연구할 가치가 있는 20가지 Vue 오픈소스 프로젝트
React에 비해 Vue의 장점 중 하나는 이해하고 배우기 쉽다는 점이며, 중국에서 대다수를 차지합니다. Vue의 도움으로 모든 웹 애플리케이션을 만들 수 있습니다. 따라서 새롭고 사용하기 쉬운 Vue 오픈 소스 프로젝트를 최신 상태로 유지하는 것도 중요합니다. 한편으로는 보다 효율적으로 개발하는 데 도움이 될 수 있고, 다른 한편으로는 Vue의 본질을 배울 수도 있습니다. 모델.
다음으로 유용한 새 오픈 소스 프로젝트를 살펴보겠습니다.
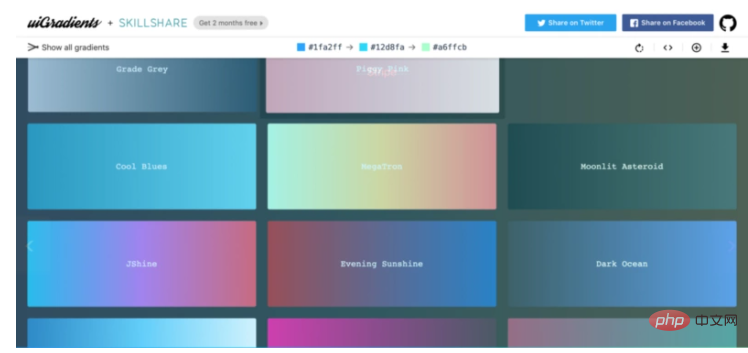
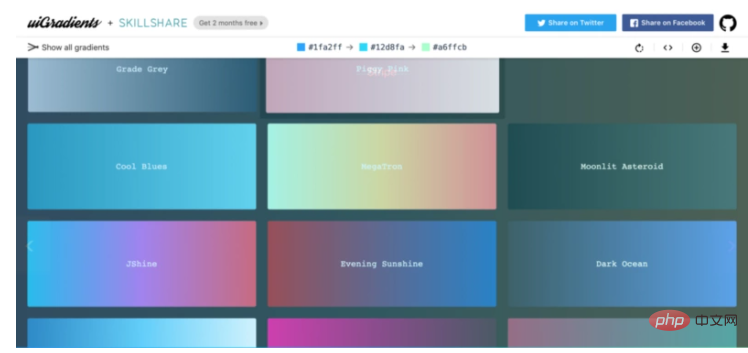
uiGradients
URL: http://uigradients.com/
GitHub: https://github.com/ghosh/uiGradients
GitHub 별: 4.6k 4.6k

彩色阵列和出色的UX使是这个项目的一个亮点,渐变仍然是网页设计中日益增长的趋势。 咱们可以选择所需的颜色,并可以获得所有可能的渐变,并获取对应的 CSS 代码, 赶紧收藏起来吧。
CSSFX
CSS 过度效果的集合
网址: https://cssfx.dev
GitHub:https://github.com/jolaleye/cssfx
GitHub Stars: 3.5k

CSSFX 里面有很多 CSS 过滤效果,咱们可以根据需求选择特定的动画,点击对应的效果即可看到生成的 CSS 代码,动手搞起来吧。
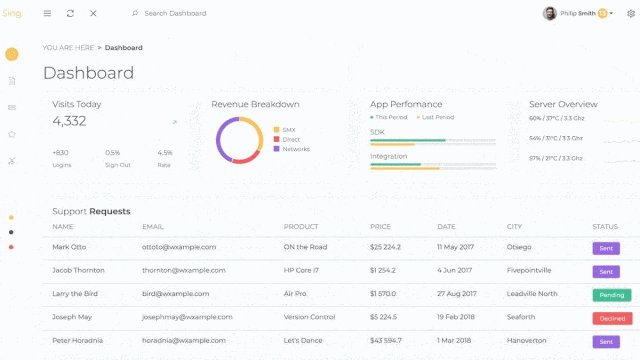
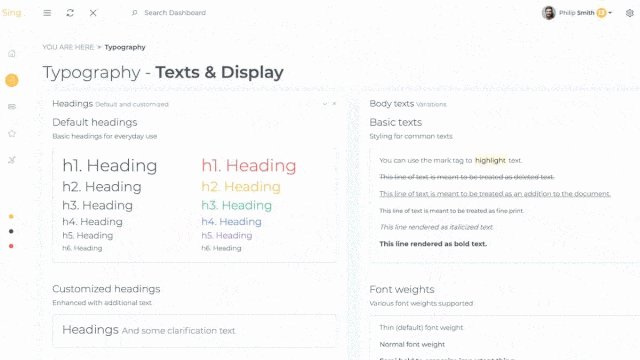
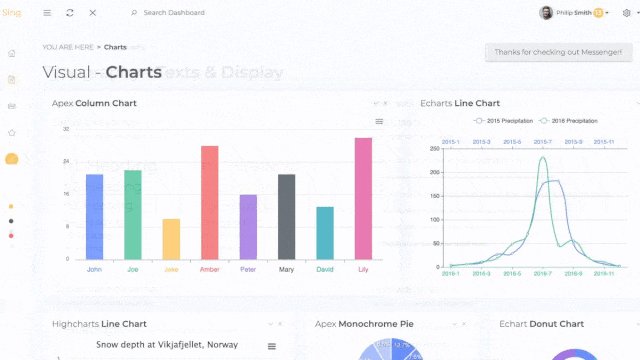
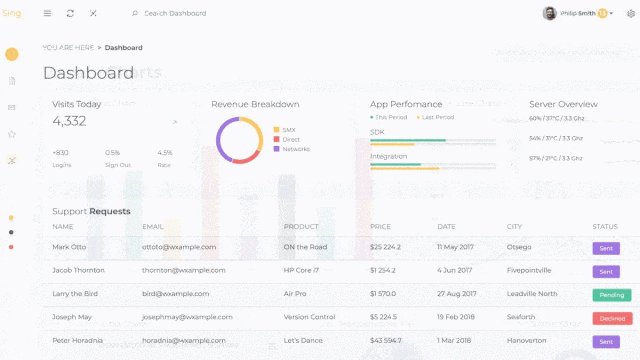
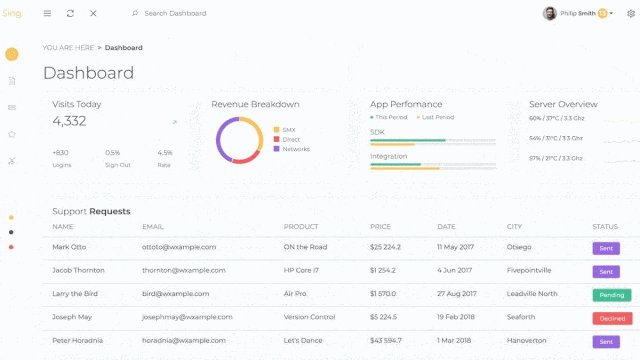
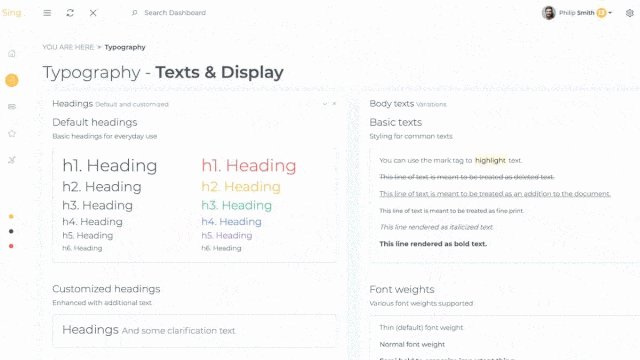
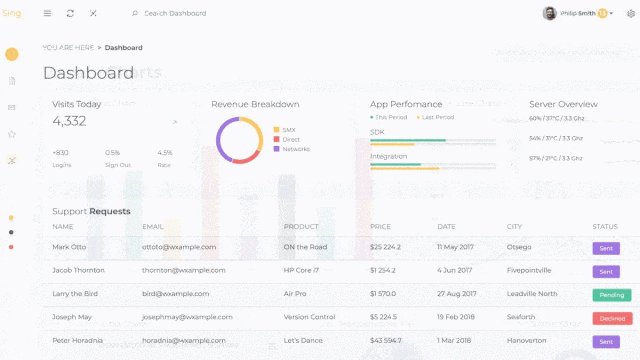
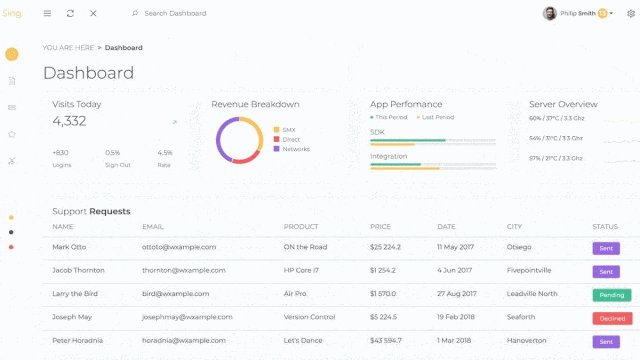
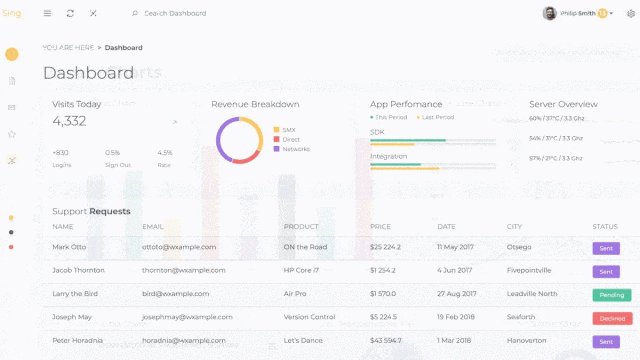
Sing App Vue Dashboard
一个管理模板
网址: https://flatlogic.com/templates/sing-app-vue-dashboard
GitHub: https://github.com/flatlogic/sing-app-vue-dashboard
GitHub Stars: 254
事例:https://flatlogic.com/templates/sing-app-vue-dashboard/demo
文档:https://demo.flatlogic.com/sing-app/documentation/

