.vue 파일의 잘못된 문자를 해결하는 방법
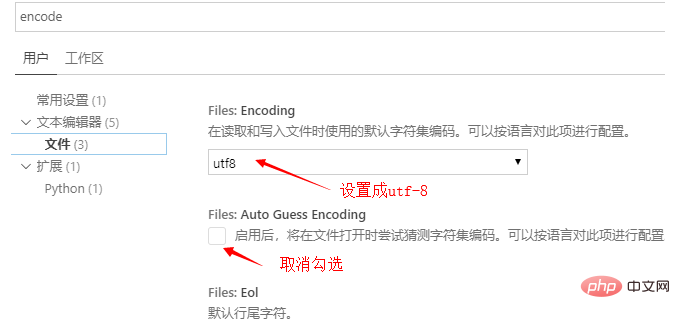
잘못된 vue 파일에 대한 해결 방법: 1. utf8 형식을 사용하여 파일을 열고 저장하도록 설정합니다. 2. "파일->기본 설정->설정"을 차례로 연 다음 "인코딩"을 검색하고 "utf-8"을 설정합니다. 캔이다.

이 튜토리얼의 운영 환경: windows7 시스템, vue2.0&&vscode1.36 버전, Dell G3 컴퓨터.
추천 관련 글 : vue.js
VS 코드에서 새 .vue 파일을 생성하고 템플릿에 중국어를 입력한 후 닫았다가 열면 이상한 문자가 나타납니다.
이유는 utf-8 형식으로 저장되어 Windows 1252 인코딩으로 열리기 때문입니다.
해결책:
1) utf-8 형식을 사용하여 파일을 열고 저장하도록 설정
2) 파일 인코딩을 자동으로 추측하는 도구 비활성화
파일 -> 환경 설정 -> 설정, 그런 다음 "인코딩" 검색

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 .vue 파일의 잘못된 문자를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7473
7473
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 30
30
 vue.js에서 사용자 정의 플러그인을 어떻게 작성하고 사용합니까?
Mar 14, 2025 pm 07:07 PM
vue.js에서 사용자 정의 플러그인을 어떻게 작성하고 사용합니까?
Mar 14, 2025 pm 07:07 PM
기사는 개발, 통합 및 유지 보수 모범 사례를 포함한 Custom Vue.js 플러그인 작성 및 사용에 대해 설명합니다.
 Vue는 프론트 엔드 또는 백엔드에 사용됩니까?
Apr 03, 2025 am 12:07 AM
Vue는 프론트 엔드 또는 백엔드에 사용됩니까?
Apr 03, 2025 am 12:07 AM
vue.js는 주로 프론트 엔드 개발에 사용됩니다. 1) 사용자 인터페이스 및 단일 페이지 응용 프로그램 구축에 중점을 둔 가볍고 유연한 JavaScript 프레임 워크입니다. 2) vue.js의 핵심은 반응 형 데이터 시스템이며, 데이터가 변경되면 뷰가 자동으로 업데이트됩니다. 3) 구성 요소 개발을 지원하고 UI는 독립적이고 재사용 가능한 구성 요소로 분할 될 수 있습니다.
 vue.js에서 트리 흔들림을 사용하여 사용하지 않은 코드를 제거하려면 어떻게합니까?
Mar 18, 2025 pm 12:45 PM
vue.js에서 트리 흔들림을 사용하여 사용하지 않은 코드를 제거하려면 어떻게합니까?
Mar 18, 2025 pm 12:45 PM
이 기사에서는 vue.js에서 트리 흔들림을 사용하여 사용되지 않은 코드를 제거하고 ES6 모듈을 사용하여 설정, 웹 팩 구성 및 효과적인 구현을위한 모범 사례를 자세히 설명합니다. character count : 159
 vue.js (구성 요소 기반 아키텍처, 가상 DOM, 반응성 데이터 바인딩)의 주요 기능은 무엇입니까?
Mar 14, 2025 pm 07:05 PM
vue.js (구성 요소 기반 아키텍처, 가상 DOM, 반응성 데이터 바인딩)의 주요 기능은 무엇입니까?
Mar 14, 2025 pm 07:05 PM
vue.js는 구성 요소 기반 아키텍처, 성능을위한 가상 DOM 및 실시간 UI 업데이트를위한 반응성 데이터 바인딩으로 웹 개발을 향상시킵니다.
 vue.js는 배우기가 어렵습니까?
Apr 04, 2025 am 12:02 AM
vue.js는 배우기가 어렵습니까?
Apr 04, 2025 am 12:02 AM
vue.js는 특히 JavaScript Foundation을 가진 개발자에게는 배우기가 어렵지 않습니다. 1) 진보적 인 설계와 반응 형 시스템은 개발 프로세스를 단순화합니다. 2) 구성 요소 기반 개발은 코드 관리를보다 효율적으로 만듭니다. 3) 사용 예제는 기본 및 고급 사용을 보여줍니다. 4) vuedevtools를 통해 일반적인 오류를 디버깅 할 수 있습니다. 5) V-IF/V- 쇼 및 주요 속성 사용과 같은 성능 최적화 및 모범 사례는 애플리케이션 효율성을 향상시킬 수 있습니다.
 Vue CLI를 다른 빌드 대상 (개발, 생산)을 사용하도록 어떻게 구성합니까?
Mar 18, 2025 pm 12:34 PM
Vue CLI를 다른 빌드 대상 (개발, 생산)을 사용하도록 어떻게 구성합니까?
Mar 18, 2025 pm 12:34 PM
이 기사는 다양한 빌드 대상에 대해 VUE CLI를 구성하고, 환경을 스위치하고, 생산 빌드를 최적화하며, 디버깅을위한 개발의 소스 맵을 보장하는 방법을 설명합니다.
 컨테이너화 된 배포에 Docker와 함께 VUE를 어떻게 사용합니까?
Mar 14, 2025 pm 07:00 PM
컨테이너화 된 배포에 Docker와 함께 VUE를 어떻게 사용합니까?
Mar 14, 2025 pm 07:00 PM
이 기사에서는 컨테이너의 VUE 애플리케이션의 설정, 최적화, 관리 및 성능 모니터링에 중점을 둔 Docker와 함께 VUE를 사용하여 배포를 위해 사용합니다.
 vue.js 문자열을 물체로 변환하는 방법은 무엇입니까?
Apr 07, 2025 pm 09:18 PM
vue.js 문자열을 물체로 변환하는 방법은 무엇입니까?
Apr 07, 2025 pm 09:18 PM
json.parse () String을 개체에 사용하는 것이 가장 안전하고 효율적입니다. 문자열이 JSON 사양을 준수하고 일반적인 오류를 피하십시오. 코드 견고성을 향상시키기 위해 예외를 처리하려면 시도해보십시오. 보안 위험이있는 Eval () 메소드를 사용하지 마십시오. 거대한 JSON 줄의 경우 성능을 최적화하기 위해 청크 파싱 또는 비동기 구문 분석을 고려할 수 있습니다.




