jquery가 요소에 특정 속성이 있는지 확인하는 방법: 먼저 div 태그를 사용하여 텍스트 줄을 만들고 테스트할 ID를 설정한 다음 함수 내에서 요소 이름을 통해 div 개체를 얻고 [attr( )] 메소드를 사용하여 id 속성을 얻은 다음 if 문을 사용하여 얻은 id 값이 정의되지 않았는지 확인합니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, DELL G3 컴퓨터.
권장: jquery 비디오 튜토리얼
jquery가 요소에 특정 속성이 있는지 확인하는 방법:
1 요소에 특정 속성이 있는지 여부에 대한 jquery의 결정을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. 기인하다. .

2. test.html 파일에 jquery.min.js 라이브러리 파일을 넣고 파일을 성공적으로 로드하면 jquery의 메서드를 사용할 수 있습니다.

3. test.html 파일에서 div 태그를 사용하여 텍스트 줄을 만들고 테스트할 ID를 설정합니다. 주로 div에 이 속성이 있는지 확인하는 데 사용됩니다.

4. test.html 파일에서 버튼 태그를 사용하여 버튼 이름이 "Judge id attribute"인 버튼을 만듭니다.

5. test.html 파일에서 onclick 이벤트를 버튼 버튼에 바인딩합니다. 버튼이 클릭되면 pan() 함수를 실행합니다.

6 pan() 함수에서 div 요소 이름을 통해 div 개체를 얻은 다음 attr() 메서드를 사용하여 id 속성을 얻은 다음 if 문을 사용하여 얻은 id 값이 맞는지 확인합니다. 정의되지 않음(즉, ID가 없음) id 속성이 있으면 id 속성을 출력하라는 메시지가 표시되고, 그렇지 않으면 "no id 속성"이라는 메시지가 표시됩니다.

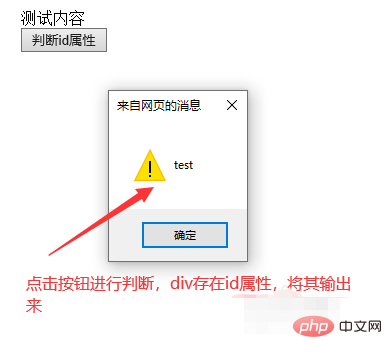
7. 브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

관련 무료 학습 권장 사항: javascript(동영상)
위 내용은 jquery에서 요소에 특정 속성이 있는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!