제이쿼리 돔이 뭐야?
jquery dom은 W3C 국제 조직의 웹 표준 집합인 문서 개체 모델을 나타냅니다. DOM은 JavaScript에서 HTML, XHTML 및 XML 문서를 읽고 변경할 수 있습니다.

추천: "jquery 비디오 튜토리얼"
DOM이란 무엇인가요?
페이지의 내용을 변경하려면 JavaScript가 HTML 문서의 모든 요소에 액세스할 수 있어야 합니다. HTML 요소를 추가, 이동, 변경 또는 제거하기 위한 메서드 및 속성과 함께 이 항목은 DOM(문서 개체 모델)을 통해 가져옵니다.
1998년 W3C는 DOM 사양의 첫 번째 버전을 출시했습니다. 이 사양을 사용하면 HTML 페이지의 모든 개별 요소에 액세스하고 조작할 수 있습니다.
모든 브라우저는 이 표준을 구현했기 때문에 DOM 호환성 문제를 찾는 것이 거의 불가능합니다. DOM은 JavaScript에서 HTML을 읽고 변경하는 데 사용할 수 있습니다. DOM Core의 출현은 다양한 HTML 요소의 속성을 설명하기 위해 좀 더 간결한 표기법을 제공하는 DOM Core보다 훨씬 이전에 등장했습니다.
예: HTML-DOM을 사용하여 양식 개체 메서드 가져오기: document.forms
CSS-DOM
CSS-DOM은 CSS에 대한 작업입니다. JavaScript에서 CSS-DOM 기술의 주요 기능은 스타일 객체의 다양한 속성을 얻고 설정하는 것입니다. 스타일 객체의 다양한 속성을 변경함으로써 웹 페이지는 다양한 효과를 나타낼 수 있습니다.
요소의 스타일 객체 글꼴 색상을 설정하는 방법: elements.style.color = “red”
JQuery의 DOM 연산;
노드 찾기
요소는 DOM
$(function(){
var $para = $("p"); // 获取<p>节点
var $li = $("ul li:eq(1)"); // 获取第二个<li>元素节点
var p_txt = $para.attr("title"); // 输出<p>元素节点属性title
var ul_txt = $li.attr("title"); // 获取<ul>里的第二个<li>元素节点的属性title
var li_txt = $li.text(); // 输出第二个<li>元素节点的text
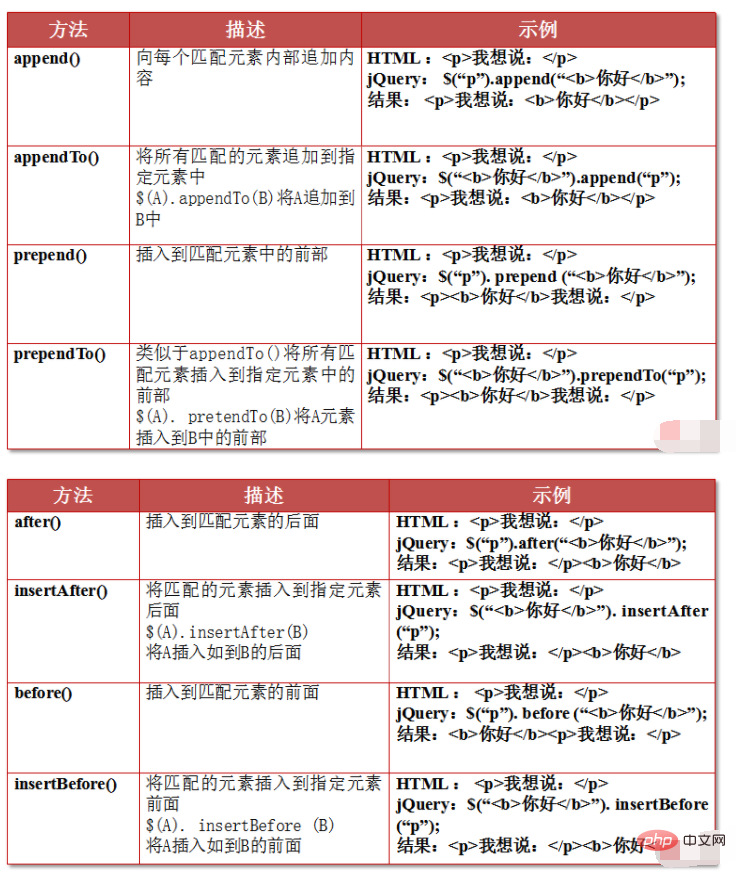
});Insert 노드
노드 삭제: 주의해야 할 점은 DOM의 innerHTML 속성과 동일합니다. 요소 삭제 시, 현재 요소에 하위 요소가 포함된 경우 함께 삭제되며, 요소 삭제 시에는 현재 삭제된 요소에 대한 참조를 반환하므로 해당 요소를 나중에 다시 사용할 수 있습니다.
