dw에서 CSS 코드 형식을 지정하는 방법
방법: 1. "편집" 옵션을 클릭하고 "기본 매개변수"를 선택합니다. 2. "코드 형식"을 선택한 다음 "고급 서식"에서 CSS를 클릭합니다. 3. "각 속성을 별도의 줄에 표시"를 선택합니다. 4. "확인" -> "적용"을 클릭합니다. 5. "명령" 옵션을 클릭한 다음 "소스 형식 적용" 옵션을 클릭합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Adobe Dreamweaver CS6 버전, Dell G3 컴퓨터.
관련 추천: "dreamweaver tutorial"
먼저 DW를 사용하여 이미 작성된 CSS 파일을 열고 포맷하기 전에 편집된 코드가 어떻게 보이는지 살펴보세요.

그런 다음 소프트웨어 창 상단의 "명령" 옵션을 클릭하고 팝업 메뉴에서 "소스 형식 적용" 옵션을 클릭하여 코드 형식을 지정합니다.

포맷 후 각 클래스의 속성이 한 줄에 표시됩니다. 맞지 않으면 새 줄에 표시됩니다. 페이지가 설정되지 않았을 때 나타나는 서식 효과입니다.

다음으로 CSS 코드의 형식을 변경하고 CSS 속성을 단일 속성으로 한 줄에 표시하도록 설정합니다. 편집 옵션을 클릭하고 팝업 드롭다운 메뉴에서 "선호 매개변수"를 선택합니다.

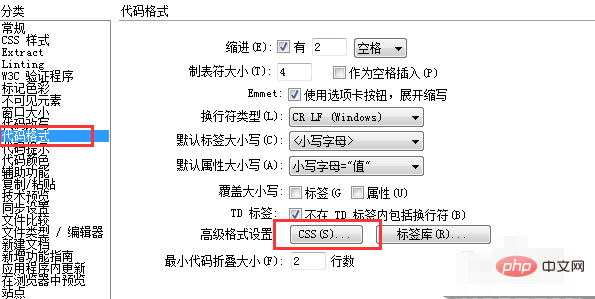
팝업 "기본 설정" 대화 상자의 범주에서 "코드 형식"을 선택한 다음 "고급"을 클릭합니다. 형식 설정" css

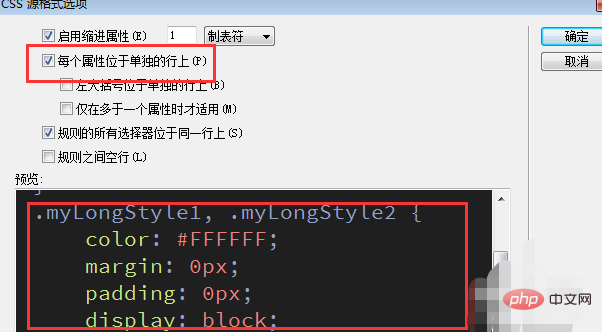
CSS 소스 형식 옵션 대화 상자에서 "각 속성은 별도의 줄에 있습니다." 앞에 체크를 하면 미리보기 효과를 볼 수 있습니다.

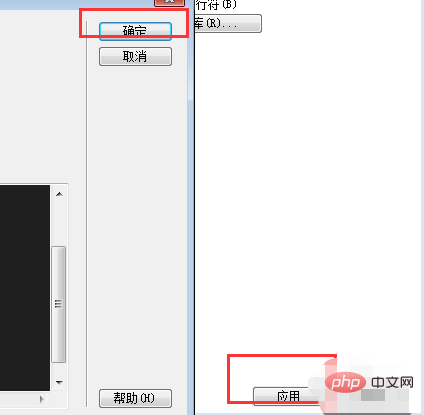
선택 후 "확인", "적용", "닫기"를 차례로 클릭한 다음 CSS 코드에 소스 형식을 다시 적용합니다. 코드는 단일 속성과 한 줄이 됩니다.


