
html의 공백 기호:
(동영상 공유 학습: html 비디오 튜토리얼)

css의 공백 기호:
CSS의 공백 속성 값이 pre인 경우 브라우저는 텍스트의 공백과 줄 바꿈은 유지됩니다. 예:
<div style="white-space:pre">AA BB<div>
표시 효과: AA BB
CSS의 문자 간격 속성은 텍스트의 문자 간격을 설정하는 데 사용됩니다.
<div style="letter-spacing:5px;">欢迎光临!</div>
디스플레이 효과는 다음과 같습니다. Huan 빛을 환영합니다!
CSS의 단어 간격 속성은 텍스트의 단어 사이 간격을 설정하는 데 사용됩니다. 예:
<div style="word-spacing:5px">Happy new year!</div>
표시 효과: 새해 복 많이 받으세요!
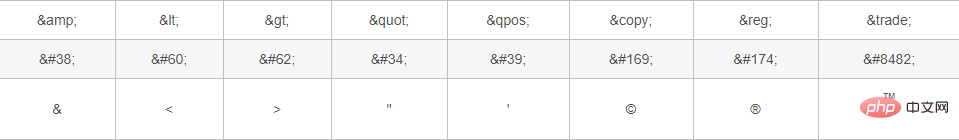
HTML에서 일반적으로 사용되는 기호:

관련 권장사항: html 튜토리얼
위 내용은 HTML의 공백 기호는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



