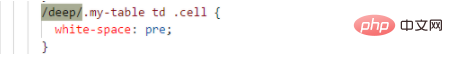
vue 스타일이 적용되지 않는 해결 방법: 특정 스타일이 하위 구성 요소에 적용되도록 하려면 [/deep/] 깊이 선택기를 사용할 수 있습니다. 코드는 [/deep/.my-table td .cell {white- 공백: pre;}].

이 튜토리얼의 운영 환경: Windows 7 시스템, Vue 버전 2.9.6, Dell G3 컴퓨터 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
【추천 관련 기사: vue.js】
vue 스타일이 적용되지 않는 해결 방법:
/deep/ 깊이 선택기
vue 구성 요소에서 스타일이 범위 지정으로 설정된 경우 스타일을 작성합니다. 때로는 하위 구성 요소에서 작동하지 않는 경우도 있습니다. 특정 스타일을 하위 구성 요소에 적용하려면 /deep/ 깊이 선택기를 사용할 수 있습니다.
코드:

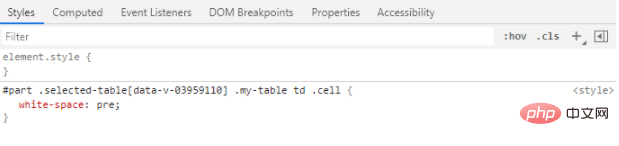
브라우저에서 구문 분석됨:

관련 무료 학습 권장 사항: javascript(동영상)
위 내용은 Vue 스타일이 적용되지 않으면 어떻게 해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!