WeChat Mini 프로그램 API는 어떤 기능을 달성할 수 있나요?

WeChat 미니 프로그램 API란 무엇인가요?
(학습 동영상 공유: 프로그래밍 동영상)
Baidu 설명: API는 개발자가 소스 코드에 액세스하지 않고도 일련의 루틴에 액세스할 수 있도록 하는 사전 정의된 기능 집합인 응용 프로그램 인터페이스입니다. 간단히 말해, Mini 프로그램은 API를 사용하여 네트워크 요청, 데이터 저장, 오디오 및 비디오 재생 제어는 물론 WeChat의 공개 WeChat 로그인, WeChat 결제 및 기타 기능을 구현할 수 있습니다.

WeChat 미니 프로그램 프레임워크는 개발자에게 일련의 구성 요소와 API 인터페이스를 제공합니다. 개발 문서의 경우 먼저 전체 프레임워크를 이해하고, 어떤 구성 요소를 제공하는지 이해한 다음, 이러한 구성 요소가 어떤 제품과 기능에 사용될지 생각해 보는 것이 좋습니다. 인터페이스도 마찬가지다. 자세히 보지 않고도 전체적으로 이해할 수 있다.
문서의 구조를 숙지하고 나면 개발 과정에서 해당 기능을 개발할 때 필요한 부분을 직접 찾아 사용하면서 이해하고 마스터할 수 있는 것입니다. 내 생각에는 효율적인 학습 방법이다.
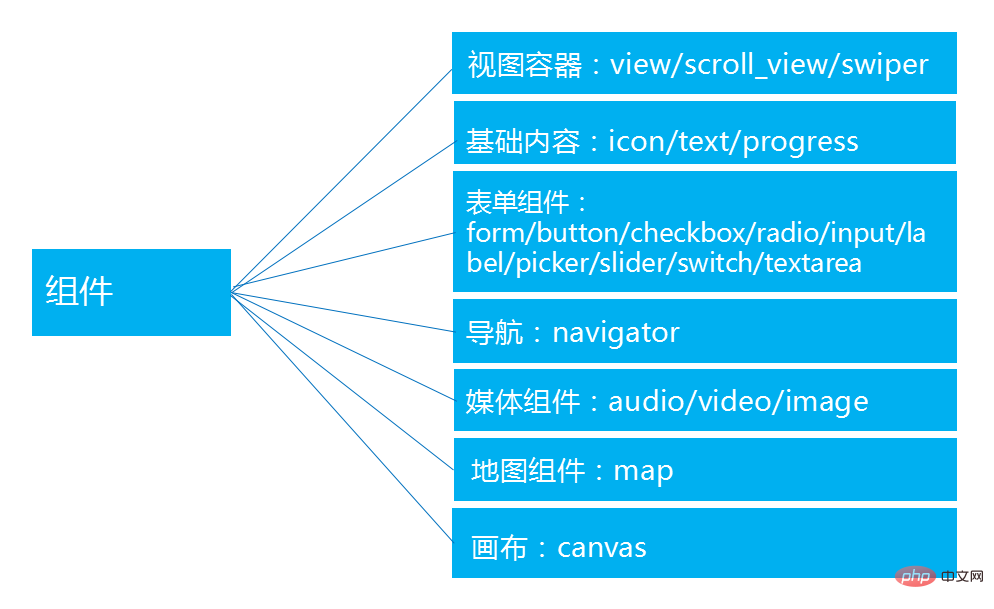
미니 프로그램은 다음 구성 요소를 제공합니다.

