공간 -between: 항목이 2개 이상인 경우 컨테이너 주축의 시작 위치와 끝 위치를 하나로 하고, 나머지 항목은 항목 간 간격을 동일하게 균등하게 배치합니다. 정렬 순서는 CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-direction과도 관련이 있습니다. 항목이 두 개만 있는 경우 각 측면에 하나씩입니다. 항목이 하나만 있는 경우 컨테이너 주축의 시작 부분에만 배열됩니다. 


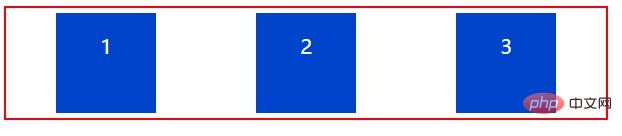
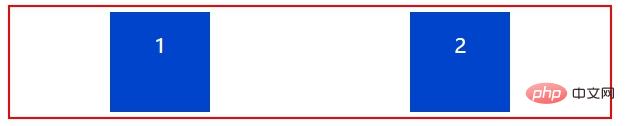
space-around: 각 항목의 양쪽 간격이 동일합니다. 따라서 항목 사이의 공간은 항목과 테두리 사이의 공간의 두 배입니다. 정렬 순서는 CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-direction과도 관련이 있습니다. 항목이 1개인 경우에는 가운데에 배치됩니다. 


3.5 align-items 속성
align-items 속성은 항목이 교차 축(세로 축)에 정렬되는 방식을 정의합니다. 5개의 값을 사용할 수 있습니다. 구체적인 정렬은 교차축의 방향과 관련됩니다. 아래에서는 교차축이 위에서 아래로 가정됩니다.
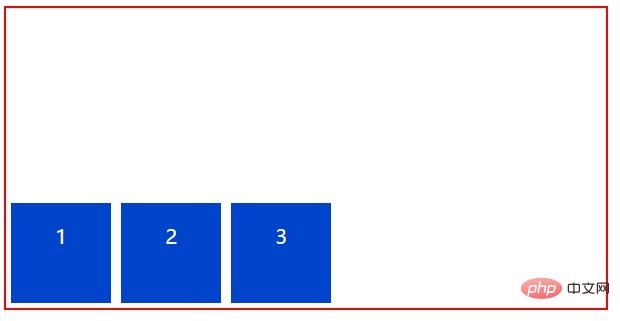
CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-start: 교차축의 시작점을 정렬합니다. 
CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-end: 교차축의 끝점을 정렬합니다. 
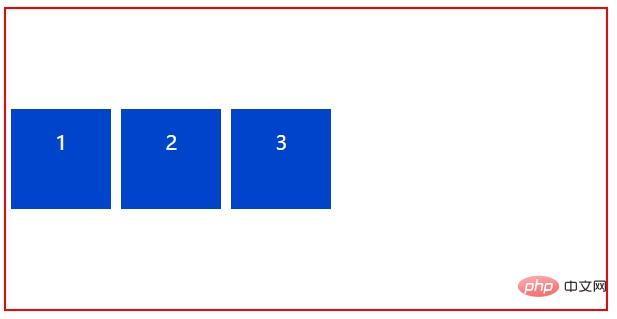
CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?: 교차축의 중간점을 정렬합니다. 
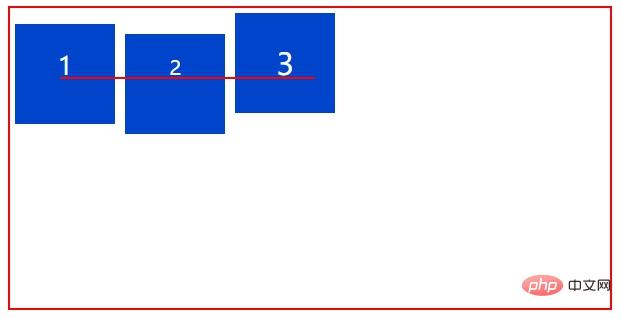
baseline: 항목 텍스트의 첫 번째 줄의 기준선 정렬입니다. 
stretch(기본값): 항목이 높이를 설정하지 않거나 자동으로 설정된 경우 컨테이너의 전체 높이를 차지합니다. 