주의해야 할 점은 DOM의 innerHTML 속성과 동일합니다. 요소 삭제 시, 현재 요소에 하위 요소가 포함된 경우 함께 삭제되며, 요소 삭제 시에는 현재 삭제된 요소에 대한 참조를 반환하므로 해당 요소를 나중에 다시 사용할 수 있습니다.
$(function(){
var $li = $("ul li:eq(1)").remove(); // 获取第二个<li>元素节点后,将它从网页中删除。
$li.appendTo(“ul”); // 把刚才删除的又重新添加到<ul>元素里
});
//或
$(function(){
$("ul li").remove("li[title!=菠萝]"); //把<li>元素中属性title删除不等于"菠萝"的<li>元素删除
});요소 지우기:
ul의 두 번째 li에 있는 모든 하위 노드를 지웁니다. 참고: 비어 있음과 제거의 차이점은 비어 있음은 요소 내의 하위 노드를 지우는 반면 요소 자체는 유지된다는 것입니다.
$(function(){
$("ul li:eq(1)").empty(); // 找到第二个<li>元素节点后,清空此元素里的内容
});복사 노드:
복사된 새 요소에는 아무런 동작이 없습니다. 즉, 복제된 새 요소를 클릭하면 이전에 설정된 클릭 이벤트가 없습니다. 필요한 경우 매개변수 clone(을 전달할 수 있습니다. clone 메소드 true), 요소를 복사할 때 요소에 바인딩된 이벤트도 복사됨을 나타냅니다.
$(function(){
$("ul li").click(function(){
$(this).clone().appendTo("ul"); // 复制当前点击的节点,并将它追加到<ul>元素
})
});교체 노드:
$(function(){
$("p").replaceWith("<strong>你最不喜欢的水果是?</strong>");
// 同样的实现: $("<strong>你最不喜欢的水果是?</strong>").replaceAll("p");
});Wrap 노드: Wrap,wrapAll,wrapInner
$(function(){
$(“span”).wrap(“<strong></strong>”);
})실행 결과 코드:
<strong><span>选择你最喜欢的水果</span></strong>
$("span").wrapAll("<strong></strong>");//以第一个为开始往后面紧贴 这个会破坏页面结构실행 후 결과
<strong>
<span>选择你最喜欢的水果</span>
<span>选择你最喜欢的水果</span>
</strong>
<span>选择你最喜欢的水果</span>
$("span").wrapInner ("<strong></strong>");실행 후 결과
<span><strong>选择你最喜欢的水果</strong></span>
속성 연산
//取值
var p_txt = $("p").attr(“title”);
//设置属性
//找到a元素且有其中含有字符串“link”,修改属性href为“index.html"
$(function(){
$("a:contains('link')").attr("href",“index.html");
})
//如果想同时设置多个属性可以使用一下代码
$("a:contains('link')").attr({"href":“index.html","title":"test"}); //键值对
attr({"属性1":"值1","属性2":"值2","属性3":"值3"})
//删除属性
$(“a”).removeAttr(“title”);참고: jQuery 이 함수는 html(), text(), height(), width(), val(), css() 등을 포함한 값 가져오기 및 설정 설정을 동시에 구현합니다.