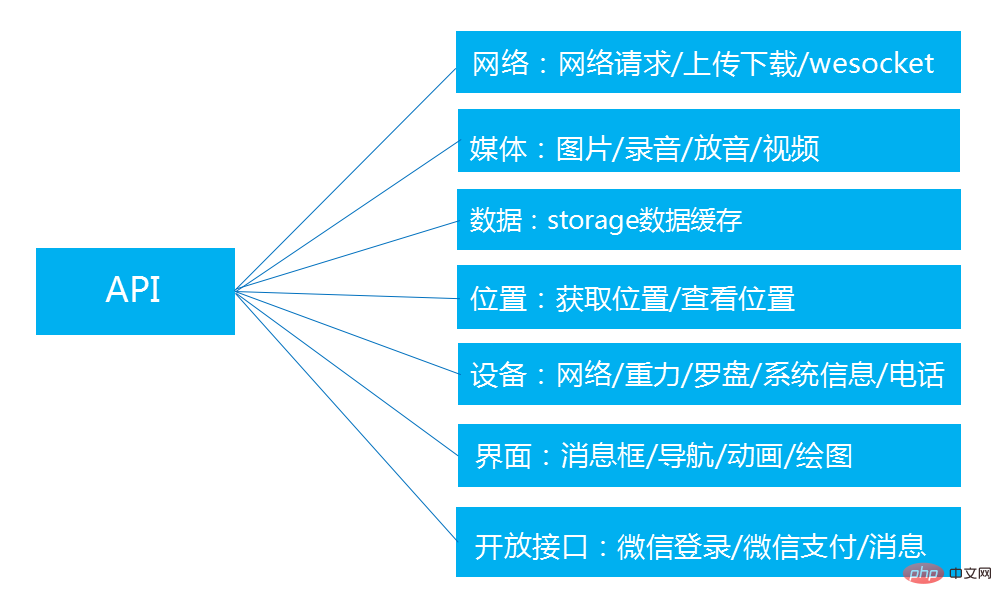
마찬가지로 먼저 WeChat API의 구조를 이해합니다.

문서 구조를 이해한 후 실제 전투를 시작할 수 있습니다. 간단하게 시작하세요. 특정 인터페이스나 기능을 구현해야 할 때 문서의 어느 부분을 봐야 할지 빠르게 찾을 수 있습니다. API 개발을 통해 어떤 기능을 구현할 수 있는지 Douban Movie Mini 프로그램 개발 사례를 통해 알아봅시다.
하단 탐색
하단 탐색 구현은 이전 프레임워크에서 이해한 바와 같이 애플릿 구성 파일에서 구현되며 tabBar 속성을 설정합니다. 구현 코드는 다음과 같습니다.
tabBar: { backgroundColor: #363636, color:#666, selectedColor:#fff, list: [{ pagePath: pages/index/index, text: 正在热映, iconPath: res/images/film.png, selectedIconPath: res/images/film.png }, { pagePath: pages/recommend/recommend, text: 热门推荐, iconPath: res/images/hot.png, selectedIconPath: res/images/hot.png }, { pagePath: pages/search/search, text: 影片搜索, iconPath: res/images/search.png, selectedIconPath: res/images/search.png } ] }상단 배너 구현
Banner는 자동으로 왼쪽 및 오른쪽 구성 요소를 슬라이드할 수 있습니다. 앞서의 이해를 통해 swiper 구성 요소의 사용법을 빠르게 익힐 수 있습니다. 검색 방법: 구성 요소 - 컨테이너 보기 - 스와이프하여 문서를 찾은 다음 공식 예제를 복사합니다.
Page({data:{imgUrls:[ \'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg\' ],indicatorDots: false, autoplay: false, interval: 5000, duration: 1000 } })효과를 본 후 문서에 따라 필요에 따라 속성을 수정하여 원하는 기능을 구현할 수 있습니다. 미니 프로그램 개발 미니 프로그램 개발 튜토리얼을 따르세요
영화 표시 섹션
영화 표시 섹션에는 그림, 텍스트 등이 포함되어 있으며 각 영화의 소개는 또 다른 세트로 연속적인 주기로 반복됩니다. 따라서 뷰 컨테이너 뷰, 미디어 컴포넌트 이미지, 기본 콘텐츠 컴포넌트 텍스트 등을 사용하겠습니다. 이는 기본 구성 요소입니다. 문서 구조를 숙지한 후 구성 요소 디렉터리에서 해당 구성 요소 사용법을 검색하면 됩니다.