3.6 align-content 속성
align-content属性定义了多根轴线(多行)的对齐方式。如果项目只有一根轴线(一行),该属性不起作用。
如果CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-direction的值是CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?,则该属性定义了多列的对齐方式。如果项目只有一列,该属性不起左右。
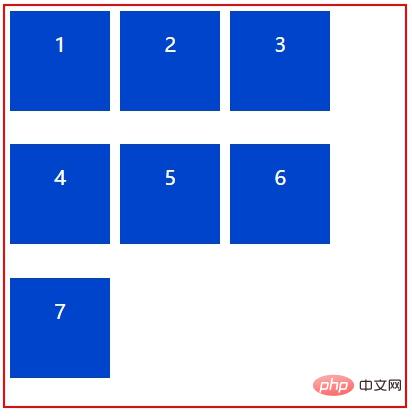
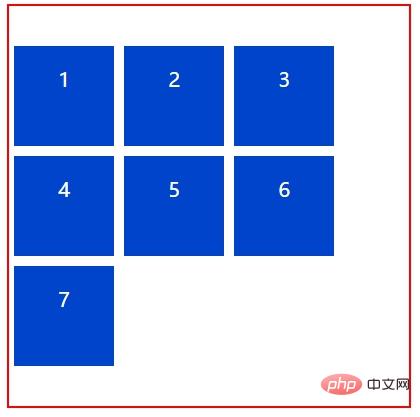
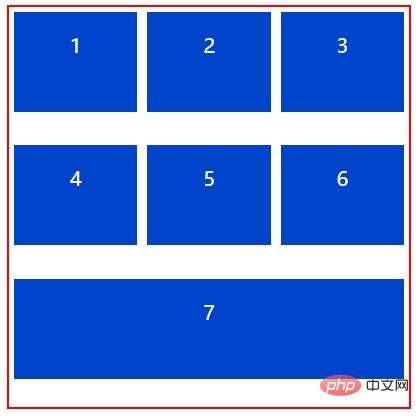
stretch(默认值):多行占满整个交叉轴。 
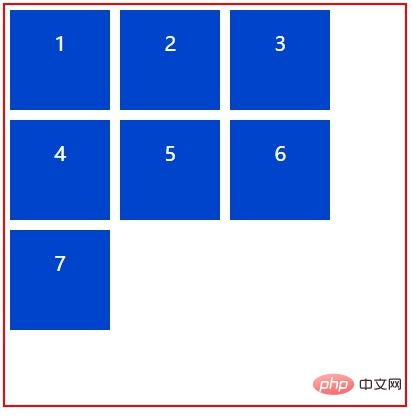
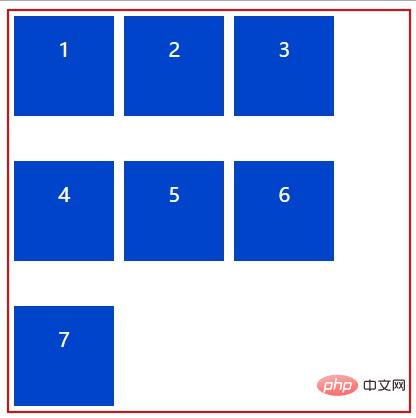
CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-start:与交叉轴的起点对齐。 
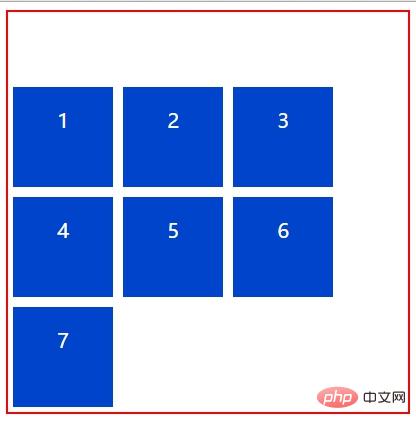
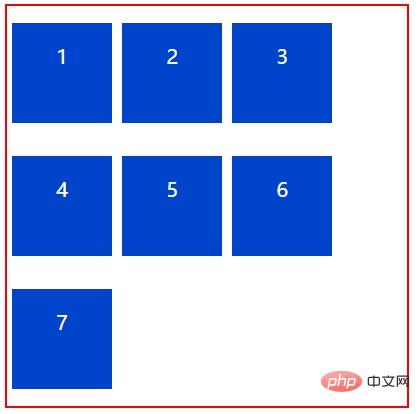
CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-end:与交叉轴的终点对齐。 
CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?:与交叉轴的中点对齐。 
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。 
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 
4.1 order属性
.item { order: <integer>;}</integer>order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
4.2 CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-gCSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?属性
.item { CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-gCSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?: <number>; /* default 0 */}</number>CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-gCSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?属性定义项目的放大比例,默认为0。 
如果所有的item 的CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-gCSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?的值都是一样的话那就是以item 的width为最小值平均分配主轴上的宽度。如果item没有设置width则所有的item平分主轴上的剩余宽度(多余空间)。
如果item的CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-gCSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?的值不一样,那就是根据对应的比例来分配主轴上的剩余宽度(多余空间)。同样是以item设置的width为最小值。
如果item设置的max-width则放大的宽度不会超过该值。
4.3 CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-shrink属性
CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item { CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-shrink: <number>; /* default 1 */}</number>
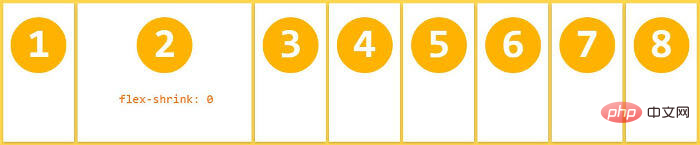
如果所有项目的CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
如果container容器设置的CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?则不存在空间不足的情况,如果超过会自动换行。所以这时候设置CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-shrink也是不起作用的。
负值对该属性无效。
4.4 CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-basis属性
CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-basis: <length>|auto; /* default auto */}</length>它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?属性
CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?属性是CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-gCSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?, CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-shrink 和 CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?: none | [ ? || ]
}该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
如果CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-basis的总和加起来大于父级宽度,子级被压缩,最后的选择是CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-shrink来进行压缩计算
加权值 = son1 + son2 + …. + sonN;
那么压缩后的计算公式就是
压缩的宽度 w = (子元素CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-basis值 * (CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-shrink)/加权值) * 溢出值
如果CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-basis的总和小于父级宽度,剩余的宽度将根据CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-gCSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?值的总和进行百分比;
扩张的宽度 w = (子元素CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-gCSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?值 /所有子元素CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-gCSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?的总和) * 剩余值
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-start | CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?-end | CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까? | baseline | stretch;}更多编程相关知识,请访问:编程教学!!
위 내용은 CSS 플렉스 레이아웃의 장점과 단점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