这是基于最新 Vue 和 Bootstrap 免费和开源的管理模板,其实跟咱们国内的 vue-admin-template 差不多。咱们不一定要使用它,但可以研究学习源码,相信可以学到很多实用的技巧,加油少年。
Vue Storefront
网址: https://www.vuestorefront.io
GitHub: https://github.com/vuestorefront/vue-storefront
GitHub Stars: 5.8k

这是一个PWA,可以连接到任何后端(或几乎任何后端)。这个项目的主要优点是使用了无头架构。这是一种全面的解决方案,为咱们提供了许多可能性(巨大的支持稳步增长的社区,服务器端渲染,将改善网页SEO,移动优先的方法和离线模式。
Faviator
图标生成的库
网址: https://www.faviator.xyz
GitHub: https://www.faviator.xyz/playground
GitHub Stars: 94

如果需要创建一个图标增加体验度。 可以使用任何 Google 字体以及任何颜色。只需通过首选的配置,然后选择PNG,SVG或JPG格式即可。
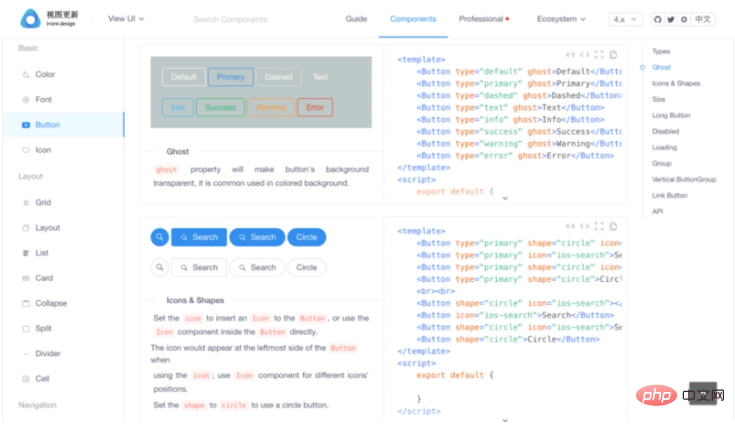
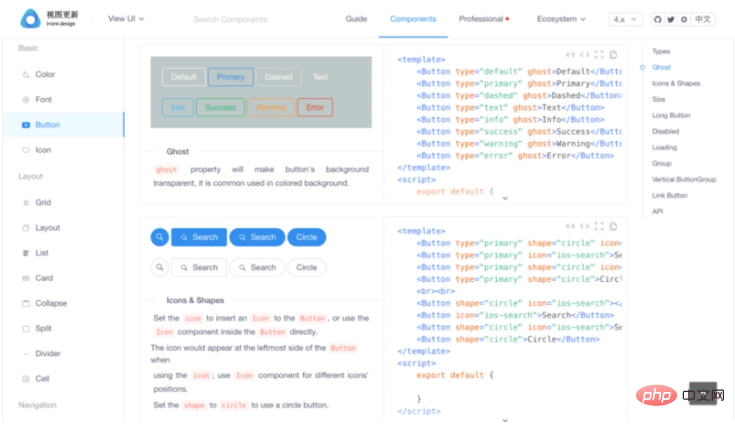
iView
Vue UI 组件库
网址: https://iviewui.com/
GitHub: https://github.com/iview/iview
GitHub Stars: 22.8k

不断迭代更新使这组UI组件成为具有任何技能水平的开发人员的不错选择。
要使用iView,需要对单一文件组件有充分的了解,该项目具有友好的API和大量文档。
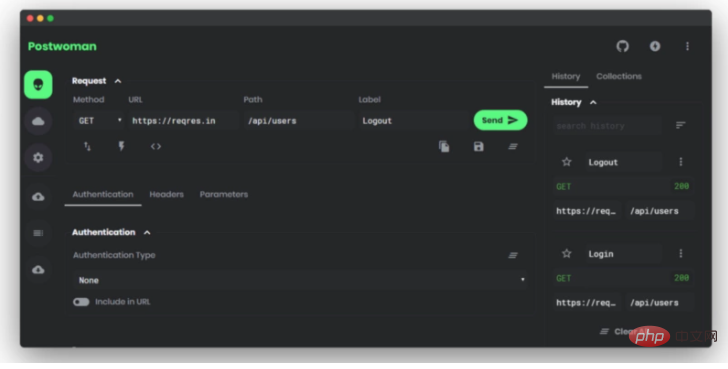
Postwoman
API请求构建器
网址: https://postwoman.io/
GitHub: https://github.com/hoppscotch/hoppscotch
GitHub Stars: 10.5k