네트워크 요청
미니 프로그램 인터페이스에 표시되는 영화 정보 및 기타 콘텐츠는 모두 인터넷에서 가져온 것입니다. Douban Movie는 API 인터페이스를 열었습니다. 인터페이스 설명 페이지는 https://developers.douban.com/wiki/?title=movie_v2입니다. 네트워크 인터페이스를 통해 데이터를 얻으려면 네트워크 요청이 필요합니다. 하지만 앞서 WeChat은 네트워크 데이터를 요청할 수 있는 네트워크 인터페이스인 API-Network-Network Request를 제공한다는 사실을 배웠습니다.
샘플 코드:
var url=https://api.douban.com/v2/movie/in_theaters;wx.request({ url: url, method: \'GET\', //OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT header:{ \'Content-Type\':\'application/json\'//返回json格式,必须要加 }, // 设置请求的 header success:function(res){ console.log(res.data.subjects); that.setData({movies:res.data.subjects }); } })위 인터페이스는 현재 Douban Movies에 표시되는 영화 정보를 가져올 수 있습니다. 또한 사용이 매우 편리하며 http 및 https(디버깅 모드)를 지원합니다.
데이터 상호작용
인터페이스에는 데이터가 있습니다. 따라서 인터페이스에 데이터를 표시하는 방법과 로직 레이어에 인터페이스 데이터를 제공하는 방법에 대한 문서는 데이터 바인딩 부분에서 찾을 수 있습니다.
샘플 코드:
{{ message }} Page({ data: { message:\'Hello MINA!\' } })이렇게 하면 논리 레이어에서 뷰 레이어로 데이터를 전달하는 방법을 쉽게 이해할 수 있습니다. 그렇다면 뷰 레이어의 작업을 로직 레이어에 전달하는 방법은 무엇입니까? 애플릿의 구성요소는 이벤트, 프레임워크 보기 레이어-WXML-이벤트를 제공합니다. 다음은 간단한 이벤트 활용 예시입니다.
Click me!Page({ tapName: function(event) {console.log(event) } })뷰 레이어는 이벤트를 통해 관련 데이터를 로직 레이어에 전달하여 처리합니다.
미니 프로그램 API 인터페이스는 미니 프로그램 개발을 용이하게 하며 WeChat 공개 플랫폼 메시지 인터페이스는 개발자에게 새로운 메시지 처리 방법을 제공합니다. WeChat 공개 플랫폼 메시지 인터페이스는 개발자에게 메시지를 통해 사용자와 상호 작용할 수 있는 기능을 제공합니다.
관련 추천: WeChat 미니 프로그램 개발 튜토리얼
위 내용은 WeChat Mini 프로그램 API는 어떤 기능을 달성할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7482
7482
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 34
34
 Doubao 앱에는 어떤 기능이 있나요?
Mar 01, 2024 pm 10:04 PM
Doubao 앱에는 어떤 기능이 있나요?
Mar 01, 2024 pm 10:04 PM
Doubao 앱에는 많은 AI 생성 기능이 있을 예정인데 Doubao 앱에는 어떤 기능이 있나요? 사용자는 이 소프트웨어를 사용하여 그림을 만들고, AI와 채팅하고, 사용자를 위한 기사를 생성하고, 모든 사람이 노래를 검색하도록 도울 수 있습니다. Doubao 앱의 이 기능 소개는 구체적인 작동 방법을 알려드릴 수 있습니다. 구체적인 내용은 아래와 같으니 한번 살펴보세요! Doubao 앱에는 어떤 기능이 있나요? 답변: 그림 그리기, 채팅, 기사 쓰기, 노래 찾기 등이 가능합니다. 기능 소개: 1. 질문 쿼리: AI를 사용하여 질문에 대한 답변을 더 빠르게 찾을 수 있으며, 모든 종류의 질문을 할 수 있습니다. 2. 이미지 생성: AI를 사용하면 모든 사람에게 일반적인 요구 사항만 알려주면 됩니다. 3. AI 채팅: 사용자와 채팅할 수 있는 AI를 생성할 수 있으며,
 vivox100s와 x100의 차이점: 성능 비교 및 기능 분석
Mar 23, 2024 pm 10:27 PM
vivox100s와 x100의 차이점: 성능 비교 및 기능 분석
Mar 23, 2024 pm 10:27 PM
vivox100s와 x100 휴대폰은 모두 in vivo 휴대폰 제품군의 대표적인 모델입니다. 두 휴대폰은 각각 서로 다른 시대의 vivo 첨단 기술 수준을 대표하므로 디자인, 성능, 기능 면에서 일정한 차이가 있습니다. 이번 글에서는 소비자들이 자신에게 꼭 맞는 휴대폰을 선택할 수 있도록 두 휴대폰을 성능비교와 기능분석 측면에서 자세히 비교해보겠습니다. 먼저 vivox100s와 x100의 성능 비교를 살펴보겠습니다. vivox100s에는 최신 기술이 탑재되어 있습니다.
