uniapp 패키징 후 페이지가 렌더링되지 않는 문제를 해결하는 방법
Uniapp은 vue 양방향 바인딩이 유효하지 않기 때문에 패키징 후 페이지를 렌더링하지 않습니다. 해결 방법은 먼저 해당 코드 파일을 연 다음 "this.$forceUpdate"를 사용하여 데이터를 강제로 새로 고치는 것입니다.

이 튜토리얼의 운영 환경: windows7 시스템, uni-app2.5.1 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천(무료): uni-app development tutorial
특정 문제:
uniapp APP 패키징 후 onShow 이벤트 데이터가 새로 고쳐지지만 페이지가 렌더링되지 않습니다
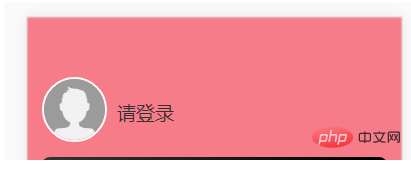
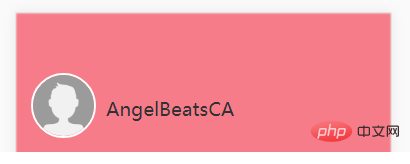
"내" 페이지가 다음과 같은 경우 로그인되지 않은 경우 닉네임이 표시됩니다. 로그인 후 "로그인하세요"를 클릭하여 로그인 페이지로 이동하세요. 로그인 성공 후 uni.setStorage 데이터 캐시를 통해 사용자의 닉네임을 캐시에 저장한 후 다시 로그인하세요. "내" 페이지에서 닉네임 데이터 데이터가 캐시에 사용자로 등록되어 있지만 페이지의 닉네임 데이터에 바인딩된 텍스트 태그의 내용은 변경되지 않았으며 여전히 "로그인하세요"임을 확인합니다. ..
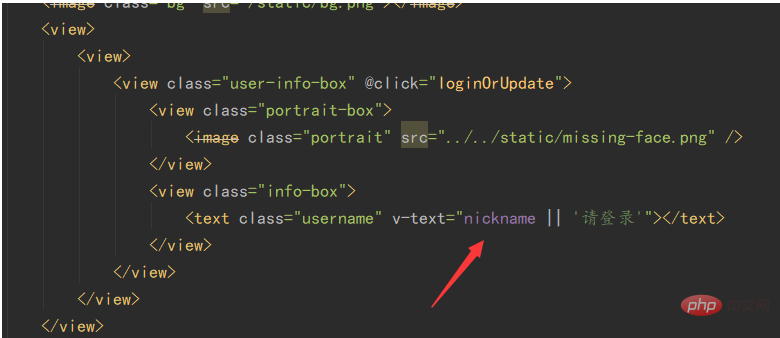
이것은 내 텍스트 바인딩 데이터 코드입니다

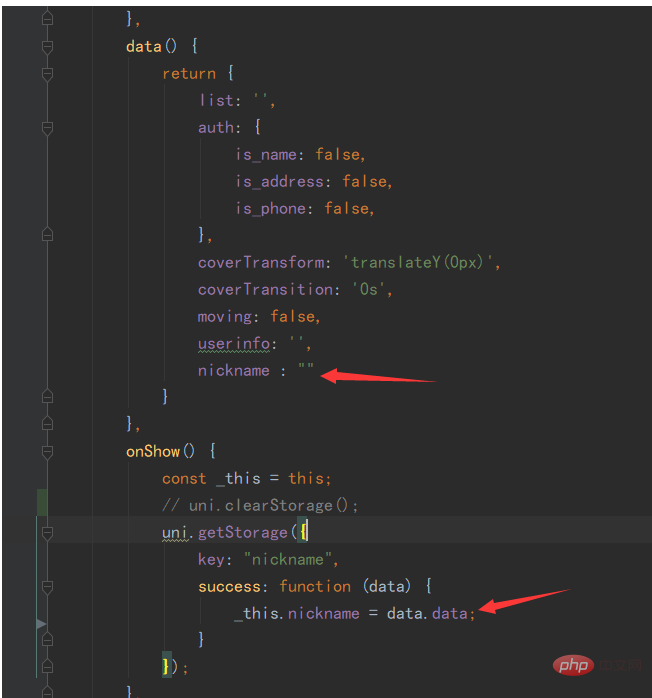
로그인 성공 후 캐시에서 닉네임을 검색하고 데이터에 값을 할당합니다

로그인하기 전에 닉네임이 ""이기 때문에 로그인하세요

가 표시됩니다. 로그인에 성공하면 닉네임 값이 캐시에서 검색되므로 닉네임 위치가 변경됩니다.