 색상 배열과 훌륭한 UX는 이 프로젝트의 하이라이트이며 그라디언트는 웹 디자인에서 여전히 증가하는 추세입니다. 원하는 색상을 선택하고, 가능한 모든 그라데이션을 얻고, 해당 CSS 코드를 빠르게 수집할 수 있습니다.
색상 배열과 훌륭한 UX는 이 프로젝트의 하이라이트이며 그라디언트는 웹 디자인에서 여전히 증가하는 추세입니다. 원하는 색상을 선택하고, 가능한 모든 그라데이션을 얻고, 해당 CSS 코드를 빠르게 수집할 수 있습니다.
CSSFX
CSS 전환 효과 모음
URL:https://cssfx.dev
GitHub: 🎜https://github.com/jolaleye/cssfx🎜🎜🎜GitHub 별:🎜 3.5k🎜🎜 🎜🎜CSSFX에는 많은 CSS 필터링 효과가 있습니다. 필요에 따라 특정 애니메이션을 선택할 수 있습니다. 해당 효과를 클릭하면 생성된 CSS 코드를 볼 수 있습니다. 시작해 보겠습니다. 🎜🎜Sing App Vue 대시보드🎜🎜관리 템플릿🎜🎜🎜URL: 🎜 https://platlogic.com/templates/sing-app-vue-dashboard🎜🎜🎜GitHub: 🎜 https://github.com/platlogic/ sing-app-vue-dashboard🎜🎜🎜GitHub Stars:🎜
🎜🎜CSSFX에는 많은 CSS 필터링 효과가 있습니다. 필요에 따라 특정 애니메이션을 선택할 수 있습니다. 해당 효과를 클릭하면 생성된 CSS 코드를 볼 수 있습니다. 시작해 보겠습니다. 🎜🎜Sing App Vue 대시보드🎜🎜관리 템플릿🎜🎜🎜URL: 🎜 https://platlogic.com/templates/sing-app-vue-dashboard🎜🎜🎜GitHub: 🎜 https://github.com/platlogic/ sing-app-vue-dashboard🎜🎜🎜GitHub Stars:🎜 254🎜🎜🎜예: 🎜https://platlogic.com/templates/sing-app-vue-dashboard/demo🎜🎜🎜 문서: 🎜https://demo.Flatlogic.com/sing-app/documentation/🎜🎜 🎜🎜최신 Vue 및 Bootstrap을 기반으로 한 무료 오픈소스 관리 템플릿입니다. 실제로 국내 vue-admin-template과 유사합니다. 꼭 사용할 필요는 없지만 소스 코드를 연구하고 연구하면 많은 실용적인 기술을 배울 수 있다고 믿습니다. 🎜🎜Vue Storefront🎜🎜🎜웹사이트:🎜 https://www.vuestorefront.io🎜🎜🎜GitHub:🎜 https://github.com/vuestorefront/vue-storefront🎜🎜🎜GitHub 별:🎜
🎜🎜최신 Vue 및 Bootstrap을 기반으로 한 무료 오픈소스 관리 템플릿입니다. 실제로 국내 vue-admin-template과 유사합니다. 꼭 사용할 필요는 없지만 소스 코드를 연구하고 연구하면 많은 실용적인 기술을 배울 수 있다고 믿습니다. 🎜🎜Vue Storefront🎜🎜🎜웹사이트:🎜 https://www.vuestorefront.io🎜🎜🎜GitHub:🎜 https://github.com/vuestorefront/vue-storefront🎜🎜🎜GitHub 별:🎜 5.8k 🎜🎜 🎜🎜모든 백엔드(또는 거의 모든 백엔드)에 연결할 수 있는 PWA입니다. 이 프로젝트의 가장 큰 장점은 헤드리스 아키텍처를 사용한다는 것입니다. 이는 우리에게 많은 가능성(꾸준히 성장하는 커뮤니티의 막대한 지원, 웹 SEO를 개선할 서버 측 렌더링, 모바일 우선 접근 방식 및 오프라인 모드)을 제공하는 포괄적인 솔루션입니다. 🎜🎜Faviator🎜🎜아이콘 생성 라이브러리🎜🎜🎜 URL:🎜 https://www.faviator.xyz🎜🎜🎜GitHub:🎜 https://www.faviator.xyz/playground🎜🎜🎜GitHub 별:🎜
🎜🎜모든 백엔드(또는 거의 모든 백엔드)에 연결할 수 있는 PWA입니다. 이 프로젝트의 가장 큰 장점은 헤드리스 아키텍처를 사용한다는 것입니다. 이는 우리에게 많은 가능성(꾸준히 성장하는 커뮤니티의 막대한 지원, 웹 SEO를 개선할 서버 측 렌더링, 모바일 우선 접근 방식 및 오프라인 모드)을 제공하는 포괄적인 솔루션입니다. 🎜🎜Faviator🎜🎜아이콘 생성 라이브러리🎜🎜🎜 URL:🎜 https://www.faviator.xyz🎜🎜🎜GitHub:🎜 https://www.faviator.xyz/playground🎜🎜🎜GitHub 별:🎜 94🎜🎜  🎜 🎜필요한 경우 생성 아이콘이 추가됩니다 Google 글꼴과 색상을 사용하세요. PNG, SVG 또는 JPG 형식을 선택하세요. 🎜🎜iView🎜🎜Vue UI 구성 요소 라이브러리 🎜🎜🎜 https: //iviewui.com/🎜🎜🎜GitHub:🎜 https://github .com/iview/iview🎜🎜🎜GitHub 별:🎜
🎜 🎜필요한 경우 생성 아이콘이 추가됩니다 Google 글꼴과 색상을 사용하세요. PNG, SVG 또는 JPG 형식을 선택하세요. 🎜🎜iView🎜🎜Vue UI 구성 요소 라이브러리 🎜🎜🎜 https: //iviewui.com/🎜🎜🎜GitHub:🎜 https://github .com/iview/iview🎜🎜🎜GitHub 별:🎜 22.8k🎜🎜 🎜🎜지속적인 반복 업데이트를 통해 이 UI 구성 요소 세트는 어떤 기술에도 적합합니다. 숙련된 개발자에게 좋은 선택입니다. 🎜🎜iView를 사용하려면 싱글에 대한 좋은 이해 파일 구성 요소가 필요하며 프로젝트에는 친숙한 API와 광범위한 문서가 있습니다 🎜🎜🎜🎜API 요청 빌더🎜🎜🎜웹사이트: 🎜 https ://postwoman.io/🎜🎜🎜GitHub:🎜 https://github.com/hoppscotch /hoppscotch🎜🎜🎜GitHub Stars:🎜
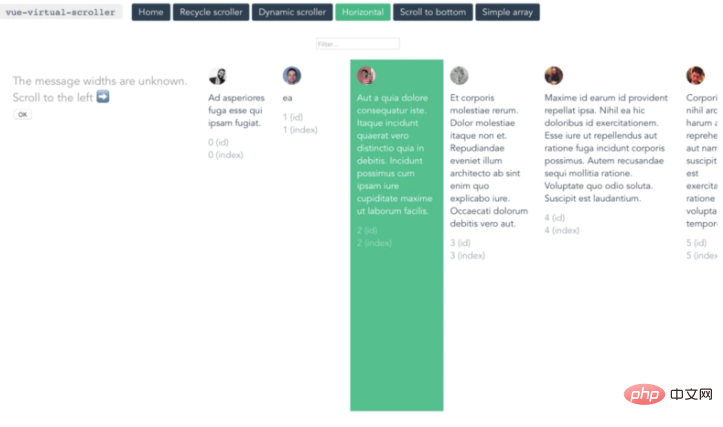
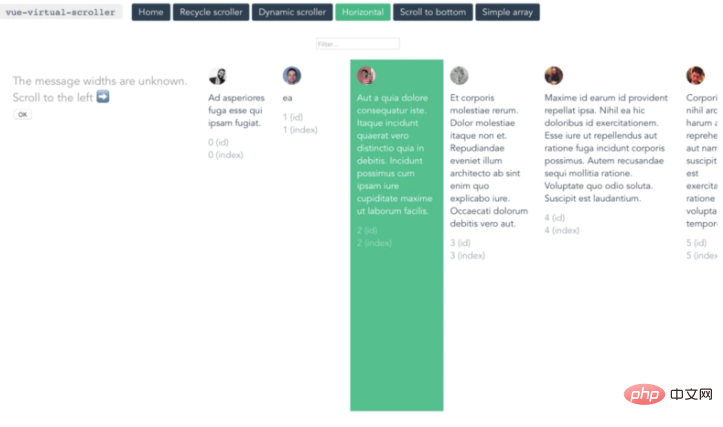
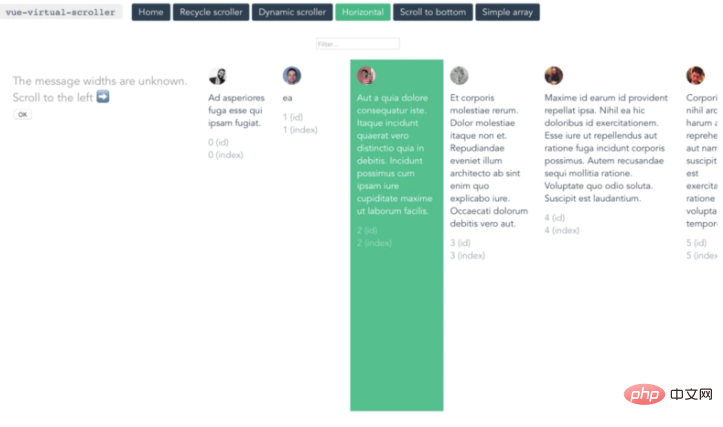
🎜🎜지속적인 반복 업데이트를 통해 이 UI 구성 요소 세트는 어떤 기술에도 적합합니다. 숙련된 개발자에게 좋은 선택입니다. 🎜🎜iView를 사용하려면 싱글에 대한 좋은 이해 파일 구성 요소가 필요하며 프로젝트에는 친숙한 API와 광범위한 문서가 있습니다 🎜🎜🎜🎜API 요청 빌더🎜🎜🎜웹사이트: 🎜 https ://postwoman.io/🎜🎜🎜GitHub:🎜 https://github.com/hoppscotch /hoppscotch🎜🎜🎜GitHub Stars:🎜 10.5k🎜🎜🎜🎜🎜이 도구는 Postman과 유사하며, 참가자가 많으며 다중 플랫폼 및 다중 장치를 지원합니다. 정말 빠르며, 도구 제작자는 가까운 시일 내에 더 많은 기능이 추가될 것이라고 주장합니다. 🎜🎜Vue 가상 스크롤러🎜🎜빠른 스크롤🎜🎜🎜URL: 🎜 https://akryum.github.io/vue-virtual-scroller/#/🎜GitHub: https://github.com/Akryum/vue-virtual-scroller
GitHub Stars: 3.4k3.4k

