CSS에서는 border-bottom 또는 border-bottom-style 속성을 사용하고 "border-bottom:none;" 또는 "border-bottom-style:none;" 스타일을 설정하여 테두리의 아래쪽 테두리를 제거할 수 있습니다. .

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "css video tutorial"
border-bottom-style 속성은 요소의 하단 테두리 스타일을 설정할 수 있습니다. 속성 값이 "none"으로 설정되면 테두리를 지정할 수 없습니다.
border-bottom 약어 속성은 하나의 선언에서 모든 하단 테두리 속성을 설정합니다. 포함:
border-bottom-width 아래쪽 테두리 너비를 지정합니다.
border-bottom-style 아래쪽 테두리 스타일을 지정합니다.
border-bottom-color 아래쪽 테두리 색상을 지정합니다.
예 : 테두리 제거
의 아래쪽 테두리 HTML 코드:
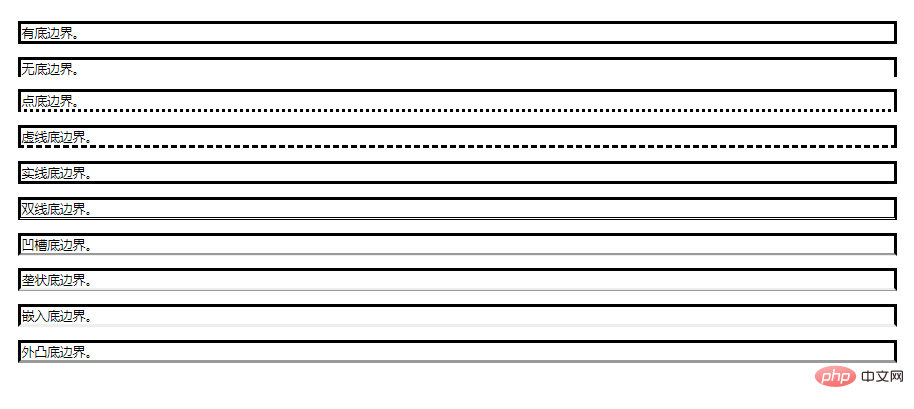
<p>有底边界。</p> <p class="none">无底边界。</p> <p class="dotted">点底边界。</p> <p class="dashed">虚线底边界。</p> <p class="solid">实线底边界。</p> <p class="double">双线底边界。</p> <p class="groove">凹槽底边界。</p> <p class="ridge">垄状底边界。</p> <p class="inset">嵌入底边界。</p> <p class="outset">外凸底边界。</p>
css 코드:
p {border-style:solid;}
p.none {border-bottom-style:none;}
p.dotted {border-bottom-style:dotted;}
p.dashed {border-bottom-style:dashed;}
p.solid {border-bottom-style:solid;}
p.double {border-bottom-style:double;}
p.groove {border-bottom-style:groove;}
p.ridge {border-bottom-style:ridge;}
p.inset {border-bottom-style:inset;}
p.outset {border-bottom-style:outset;}Rendering:

p {
border-style:solid;
border-bottom:thick dotted;
}
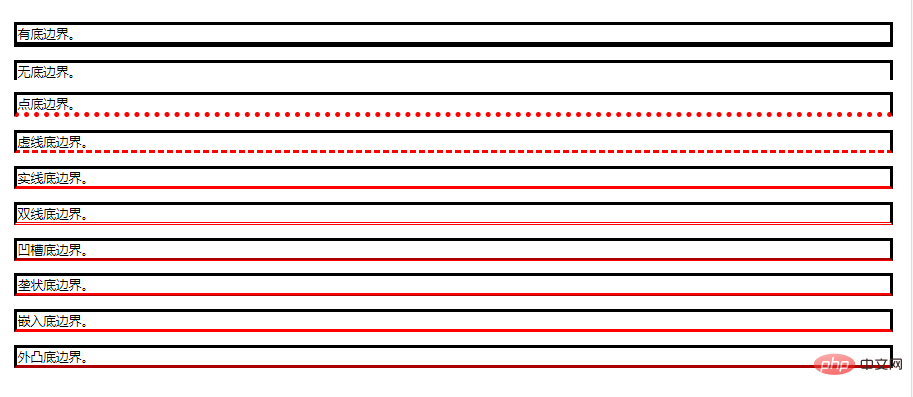
p {border-style:solid;}
p.none {border-bottom:none;}
p.dotted {border-bottom:thick dotted #ff0000;}
p.dashed {border-bottom:dashed #ff0000;}
p.solid {border-bottom:solid #ff0000;}
p.double {border-bottom:double #ff0000;}
p.groove {border-bottom:groove #ff0000;}
p.ridge {border-bottom:ridge #ff0000;}
p.inset {border-bottom:inset #ff0000;}
p.outset {border-bottom:outset #ff0000;}Rendering:

더 많은 프로그래밍 관련 지식을 보려면 다음 사이트를 방문하세요. 프로그래밍 영상 ! !
위 내용은 CSS에서 테두리 하단을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