스타일 작업
//读取和设置样式 使用属性方式 读取样式 var p_class = $(“p”).attr(“class”); //设置样式 $(“p”).attr(“class”,”high”);
참고: 속성 모드 사용 스타일을 설정하면 추가 효과를 얻으려면 addClass
를 사용하여 스타일을 추가할 수 있습니다.
스타일:
<style type="text/css">
.high {font-weight:bold; color:red; }
.another{font-style:italic; color:blue;}
</style>html:
<p title="选择你最喜欢的水果" class="high">选择你最喜欢的水果</p> //class="height another" 样式也可以这样写,中间用空格隔开 jQuery: $(“p”).addClass(“another”);
참고: 스타일 설정은 두 가지 규칙을 따릅니다. 여러 요소가 각 요소 클래스 값에 추가되며 이는 해당 스타일을 병합하는 것과 같습니다. 서로 다른 클래스가 동일한 스타일 속성을 설정하면 후자가 전자를 재정의합니다.
스타일 제거
//移除样式
$(“p”).removeClass(“high”);
//同时移除多个样式
$(“p”).removeClass(“high”).removeClass(“another”);
//样式全部移除
$(“p”).removeClass();
Toggle토글 이벤트는 스타일 설정 및 취소를 제어합니다. 처음 클릭하면 토글 이벤트 정의의 첫 번째 펑션 블록이 실행되고, 다음을 클릭하면 토글 이벤트 정의의 두 번째 펑션 블록이 실행됩니다. 두 번째.
$(function(){
$(“p”).toggle(function(){ //内置方法一 添加样式
$(this).addClass(“another”);
},function(){ //内置方法二 删除样式
$(this).removeClass(“another”);
})
}) //会一直循环toggleClass 메소드에도 비슷한 기능이 있습니다
하이퍼링크를 클릭하면 스타일을 설정하는 코드가 실행됩니다. 이때 현재 스타일이 해당 스타일에 없으면 자동으로 판단됩니다. 요소에 스타일이 추가되고, 현재 요소에 스타일이 있으면 스타일이 삭제됩니다.
$(function(){
$(“#link”).click(function(){
$(“p”).toggleClass(“another”);
return false;
})
})Set and get 괄호 안에 아무것도 없으면 그냥 가져오세요.
--HTML文本值
//取值
var p_html = $(“p”).html();
//设置
$(“p”).html(“<strong>选择你最喜欢的水果</strong>”);
--text()方法 文本
//取值
var p_text = $(“p”).text();
//设置值
$(“p”).text(“选择你最喜欢的水果”);
--val()方法 value
//取值
var txt_value = $(this).val();
//设置值
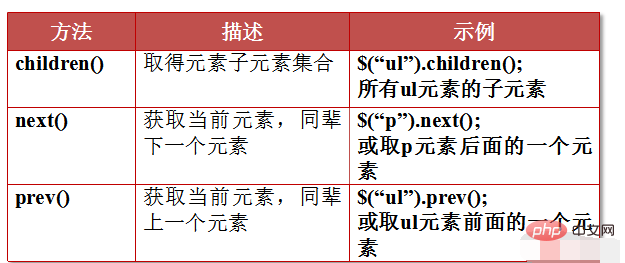
$(this).val("");노드 탐색
CSS-DOM
//取值
$(“p”).css(color);
//设置值
$(“p”).css(“color”,”red”);
//和attr一样可以一次设置多个样式
$(“p”).css({“color”:”red”,”background”:”#003333”});
//透明度设置
$(“p”).css(“opacity”,”0.5”);위 내용은 제이쿼리 돔이 뭐야?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7678
7678
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 73
73
 19
19
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery는 웹 개발에 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발 중에 JavaScript를 통해 테이블에 새 행을 동적으로 추가해야 하는 경우가 많습니다. 이 기사에서는 jQuery를 사용하여 테이블에 새 행을 추가하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 HTML 페이지에 jQuery 라이브러리를 도입해야 합니다. jQuery 라이브러리는 다음 코드를 통해 태그에 도입될 수 있습니다.