Vue Virtual Scroller具有四个主要组件。 RecycleScroller可以渲染列表中的可见项。 如果咱们不知道数据具体的数量,最好使用DynamicScroller。 DynamicScrollerItem将所有内容包装在DynamicScroller中(以处理大小更改)。 IdState简化了本地状态管理(在RecycleScroller内部)。
Mint UI
移动端的 UI 库
网址: http://mint-ui.github.io/#!/en
GitHub: https://github.com/ElemeFE/mint-ui
GitHub Stars: 15.2k

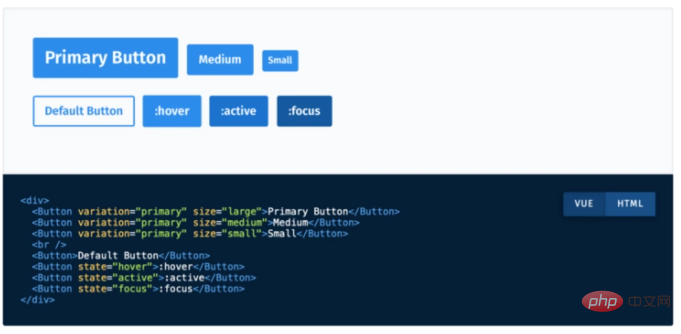
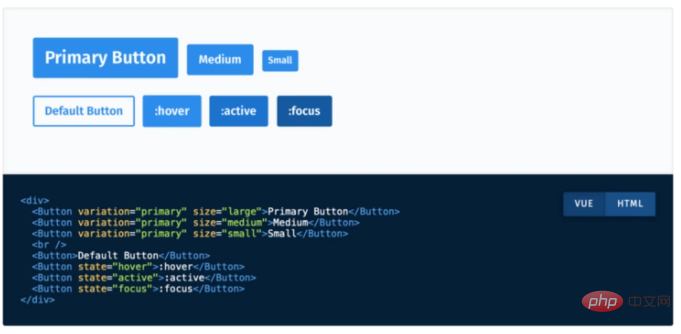
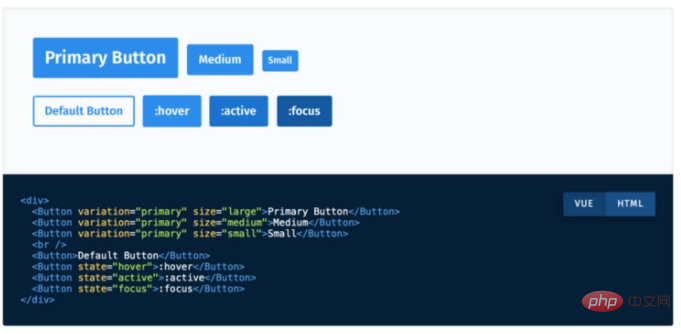
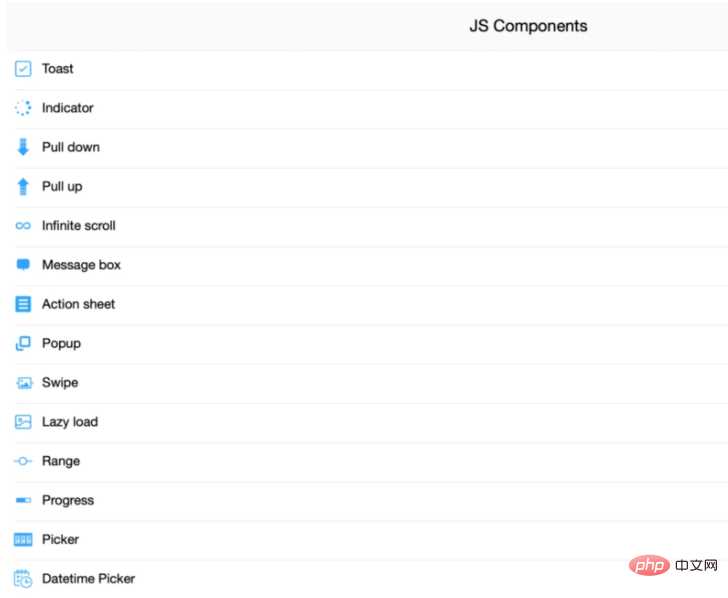
使用现成的CSS和JS组件更快地构建移动应用程序。使用此工具,咱们不必承担文件大小过大的风险,因为可以按需加载。动画由CSS3处理,由此来提高性能。
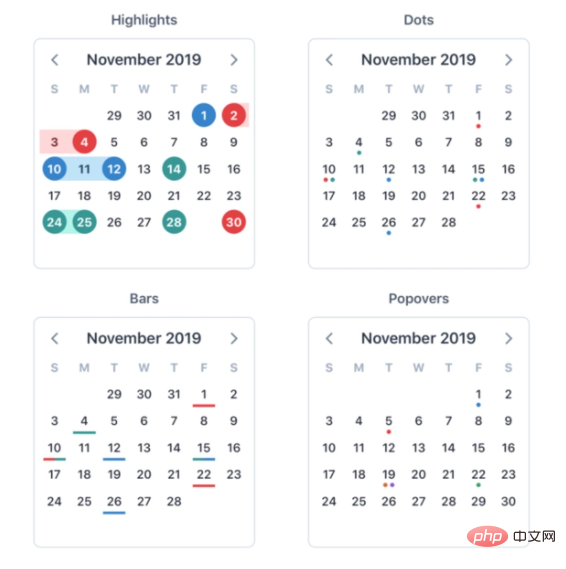
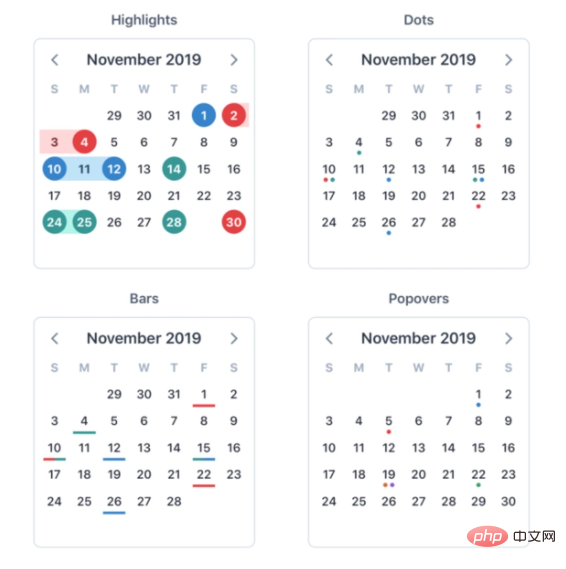
V Calendar
用于构建日历的无依赖插件
网址: https://vcalendar.io
GitHub: https://github.com/nathanreyes/v-calendar
GitHub Stars: 1.6k