 셀프미디어란 정확히 무엇인가? 주요 특징과 기능은 무엇입니까?
Mar 21, 2024 pm 08:21 PM
셀프미디어란 정확히 무엇인가? 주요 특징과 기능은 무엇입니까?
Mar 21, 2024 pm 08:21 PM
인터넷의 급속한 발전으로 셀프미디어라는 개념은 사람들의 마음속에 깊이 뿌리내렸습니다. 그렇다면 셀프미디어란 정확히 무엇인가? 주요 특징과 기능은 무엇입니까? 다음에는 이러한 문제를 하나씩 살펴보겠습니다. 1. 셀프미디어란 정확히 무엇인가? We-media는 이름에서 알 수 있듯이 당신이 미디어라는 뜻입니다. 개인이나 팀이 인터넷 플랫폼을 통해 콘텐츠를 독립적으로 생성, 편집, 출판 및 전파할 수 있는 정보 매체를 말합니다. 신문, 텔레비전, 라디오 등과 같은 전통적인 미디어와 달리 셀프 미디어는 더욱 상호작용적이고 개인화되어 있어 모든 사람이 정보의 생산자이자 전파자가 될 수 있습니다. 2. 셀프미디어의 주요 특징과 기능은 무엇입니까? 1. 낮은 문턱: 셀프미디어의 등장으로 미디어 산업에 진출하기 위한 문턱이 낮아졌습니다. 더 이상 번거로운 장비와 전문팀이 필요하지 않습니다.
 Xiaohongshu 계정 관리 소프트웨어의 기능은 무엇입니까? Xiaohongshu 계정을 운영하는 방법은 무엇입니까?
Mar 21, 2024 pm 04:16 PM
Xiaohongshu 계정 관리 소프트웨어의 기능은 무엇입니까? Xiaohongshu 계정을 운영하는 방법은 무엇입니까?
Mar 21, 2024 pm 04:16 PM
Xiaohongshu가 젊은이들 사이에서 인기를 끌면서 점점 더 많은 사람들이 이 플랫폼을 사용하여 자신의 경험과 인생 통찰력의 다양한 측면을 공유하기 시작했습니다. 여러 Xiaohongshu 계정을 효과적으로 관리하는 방법이 중요한 문제가 되었습니다. 이 글에서는 Xiaohongshu 계정 관리 소프트웨어의 일부 기능에 대해 논의하고 Xiaohongshu 계정을 더 잘 관리하는 방법을 살펴보겠습니다. 소셜 미디어가 성장함에 따라 많은 사람들이 여러 소셜 계정을 관리해야 한다는 사실을 깨닫게 되었습니다. 이는 Xiaohongshu 사용자에게도 어려운 과제입니다. 일부 Xiaohongshu 계정 관리 소프트웨어는 자동 콘텐츠 게시, 예약 게시, 데이터 분석 및 기타 기능을 포함하여 사용자가 여러 계정을 보다 쉽게 관리할 수 있도록 도와줍니다. 이러한 도구를 통해 사용자는 자신의 계정을 보다 효율적으로 관리하고 계정 노출과 관심을 높일 수 있습니다. 또한 Xiaohongshu 계정 관리 소프트웨어에는
 디스커스란 무엇인가요? Discuz의 정의 및 기능 소개
Mar 03, 2024 am 10:33 AM
디스커스란 무엇인가요? Discuz의 정의 및 기능 소개
Mar 03, 2024 am 10:33 AM
"Discovering Discuz: 정의, 기능 및 코드 예제" 인터넷의 급속한 발전과 함께 커뮤니티 포럼은 사람들이 정보를 얻고 의견을 교환하는 중요한 플랫폼이 되었습니다. 많은 커뮤니티 포럼 시스템 중에서 중국의 잘 알려진 오픈 소스 포럼 소프트웨어인 Discuz는 대다수의 웹 사이트 개발자 및 관리자가 선호합니다. 그렇다면 Discuz는 무엇입니까? 어떤 기능이 있으며 웹사이트에 어떻게 도움이 됩니까? 이 기사에서는 Discuz를 자세히 소개하고 독자가 이에 대해 더 자세히 알아볼 수 있도록 구체적인 코드 예제를 첨부합니다.