브라우저 측에서는 정상적으로 작동하지만, 패키징한 후에는 APP에서 "로그인하세요"라는 메시지는 그대로인데 닉네임 값이 바뀌네요. 문서에 ID를 할당하려고 했는데 작동하지 않았고 jQuery에서도 ID를 할당하지 않았습니다. Android 문제인지 알아보세요. 내 Android 버전은 10
해결책:
이유는 vue 양방향 바인딩이 실패하기 때문입니다. this.$forceUpdate를 사용하여 데이터를 강제로 새로 고치세요!
위 내용은 uniapp 패키징 후 페이지가 렌더링되지 않는 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7433
7433
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 Webstorm에서 개발한 uniapp 프로젝트 미리보기를 시작하는 방법
Apr 08, 2024 pm 06:42 PM
Webstorm에서 개발한 uniapp 프로젝트 미리보기를 시작하는 방법
Apr 08, 2024 pm 06:42 PM
WebStorm에서 UniApp 프로젝트 미리보기를 실행하는 단계: UniApp 개발 도구 플러그인 설치 장치 설정에 연결 WebSocket 실행 미리보기
 uniapp과 mui 중 어느 것이 더 좋나요?
Apr 06, 2024 am 05:18 AM
uniapp과 mui 중 어느 것이 더 좋나요?
Apr 06, 2024 am 05:18 AM
일반적으로 복잡한 기본 기능이 필요할 때는 uni-app이 더 좋고, 단순하거나 고도로 맞춤화된 인터페이스가 필요할 때는 MUI가 더 좋습니다. 또한 uni-app에는 1. Vue.js/JavaScript 지원 2. 풍부한 기본 구성 요소/API 3. 좋은 생태계가 있습니다. 단점은 다음과 같습니다. 1. 성능 문제 2. 인터페이스 사용자 정의가 어렵습니다. MUI에는 다음이 포함됩니다. 1. 머티리얼 디자인 지원 2. 높은 유연성 3. 광범위한 구성 요소/테마 라이브러리. 단점은 다음과 같습니다. 1. CSS 종속성 2. 기본 구성 요소를 제공하지 않습니다. 3. 소규모 생태계.
 유니앱을 배우려면 어떤 기본이 필요한가요?
Apr 06, 2024 am 04:45 AM
유니앱을 배우려면 어떤 기본이 필요한가요?
Apr 06, 2024 am 04:45 AM
uniapp 개발에는 다음과 같은 기초가 필요합니다: 프론트엔드 기술(HTML, CSS, JavaScript) 모바일 개발 지식(iOS 및 Android 플랫폼) Node.js 기타 기초(버전 제어 도구, IDE, 모바일 개발 시뮬레이터 또는 실제 머신 디버깅 경험)
 유니앱의 단점은 무엇인가요?
Apr 06, 2024 am 04:06 AM
유니앱의 단점은 무엇인가요?
Apr 06, 2024 am 04:06 AM
UniApp은 크로스 플랫폼 개발 프레임워크로서 많은 편리함을 가지고 있지만 단점도 분명합니다. 하이브리드 개발 모드로 인해 성능이 제한되어 열기 속도, 페이지 렌더링 및 대화형 응답이 좋지 않습니다. 생태계가 불완전하고 특정 분야의 컴포넌트와 라이브러리가 적어 창의성과 복잡한 기능 구현이 제한됩니다. 다양한 플랫폼에서의 호환성 문제로 인해 스타일 차이와 일관되지 않은 API 지원이 발생하기 쉽습니다. WebView의 보안 메커니즘은 기본 애플리케이션과 다르므로 애플리케이션 보안이 저하될 수 있습니다. 동시에 여러 플랫폼을 지원하는 애플리케이션 릴리스 및 업데이트에는 여러 컴파일과 패키지가 필요하므로 개발 및 유지 관리 비용이 증가합니다.
 유니앱 개발과 네이티브 개발 중 어느 것이 더 낫나요?
Apr 06, 2024 am 05:06 AM
유니앱 개발과 네이티브 개발 중 어느 것이 더 낫나요?
Apr 06, 2024 am 05:06 AM
UniApp과 네이티브 개발 중에서 선택할 때는 개발 비용, 성능, 사용자 경험 및 유연성을 고려해야 합니다. UniApp의 장점은 크로스 플랫폼 개발, 빠른 반복, 쉬운 학습 및 내장 플러그인이며, 네이티브 개발은 성능, 안정성, 네이티브 경험 및 확장성이 뛰어납니다. 구체적인 프로젝트 요구사항에 따라 장단점을 따져보세요. UniApp은 초보자에게 적합하고, 네이티브 개발은 고성능과 원활한 경험을 추구하는 복잡한 애플리케이션에 적합합니다.
 uniapp은 작은 프로그램을 개발하기 위해 어떤 구성 요소 라이브러리를 사용합니까?
Apr 06, 2024 am 03:54 AM
uniapp은 작은 프로그램을 개발하기 위해 어떤 구성 요소 라이브러리를 사용합니까?
Apr 06, 2024 am 03:54 AM
소규모 프로그램 개발을 위한 uniapp용 권장 구성 요소 라이브러리: uni-ui: uni에서 공식 제작한 기본 구성 요소와 비즈니스 구성 요소를 제공합니다. vant-weapp: Bytedance에서 제작되었으며 심플하고 아름다운 UI 디자인을 자랑합니다. taro-ui: JD.com에서 제작하고 Taro 프레임워크를 기반으로 개발되었습니다. fish-design: 머티리얼 디자인 디자인 스타일을 사용하여 Baidu에서 제작했습니다. naive-ui: Youzan이 제작했으며 현대적인 UI 디자인, 가볍고 사용자 정의가 쉽습니다.
 Flutter와 uniapp의 심층 비교: 유사점, 차이점 및 특징 탐색
Dec 23, 2023 pm 02:16 PM
Flutter와 uniapp의 심층 비교: 유사점, 차이점 및 특징 탐색
Dec 23, 2023 pm 02:16 PM
모바일 애플리케이션 개발 분야에서 Flutter와 uniapp은 많은 주목을 받은 두 가지 크로스 플랫폼 개발 프레임워크입니다. 이들의 출현을 통해 개발자는 여러 플랫폼을 동시에 지원하는 애플리케이션을 빠르고 효율적으로 개발할 수 있습니다. 그러나 유사한 목적과 용도에도 불구하고 세부 사항과 기능에는 약간의 차이가 있습니다. 다음으로 Flutter와 uniapp을 심층적으로 비교하고 각각의 특징을 살펴보겠습니다. Flette는 Google이 출시한 오픈 소스 모바일 애플리케이션 개발 프레임워크입니다. 실룩 거리다