您可以选择不同的视觉指示器来装饰日历。 V Calendar还为咱们提供了三种日期选择模式:
- 单选
- 多选
- 日期范围
Vue Design System
一组UI工具
网址: https://vueds.com/
GitHub: https://github.com/viljamis/vue-design-system
GitHub Stars: 1.7k

这是一种组织良好的工具,对于任何web开发团队来说,它的命名都很容易理解。其中一个很大的优点是使用了更漂亮的代码格式化器,它可以在提交到Git之前自动排列代码。
Proppy
UI组件的功能道具组合
网址: https://proppyjs.com
GitHub: https://github.com/fahad19/proppy
GitHub Stars: 856

ProppyJS 是一个很小的库,用于组合道具,它附带了各种集成包,让您可以自由地使用它流行的渲染库。
我们的想法是首先将Component的行为表达为props,然后使用Proppy的相同API将其连接到您的Component(可以是React,Vue.js或Preact)。
API还允许您访问其他应用程序范围的依赖项(如使用Redux的商店),以方便组件树中的任何位置。
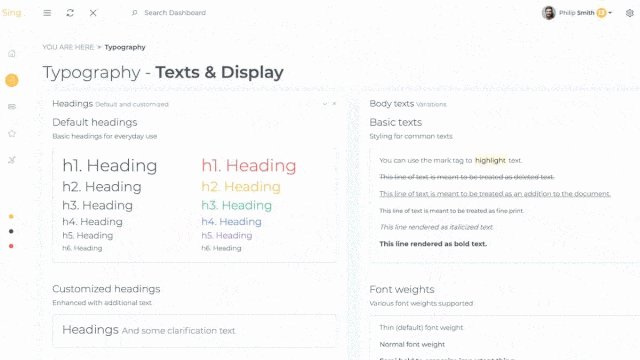
Light Blue Vue Admin
vue 后台展示模板
网址: https://flatlogic.com/templates/light-blue-vue-lite
GitHub: https://github.com/flatlogic/light-blue-vue-admin
GitHub Stars: 79

事例: https://demo.flatlogic.com/light-blue-vue-admin/#/app/dashboard
文档: https://github.com/flatlogic/light-blue-vue-admin
模板是用Vue CLI和Bootstrap 4

