vuex가 페이지를 새로 고칠 때 데이터 손실에 대한 해결 방법: 1. vuex의 데이터를 브라우저 캐시에 직접 저장합니다. 2. 페이지를 새로 고칠 때 원격 데이터를 다시 요청하여 vuex 데이터를 동적으로 업데이트합니다. vuex 데이터를 sessionStorage에 저장합니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue 버전 2.0, DELL G3 컴퓨터 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "vue Tutorial"
1. 문제 설명:
일반적으로 로그인에 성공하면 사용자 정보와 메뉴 정보가 글로벌 공유 데이터로 vuex에 배치되어야 합니다. 그러나 페이지를 새로 고치면 vuex의 데이터가 다시 초기화되어 데이터가 손실됩니다. vuex의 데이터는 실행 중인 메모리에 저장되므로 페이지가 새로 고쳐지면 페이지는 vue 인스턴스를 다시 로드하고 vuex의 데이터는 다시 할당됩니다.
2. 해결 방법:
방법 1: vuex의 데이터를 브라우저 캐시(sessionStorage, localStorage, 쿠키)에 직접 저장합니다.
방법 2: 페이지를 새로 고칠 때 원격 데이터를 다시 요청하여 vuex 데이터를 동적으로 업데이트합니다.
방법 3: 상위 페이지의 백그라운드에서 원격 데이터를 요청하고, 페이지를 새로 고치기 전에 vuex 데이터를 sessionStorage에 저장합니다(요청한 데이터의 양이 너무 커서 페이지 로드 시 반환된 데이터를 가져올 수 없는 경우). )
분석:
방법 1의 단점은 안전하지 않으며 대량의 데이터를 저장하는 데 적합하지 않다는 것입니다.
방법 2는 소량의 데이터에 적합하며 네트워크 지연을 일으키지 않습니다. 초점, 방법 2 및 방법을 함께 사용하십시오.
3. 해결 과정:
3.1. 적절한 브라우저 저장소 선택
localStorage - 적극적으로 삭제하지 않는 한 로컬에 영구적으로 저장됩니다.
sessionStorage - 현재 페이지가 닫힐 때까지 저장됩니다. 탭 페이지는 연결되어 있지 않습니다.
쿠키 - 설정한 유효 시간에 따라 저장되지만, 큰 데이터를 저장할 수 없고 읽기 쉽지 않으며 배경과 상호 작용한다는 단점이 있습니다.
이 방법은 sessionStorage를 선택하는 이유는 vue가 단일 페이지 애플리케이션이고 작업이 모두 한 페이지의 점프 경로이기 때문입니다. 열렸으며, localStorage인 경우 마지막으로 열었던 페이지의 데이터를 읽습니다.
3.2.해결책
상태의 데이터가 반응형이므로 sessionStorage 저장소도 변경되어야 하며 상태의 값은 돌연변이를 통해서만 변경될 수 있습니다.
먼저 사용자가 성공적으로 로그인한 후 사용자 정보와 메뉴 정보가 액션을 통해 vuex에 배포되고 저장됩니다. 그런 다음 메뉴 페이지의 vuex에서 상태의 메뉴 데이터를 계산하고 데이터를 프런트엔드 구성 요소에 필요한 형식으로 구문 분석하고 조합한 다음 구성 요소를 렌더링하여 메뉴 트리를 생성합니다. 페이지가 새로 고쳐지지 않으면 모든 것이 정상입니다.
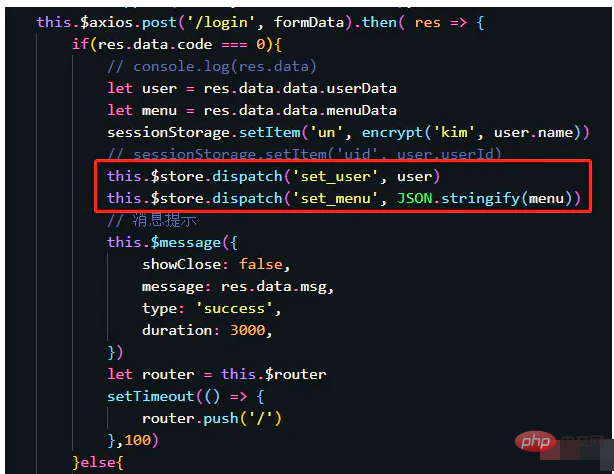
로그인 성공 후 사용자 및 메뉴 데이터를 vuex에 동기화
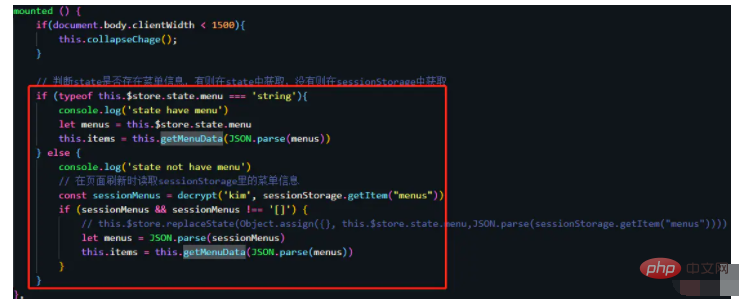
 메뉴 페이지에서 vuex의 메뉴 데이터를 모니터링합니다.
메뉴 페이지에서 vuex의 메뉴 데이터를 모니터링합니다.
 페이지 새로 고침 솔루션:
페이지 새로 고침 솔루션:
페이지가 새로 고쳐질 때 배경 데이터를 비동기적으로 요청합니다. 그런 다음 동적으로 vuex에서 데이터를 업데이트할 때 상황 중 하나는 네트워크 지연과 대용량 데이터입니다. 이때 vuex가 백그라운드에서 반환된 데이터를 얻기 전에 페이지가 로드되어 데이터 손실이 발생합니다. 따라서 해결 방법은 브라우저가 새로 고쳐지기 전에 브라우저의 새로 고침 전 이벤트를 수신하고 vuex의 데이터를 sessionStorage에 저장하는 것입니다. 새로 고침이 성공한 후 비동기적으로 요청한 데이터가 반환되지 않은 경우 sessionStorage의 데이터는 그렇지 않으면 sessionStorage의 데이터를 vuex로 가져옵니다. (새로고침 후 백그라운드 데이터를 가져오지 못한 경우에만 sessionStorage에서 가져옵니다. 데이터 보안을 위해 sessionStorage에서 데이터를 가져오는 것도 새로고침할 때마다 값이 다시 할당되므로 안전합니다. 데이터가 변조될 염려가 없습니다. 둘째, sessionStorage의 데이터를 암호화하는 것입니다.)
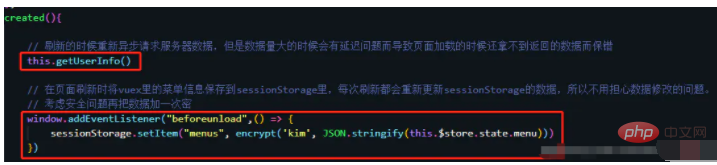
상위 페이지의 백그라운드에서 데이터를 요청하고, 브라우저가 새로고침되기 전에 이벤트를 듣고, vuex 데이터를 sessionStorage
 부모 페이지의 백그라운드에서 데이터를 요청하면 반환됩니다. 데이터는 vuex
부모 페이지의 백그라운드에서 데이터를 요청하면 반환됩니다. 데이터는 vuex
에 배포됩니다.
위 내용은 vuex가 페이지를 새로 고칠 때 데이터 손실 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!