한 줄을 차지하지 않는 CSS h1에 대한 해결 방법: 1. 표시를 차단으로 설정합니다. 2. 줄 바꿈을 허용하도록 상위 "flex-wrap: Wrap;"을 설정합니다. 3. h1 태그 뒤에 명확한 부동 코드를 추가합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "css 동영상 튜토리얼"
H1 태그는 웹사이트 제작 과정에서 자주 사용되는 태그입니다. SEO 측면에서 보면 이 태그에도 H2와 H3가 있습니다. 잘 사용하면 웹사이트 최적화는 절반의 노력으로 두 배의 결과를 얻을 수 있습니다.
h1이 CSS에서 독점 라인을 차지하지 않는 문제를 해결하는 방법은 무엇입니까?
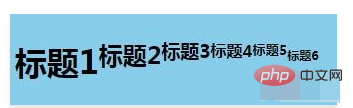
H 태그는 기본적으로 한 줄에 있습니다. 행을 차지하지 않는 경우 다음과 같은 이유가 있을 수 있습니다.
디스플레이가 inline 또는 inline-block으로 설정되었습니다
상위 요소 디스플레이가 flex로 설정되고 flex-direction이 row
float로 설정되었습니다. is set

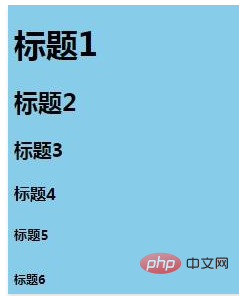
해결책:
1. 표시를 block
2으로 설정합니다. 상위 요소의 표시가 flex인 경우 h1의 너비를 100%로 설정하고 상위 flex-를 설정해야 합니다. Wrap: 줄 바꿈 허용
3. h1 태그 뒤에 명확한 부동 소수점 코드를 추가하세요

위 내용은 CSS h1이 한 줄을 차지하지 않으면 어떻게 해야 할까요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