Vue 가상 스크롤러
네 가지 주요 구성 요소가 있습니다.RecycleScroller는 목록에 표시되는 항목을 렌더링할 수 있습니다. 구체적인 데이터 양을 모르는 경우 DynamicScroller를 사용하는 것이 가장 좋습니다. DynamicScrollerItem은 DynamicScroller의 모든 항목을 래핑합니다(크기 변경을 처리하기 위해). IdState는 로컬 상태 관리를 단순화합니다(RecycleScroller 내부). Mint UI
모바일 UI 라이브러리웹사이트:
http://mint-ui.github.io/#!/en
https://github.com/ElemeFE/mint- ui
GitHub 별: 15.2k
 기성 CSS 및 JS 구성 요소를 사용하여 모바일 앱을 더 빠르게 구축하세요. 이 도구를 사용하면 요청 시 로드할 수 있으므로 파일 크기가 너무 커질 위험이 없습니다. 애니메이션은 성능 향상을 위해 CSS3에서 처리됩니다.
기성 CSS 및 JS 구성 요소를 사용하여 모바일 앱을 더 빠르게 구축하세요. 이 도구를 사용하면 요청 시 로드할 수 있으므로 파일 크기가 너무 커질 위험이 없습니다. 애니메이션은 성능 향상을 위해 CSS3에서 처리됩니다.
1.6k🎜🎜 🎜🎜다양한 시각적 표시기를 선택하여 달력을 꾸밀 수 있습니다. 🎜V Calendar🎜는 또한 세 가지 날짜 선택 모드를 제공합니다: 🎜
🎜🎜다양한 시각적 표시기를 선택하여 달력을 꾸밀 수 있습니다. 🎜V Calendar🎜는 또한 세 가지 날짜 선택 모드를 제공합니다: 🎜- 단일 선택
- 다중 선택
- 날짜 범위
1.7k🎜🎜 🎜🎜이 도구는 모든 웹 개발 팀이 이해하기 쉬운 이름을 사용하여 잘 구성된 도구입니다. 가장 큰 장점 중 하나는 Git에 커밋하기 전에 코드를 자동으로 정렬하는 더 멋진 코드 포맷터를 사용한다는 것입니다. 🎜🎜Proppy🎜🎜UI 구성 요소를 위한 기능적 소품 조합🎜🎜🎜URL: 🎜 https://proppyjs.com🎜🎜🎜GitHub: 🎜 https://github.com/fahad19/proppy🎜🎜🎜GitHub 별:🎜 856🎜🎜
🎜🎜이 도구는 모든 웹 개발 팀이 이해하기 쉬운 이름을 사용하여 잘 구성된 도구입니다. 가장 큰 장점 중 하나는 Git에 커밋하기 전에 코드를 자동으로 정렬하는 더 멋진 코드 포맷터를 사용한다는 것입니다. 🎜🎜Proppy🎜🎜UI 구성 요소를 위한 기능적 소품 조합🎜🎜🎜URL: 🎜 https://proppyjs.com🎜🎜🎜GitHub: 🎜 https://github.com/fahad19/proppy🎜🎜🎜GitHub 별:🎜 856🎜🎜 🎜🎜ProppyJS는 props를 결합하기 위한 작은 라이브러리이며 인기 있는 렌더링 라이브러리를 자유롭게 사용할 수 있는 다양한 통합 패키지와 함께 제공됩니다. 🎜🎜먼저 구성 요소의 동작을 props로 표현한 다음 동일한 Proppy API를 사용하여 이를 구성 요소(React, Vue.js 또는 Preact일 수 있음)에 연결하는 것이 아이디어입니다. 🎜🎜API를 사용하면 구성 요소 트리의 어느 곳에서나 편리하게 다른 애플리케이션 전체 종속성(예: Redux를 사용하는 저장소)에 액세스할 수 있습니다. 🎜🎜Light Blue Vue Admin🎜🎜vue 백엔드 디스플레이 템플릿🎜🎜🎜웹사이트: 🎜 https://platlogic.com/templates/light-blue-vue-lite🎜🎜🎜GitHub: 🎜 https://github.com/platlogic /light-blue-vue-admin🎜🎜🎜GitHub 별:🎜
🎜🎜ProppyJS는 props를 결합하기 위한 작은 라이브러리이며 인기 있는 렌더링 라이브러리를 자유롭게 사용할 수 있는 다양한 통합 패키지와 함께 제공됩니다. 🎜🎜먼저 구성 요소의 동작을 props로 표현한 다음 동일한 Proppy API를 사용하여 이를 구성 요소(React, Vue.js 또는 Preact일 수 있음)에 연결하는 것이 아이디어입니다. 🎜🎜API를 사용하면 구성 요소 트리의 어느 곳에서나 편리하게 다른 애플리케이션 전체 종속성(예: Redux를 사용하는 저장소)에 액세스할 수 있습니다. 🎜🎜Light Blue Vue Admin🎜🎜vue 백엔드 디스플레이 템플릿🎜🎜🎜웹사이트: 🎜 https://platlogic.com/templates/light-blue-vue-lite🎜🎜🎜GitHub: 🎜 https://github.com/platlogic /light-blue-vue-admin🎜🎜🎜GitHub 별:🎜 79🎜🎜 🎜🎜🎜예:🎜 https://demo .Flatlogic.com/ light-blue-vue-admin/#/app/dashboard🎜🎜🎜문서:🎜 https://github.com/platlogic/light-blue-vue-admin🎜🎜템플릿이
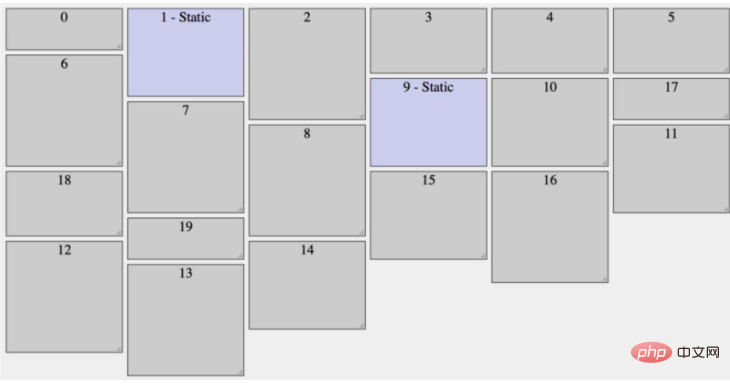
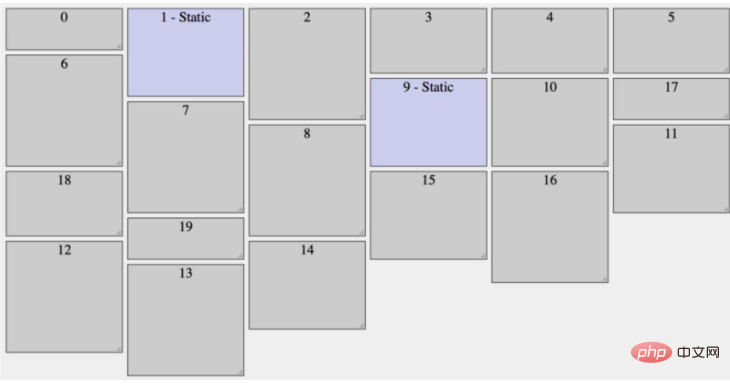
🎜🎜🎜예:🎜 https://demo .Flatlogic.com/ light-blue-vue-admin/#/app/dashboard🎜🎜🎜문서:🎜 https://github.com/platlogic/light-blue-vue-admin🎜🎜템플릿이 Vue CLI를 사용하고 있습니다. > Bootstrap 4로 구축되었습니다. 데모에서 볼 수 있듯이 이 템플릿에는 타이포그래피, 지도, 차트, 채팅 인터페이스 등 매우 기본적인 페이지 세트가 있습니다. 확장된 템플릿이 필요한 경우 60개 이상의 구성 요소가 있고 jquery가 없으며 두 가지 색상 테마가 있는 Light Blue Vue Full을 살펴볼 수 있습니다. 🎜🎜Vue API Query🎜🎜REST API에 대한 빌드 요청🎜🎜🎜GitHub:🎜 https://github.com/robsontenorio/vue-api-query🎜🎜🎜GitHub Stars:🎜 1.1k🎜🎜🎜🎜🎜이 프로젝트 정보 별로 할 말이 없습니다. 이는 설명 줄에 작성된 것과 정확히 일치합니다. 즉, REST API에 대한 요청을 구성하는 데 도움이 됩니다. 🎜🎜Vue 그리드 레이아웃🎜🎜Vue의 그리드 레이아웃🎜🎜🎜웹사이트:🎜 https://jbaysolutions.github.io/vue-grid-layout/examples/01-basic.html🎜GitHub: https://github.com/jbaysolutions/vue-grid-layout
GitHub Stars: 3.1k

모든 그리드 관련 문제에 대한 간단한 솔루션입니다. 정적이며 크기 조정이 가능하고 드래그 가능한 위젯이 있습니다. 또는 응답과 레이아웃을 복원하고 직렬화할 수 있습니다. 위젯을 하나 더 추가해야 하는 경우 전체 그리드를 다시 빌드할 필요가 없습니다.
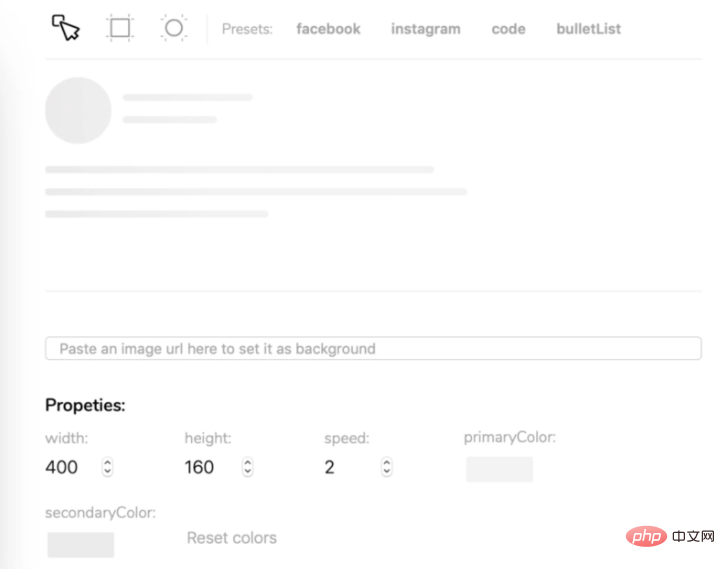
Vue 콘텐츠 로더
자리 표시자 로더 만들기
웹사이트: http://danilowoz.com/create-v...
GitHub: https://github.com/egoist/vue- content- loader
GitHub Stars: 2k

