CSS 부정 의사 클래스란 무엇입니까?
CSS 부정 의사 클래스는 ":not(selector)"입니다. ":not" 부정 의사 클래스는 전달된 매개변수 선택기에 의해 선택되지 않은 요소와 직접 일치합니다. 전달된 매개변수에는 추가된 선택기 또는 의사 요소가 포함되지 않을 수 있습니다. 선택자.

권장: "css 비디오 튜토리얼"
: not(selector)는 CSS의 부정 의사 클래스(selector)이며 간단한 선택기를 매개변수로 허용합니다. 기본적으로 다른 선택기를 매개변수로 사용할 수 있습니다.
:not(selector)는 전달된 매개변수 선택기에 의해 선택되지 않은 요소와 일치합니다. 전달된 매개변수에는 추가 선택기나 의사 요소 선택기가 포함될 수 없습니다.
/* the X argument can be replaced with any simple selectors */
:not(X) {
property: value;
}이 예에는 "다른" 클래스가 있는 li 요소가 있습니다.
<ul> <li></li> <li class="different"></li> <li></li> </ul>
CSS는 "다른" 클래스를 제외한 모든 li 요소를 선택합니다.
/* Style everything but the .different class */
li:not(.different) {
font-size: 3em;
}모든 단순 선택자(요소 유형 선택자, 범용 선택자, 속성 선택자, 클래스 선택자, ID 선택자, 의사 클래스 선택자 포함)에 의사 클래스 선택자를 적용하여 동일한 효과를 낼 수 있습니다.
p:not(:nth-child(2n+1)) {
font-size: 3em;
}하지만 의사 요소 선택기를 매개변수로 사용하면 기대했던 효과가 나오지 않습니다.
:not(::first-line) {
/* ::first-line is a pseudo element selector and not a simple selector */
color: white;
}
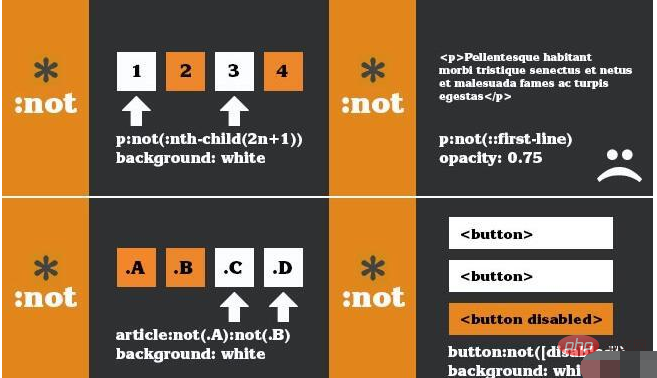
:not()의 여러 사용법을 시각적으로 표현
:not() 의사 클래스의 우선순위는 해당 매개변수의 우선순위입니다. :not() 의사 클래스는 다른 의사 클래스 선택기와 마찬가지로 선택기의 우선순위를 높이지 않습니다.
부정 의사 클래스 선택자는 중첩을 지원하지 않으므로 :not(:not(...))은 절대 허용되지 않습니다. 개발자는 의사 요소가 단순한 선택자가 아니므로 :not() 의사 클래스에 대한 인수로 유효하지 않다는 점에 유의해야 합니다. 또한 일부 속성 선택자는 보편적으로 지원되지 않으므로 속성 선택자를 사용할 때는 주의해야 합니다. :not() 선택기와 다른 :not() 선택기를 연결하는 것도 금지됩니다.
위 내용은 CSS 부정 의사 클래스란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 20
20
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
Bootstrap은 내비게이션 막대 설정을위한 간단한 안내서를 제공합니다. 내비게이션 바 컨테이너 추가 브랜드 아이덴티티 추가 내비게이션 링크 추가 (선택 사항) 스타일 조정 스타일 (선택 사항)