이제 포맷이 완료되었습니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 dw에서 CSS 코드 형식을 지정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7347
7347
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
Dreamweaver에서 텍스트 위치 조정은 다음 단계에 따라 완료할 수 있습니다. 텍스트를 선택하고 텍스트 위치 조정기를 사용하여 가로 조정을 수행합니다. 왼쪽 정렬, 오른쪽 정렬, 가운데 정렬 2. 세로 조정 수행: 위쪽 정렬, 아래쪽 정렬, 세로; 3. Shift 키를 누르고 화살표 키를 사용하여 위치를 미세 조정합니다. 4. 바로 가기 키를 사용하여 빠르게 정렬합니다. 왼쪽 정렬(Ctrl/Cmd + L), 오른쪽 정렬(Ctrl/Cmd + R), 가운데 정렬 (Ctrl/Cmd + C).
 Dreamweaver 웹페이지 제작에 비디오를 추가하는 방법
Apr 09, 2024 am 01:42 AM
Dreamweaver 웹페이지 제작에 비디오를 추가하는 방법
Apr 09, 2024 am 01:42 AM
Dreamweaver를 사용하여 비디오 포함: 비디오 요소를 삽입합니다. 동영상 파일을 선택하여 업로드하세요. 비디오 유형, URL, 크기, 자동 재생 및 컨트롤을 설정합니다. 영상을 삽입하세요. 선택 사항: 비디오 모양을 사용자 정의합니다.
 드림위버에서 줄 간격을 조정하는 방법
Apr 09, 2024 am 03:00 AM
드림위버에서 줄 간격을 조정하는 방법
Apr 09, 2024 am 03:00 AM
Dreamweaver에서 줄 간격 조정은 텍스트를 선택하고, 단락 패널을 열고, 줄 간격 옵션을 조정하고, 마지막으로 확인을 클릭하여 변경 사항을 적용하는 4단계 과정으로 이루어집니다.
 드림위버에서 텍스트 크기를 설정하는 방법
Apr 09, 2024 am 02:18 AM
드림위버에서 텍스트 크기를 설정하는 방법
Apr 09, 2024 am 02:18 AM
Dreamweaver에서 텍스트 크기를 설정하려면 다음과 같이 하십시오. 텍스트를 선택하십시오. 텍스트 메뉴로 이동하십시오. 글꼴 크기를 선택하십시오. 원하는 크기를 선택하십시오. 저장하려면 Enter를 누르십시오.
 웹 디자인 소프트웨어 Dreamweaver를 중국어로 설정하는 방법
Apr 09, 2024 am 12:39 AM
웹 디자인 소프트웨어 Dreamweaver를 중국어로 설정하는 방법
Apr 09, 2024 am 12:39 AM
Dreamweaver를 중국어로 설정하려면 다음 단계를 따르십시오. Dreamweaver를 열고 환경 설정에서 사용자 인터페이스 언어를 중국어 간체 또는 중국어 번체로 변경하고 Dreamweaver 도움말 메뉴 항목을 확인하여 언어 설정을 확인하십시오.
 드림위버 글꼴을 설정하는 방법
Apr 09, 2024 am 02:54 AM
드림위버 글꼴을 설정하는 방법
Apr 09, 2024 am 02:54 AM
속성 패널을 사용하여 글꼴, 크기 및 색상을 선택하여 Dreamweaver에서 글꼴을 설정할 수 있습니다. CSS를 사용하여 전체 웹사이트 또는 특정 요소에 대한 글꼴을 설정하세요. "font" 태그를 사용하여 HTML 코드에서 직접 글꼴을 설정하세요.
 드림위버에 그림을 추가하는 방법
Apr 09, 2024 am 03:30 AM
드림위버에 그림을 추가하는 방법
Apr 09, 2024 am 03:30 AM
Dreamweaver에 그림을 삽입하려면 삽입 메뉴를 클릭하고 이미지를 선택한 다음 그림 파일을 찾아 선택합니다. 다른 방법으로는 파일을 끌어서 놓거나 HTML 코드를 직접 삽입하는 방법이 있습니다. 속성 조정에는 크기 변경, 정렬, 테두리 추가 및 대체 텍스트 입력이 포함됩니다.
 드림위버에서 텍스트를 들여쓰는 방법
Apr 09, 2024 am 02:15 AM
드림위버에서 텍스트를 들여쓰는 방법
Apr 09, 2024 am 02:15 AM
Dreamweaver에서 텍스트를 들여쓰는 방법에는 네 가지가 있습니다. 단일 단락 들여쓰기: 서식 > 단락 > 들여쓰기 여러 단락 들여쓰기: 단락 패널에서 들여쓰기 값 설정 스타일 사용: 단락 스타일 대화 상자에서 들여쓰기 값 설정 들여쓰기 키 사용: Tab 오른쪽으로 들여쓰려면 키, 왼쪽으로 들여쓰려면 Shift + Tab 키