웹사이트나 앱을 개발할 때 콘텐츠가 너무 많고 로딩 속도가 느리면 사용자가 페이지를 열게 되고 내용이 많아지게 됩니다. 빈 페이지의 vue-content -loader는 이 문제를 해결하는 구성 요소로, 사용자 경험을 개선하기 위해 콘텐츠를 로드하기 전에 dom 템플릿을 생성합니다. vue-content-loader正是解决这个问题的一个组件,使加载内容之前生成一个dom模板,提高用户体验。
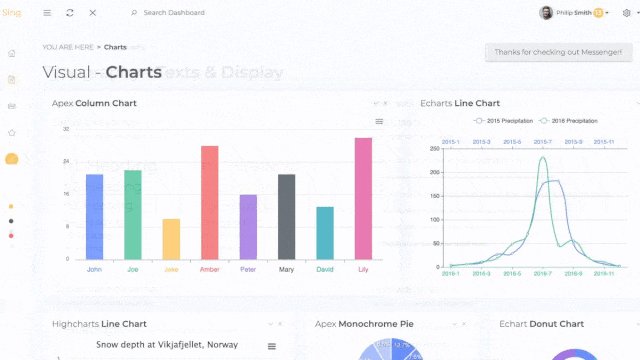
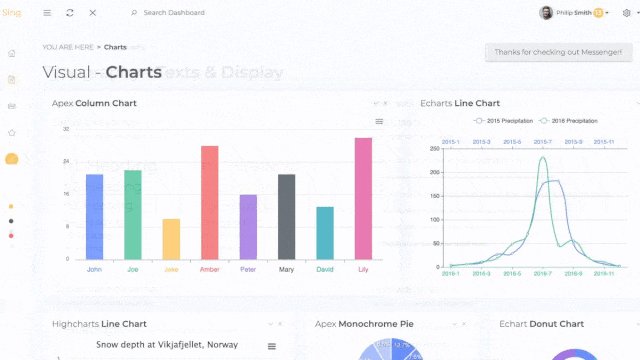
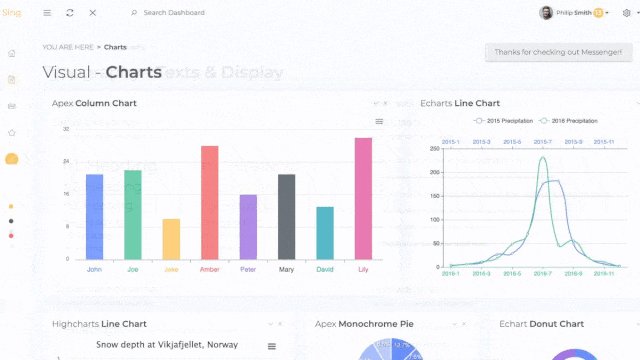
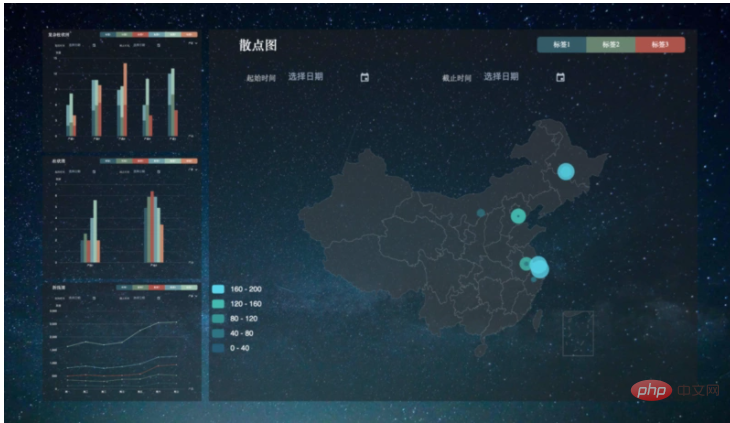
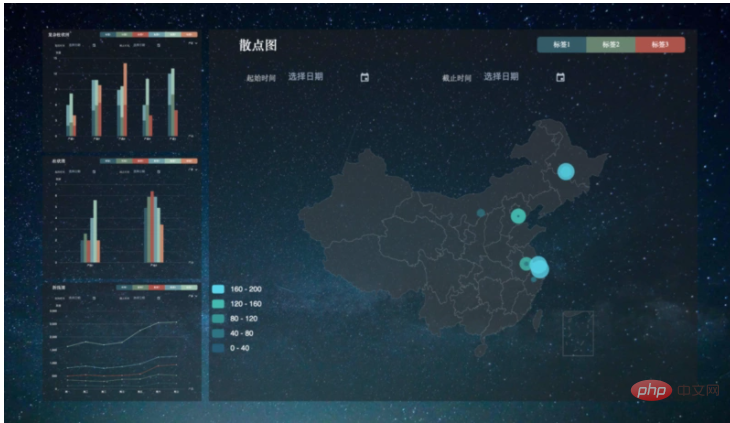
Echarts with Vue2.0
数据可视化
Website:https://simonzhangiter.github.io/DataVisualization/#/dashboard
GitHub: https://github.com/SimonZhangITer/DataVisualization
GitHub Stars: 1.3k

在图片中,咱们可以看到非常漂亮的图表。这个项目使任何数据都更具可读性,更容易理解和解释。它允许咱们在任何数据集中轻松地检测趋势和模式。
大家都说简历没项目写,我就帮大家找了一个项目,还附赠【搭建教程】。
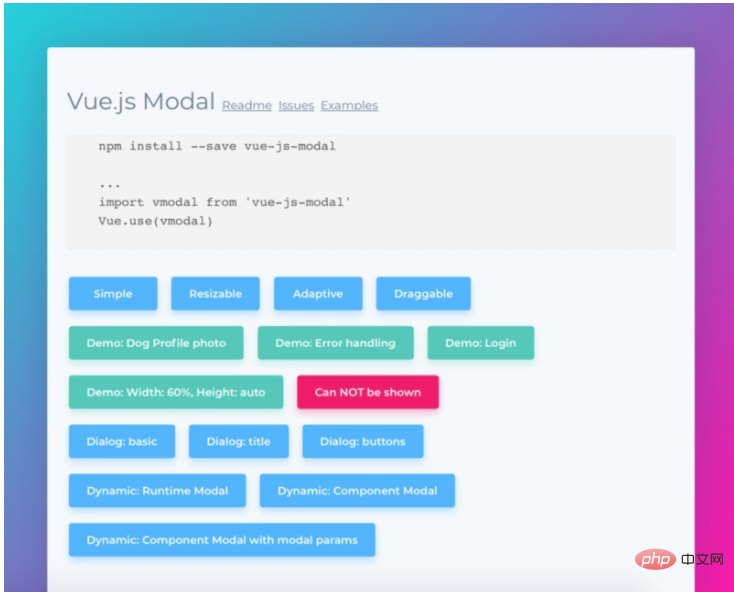
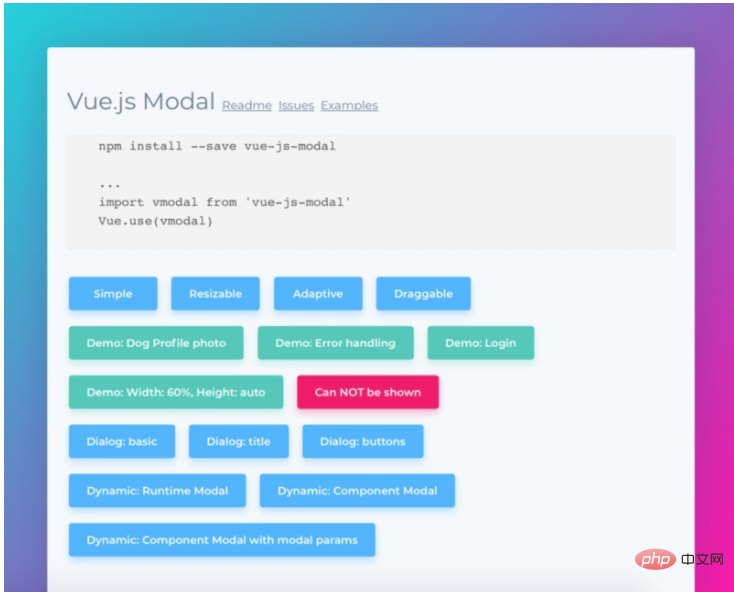
Vue.js Modal
高度可定制的模态框
Website: http://vue-js-modal.yev.io/
GitHub: https://github.com/euvl/vue-js-modal
GitHub Stars: 2.9k

