less.js로 CSS 출력을 보는 방법: 먼저 새 HTML 문서를 만들고 less.js 및 main.less 파일을 도입한 다음 브라우저를 열어 액세스합니다. 마지막으로 F12를 눌러 [개발자 도구]를 열고 해당 항목을 선택합니다. DOM 요소 오른쪽에 컴파일된 CSS 코드가 표시됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, less2.6.0&&Chrome76.0&&CSS3 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "css 비디오 튜토리얼"
less.js의 CSS 출력을 확인하는 방법은 무엇입니까?
less.js에서 CSS 코드를 출력하는 단계 보기:
1 먼저 새 HTML 문서를 만들고 less.js 및 main.less 파일을 소개합니다.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet/less" href="main.less">
</head>
<body>
<div class="app">app</div>
<script src="less.min.js"></script>
</body>
</html>main.less
@width: 100px;
@height: 200px;
.app{
width: @width;
height: @height;
background: skyblue;
}참고: 링크 태그의 rel 속성을 stylesheet/less
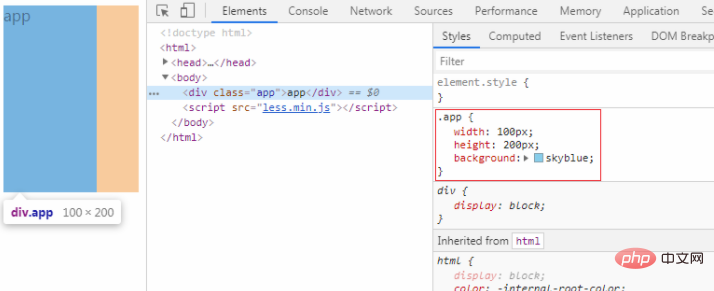
2로 변경한 다음 브라우저를 열어 액세스하고 F12를 눌러 개발자 도구를 열고 해당 DOM 요소를 선택하면 컴파일된 CSS 코드를 볼 수 있습니다. 오른쪽

참고: index.html, main.less, less.js 파일을 웹 서버에 배치해야 실행됩니다(관련 소프트웨어를 사용하여 로컬 웹 환경을 구축할 수 있으며, phpStudy V8 추천합니다)
위 내용은 less.js 출력 CSS를 보는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