 PHP 팁: 이전 페이지로 돌아가는 기능을 빠르게 구현
Mar 09, 2024 am 08:21 AM
PHP 팁: 이전 페이지로 돌아가는 기능을 빠르게 구현
Mar 09, 2024 am 08:21 AM
PHP 팁: 이전 페이지로 돌아가는 기능을 빠르게 구현하세요. 웹 개발을 하다 보면 이전 페이지로 돌아가는 기능을 구현해야 하는 경우가 종종 있습니다. 이러한 작업은 사용자 경험을 향상시키고 사용자가 웹 페이지 간을 더 쉽게 탐색할 수 있게 해줍니다. PHP에서는 몇 가지 간단한 코드를 통해 이 기능을 구현할 수 있습니다. 이번 글에서는 이전 페이지로 돌아가는 기능을 빠르게 구현하는 방법을 소개하고 구체적인 PHP 코드 예제를 제공하겠습니다. PHP에서는 $_SERVER['HTTP_REFERER']를 사용하여 이전 페이지의 URL을 가져올 수 있습니다.
 Linux에서 GDM의 기능과 기능에 대한 자세한 설명
Mar 01, 2024 pm 04:18 PM
Linux에서 GDM의 기능과 기능에 대한 자세한 설명
Mar 01, 2024 pm 04:18 PM
Linux에서 GDM의 기능 및 기능에 대한 자세한 설명 Linux 운영 체제에서 GDM(GNOMEDisplayManager)은 사용자가 시스템에 로그인 및 로그아웃할 수 있는 인터페이스를 제공하는 그래픽 로그인 관리자입니다. GDM은 일반적으로 GNOME 데스크탑 환경의 일부이지만 다른 데스크탑 환경에서도 사용할 수 있습니다. GDM의 역할은 로그인 인터페이스를 제공하는 것뿐만 아니라 사용자 세션 관리, 화면 보호기, 자동 로그인 및 기타 기능도 포함합니다. GDM의 기능은 주로 다음과 같은 측면을 포함합니다:
 PHP는 어떤 용도로 사용되나요? PHP의 역할과 기능 살펴보기
Mar 24, 2024 am 11:39 AM
PHP는 어떤 용도로 사용되나요? PHP의 역할과 기능 살펴보기
Mar 24, 2024 am 11:39 AM
PHP는 웹 개발에 널리 사용되는 서버 측 스크립팅 언어입니다. 주요 기능은 HTML과 결합하면 풍부하고 다채로운 웹 페이지를 생성할 수 있습니다. PHP는 강력하며 다양한 데이터베이스 작업, 파일 작업, 양식 처리 및 기타 작업을 수행하여 웹 사이트에 강력한 상호 작용과 기능을 제공합니다. 다음 기사에서는 자세한 코드 예제를 통해 PHP의 역할과 기능을 자세히 살펴보겠습니다. 먼저, PHP의 일반적인 용도를 살펴보겠습니다: 동적 웹 페이지 생성: P