可以在该网站上查看所有不同类型的模态。 有15个按钮,按任意一个按钮,看到一个模态示例。
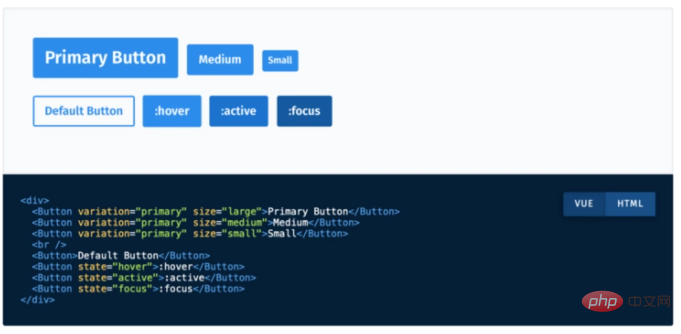
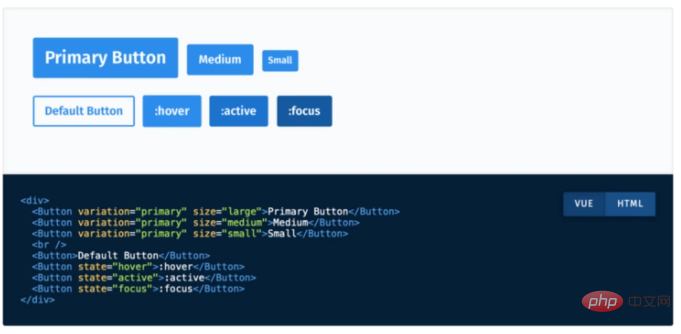
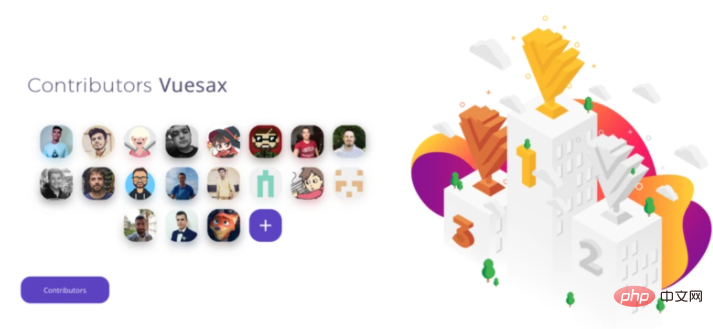
Vuesax
框架组件
Website: https://lusaxweb.github.io/vuesax/
GitHub: https://github.com/lusaxweb/vuesax
GitHub Stars: 3.7k

这个项目在社区中很受欢迎。 它使咱们可以为每个组件设计不同的风格。 Vuesax的创建者强调,每个Web开发人员在进行Web设计时都应有选择的自由。
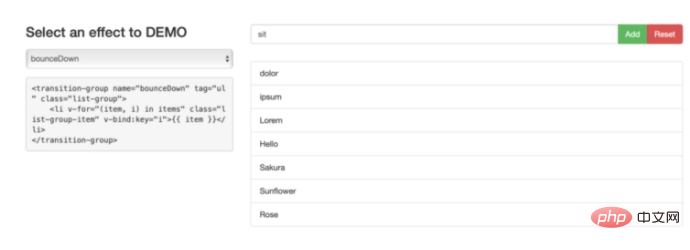
Vue2 Animate
vue2.0 —使用animate.css 构建项目和创建组件
Website: https://the-allstars.com/vue2-animate/
GitHub: https://github.com/asika32764/vue2-animate
GitHub Stars: 1.1k

这个库是跨浏览器的,咱们可以选择从5种类型的动画: rotate,slide,fade,bounce和zoom
데이터 시각화
웹사이트:
https://simonzhangiter.github.io/DataVisualization/#/dashboardGitHub: https://github.com/SimonZhangITer/DataVisualization
GitHub Stars: 1.3k

Vue.js Modal고도로 사용자 정의 가능한 모달 상자
웹사이트: http://vue-js-modal.yev.io/
GitHub:🎜 https://github.com/euvl /vue- js-modal🎜🎜GitHub 별:🎜 2.9k🎜🎜 🎜🎜이 웹사이트에서는 다양한 유형의 모달을 모두 볼 수 있습니다. 15개의 버튼이 있습니다. 아무 버튼이나 누르면 모달 예시를 볼 수 있습니다. 🎜🎜Vuesax🎜🎜프레임워크 구성요소🎜🎜🎜웹사이트:🎜 https://lusaxweb.github.io/vuesax/🎜🎜GitHub:🎜 https://github.com/lusaxweb/vuesax🎜🎜GitHub 별 수:🎜 3.7k🎜 🎜
🎜🎜이 웹사이트에서는 다양한 유형의 모달을 모두 볼 수 있습니다. 15개의 버튼이 있습니다. 아무 버튼이나 누르면 모달 예시를 볼 수 있습니다. 🎜🎜Vuesax🎜🎜프레임워크 구성요소🎜🎜🎜웹사이트:🎜 https://lusaxweb.github.io/vuesax/🎜🎜GitHub:🎜 https://github.com/lusaxweb/vuesax🎜🎜GitHub 별 수:🎜 3.7k🎜 🎜 🎜🎜이 프로젝트 커뮤니티에서 매우 인기가 있습니다. 이를 통해 각 구성 요소에 대해 다양한 스타일을 디자인할 수 있습니다.
🎜🎜이 프로젝트 커뮤니티에서 매우 인기가 있습니다. 이를 통해 각 구성 요소에 대해 다양한 스타일을 디자인할 수 있습니다. Vuesax의 제작자는 모든 웹 개발자가 웹을 디자인할 때 선택의 자유를 가져야 한다고 강조합니다. 🎜🎜Vue2 Animate🎜🎜vue2.0 — animate.css를 사용하여 프로젝트를 빌드하고 구성 요소를 만듭니다. 🎜🎜🎜웹사이트:🎜 https://the-allstars.com/ vue2 -animate/🎜🎜GitHub:🎜 https://github.com/asika32764/vue2-animate🎜🎜GitHub 별:🎜 1.1k🎜🎜 🎜🎜이 라이브러리는 크로스 브라우저이므로 5가지 유형의 애니메이션 중에서 선택할 수 있습니다. 먹었다 ,
🎜🎜이 라이브러리는 크로스 브라우저이므로 5가지 유형의 애니메이션 중에서 선택할 수 있습니다. 먹었다 , 슬라이드, 페이드, 바운스 및 줌. 웹사이트에 데모가 있습니다. 애니메이션의 기본 지속 시간은 1초이지만 이 매개변수를 사용자 정의할 수 있습니다. 🎜🎜🎜Vuetensils🎜🎜🎜Vue.js용 도구 세트🎜🎜🎜웹사이트:🎜 https://vuetensils.stegosource.com/🎜🎜GitHub:🎜 https://github.com/AustinGil/Vuetensils🎜🎜GitHub 별: 🎜 111🎜🎜🎜🎜🎜 이 UI 라이브러리에는 표준 기능이 있지만 멋진 점은 추가 스타일이 없다는 것입니다. 디자인을 가능한 한 개인적으로 만들고 모든 요구 사항에 적용할 수 있습니다. 필요한 스타일을 작성하여 프로젝트에 추가하고 필요한 만큼 구성 요소를 포함하면 됩니다. 🎜🎜🎜본 블로그에 오류나 제안사항이 있으면 언제든지 메시지를 남겨주세요. 마지막으로 시청해 주신 모든 분들께 감사드립니다. 🎜🎜🎜🎜🎜 나중에 이러한 버그를 해결하기 위해 유용한 버그 모니터링 도구인 Fundebug를 추천하고 싶습니다. . 🎜🎜

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7347
7347
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.



