jquery를 사용하여 숫자인지 확인하는 방법: 먼저 새 파일을 만들고 입력 태그를 사용하여 입력 상자를 만든 다음 버튼 태그를 사용하여 버튼을 만들고 onclick 클릭 이벤트를 버튼 버튼에 바인딩합니다. ; 마지막으로 [test()] 메서드를 사용하여 정규식을 사용합니다. 공식은 입력 내용이 숫자인지 여부를 결정합니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, DELL G3 컴퓨터.
추천: jquery 비디오 튜토리얼
jquery를 사용하여 숫자인지 확인하는 방법:
1 jquery 사용 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. 숫자인지 확인합니다.

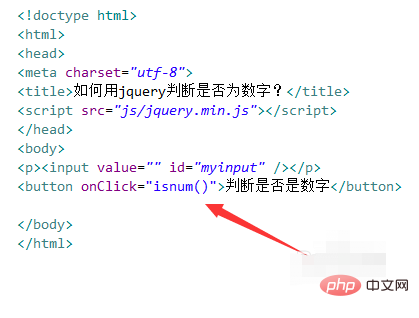
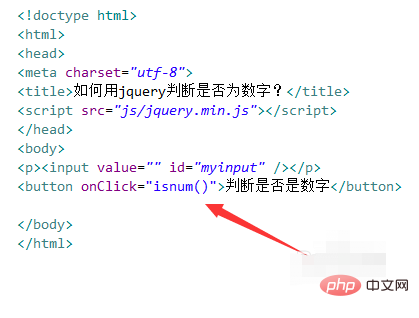
2 test.html 파일에서 input 태그를 사용하여 입력 상자를 만들고 해당 ID를 myinput으로 설정합니다. 이는 주로 아래 ID를 통해 입력 개체를 얻는 데 사용됩니다. . myinput,主要用于下面通过该id获得input对象。

3、在test.html文件中,使用button标签创建一个按钮,按钮名称为“判断是否是数字”。

4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行isnum()函数。

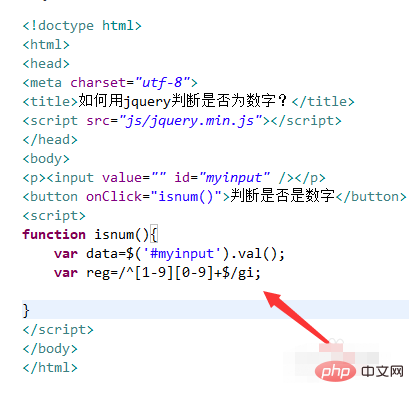
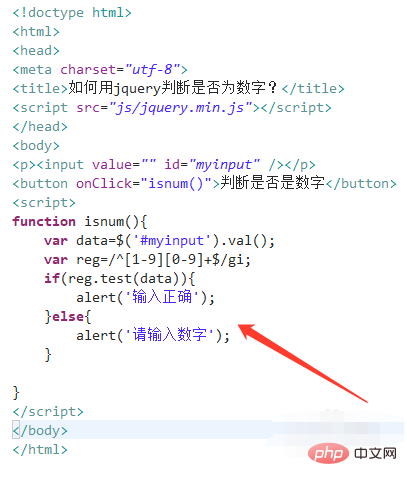
5、在js标签内,创建isnum()函数,在函数内,通过input的id值(myinput)获得input对象, 再使用val()方法获得输入的内容,同时编写验证数字的正则表达式“/^[1-9][0-9]+$/gi”。

6、在isnum()函数内,使用if语句,通过test()

 3 test.html 파일에서 버튼 태그를 사용하여 "숫자인지 여부 판단"이라는 이름의 버튼을 생성합니다.
3 test.html 파일에서 버튼 태그를 사용하여 "숫자인지 여부 판단"이라는 이름의 버튼을 생성합니다.

4 .test.html 파일에서 onclick 이벤트를 버튼 버튼에 바인딩합니다. 버튼을 클릭하면 isnum() 함수가 실행됩니다. 

🎜🎜🎜🎜🎜🎜관련 무료 학습 권장 사항: 🎜🎜🎜javascript🎜🎜🎜(동영상)🎜🎜🎜5 js 태그에
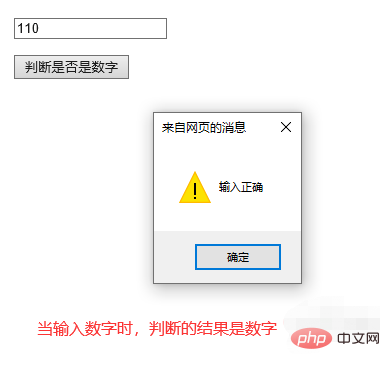
7. 브라우저에서 test.html 파일을 열고 텍스트 상자에 내용을 입력한 후 버튼을 클릭하여 효과를 확인하세요.isnum()함수를 생성하고, 해당 함수 내에서 입력(myinput)의 id 값을 통해 입력 객체를 얻은 후, val() 메서드를 사용하여 입력을 얻습니다. 내용을 입력하고, 정규식 "/^[1-9][0-9]+$/gi"를 동시에 작성합니다.6 isnum() 함수에서 if 문을 사용하고
test()메서드를 사용하여 정규식을 사용하여 입력 내용이 숫자인지 확인합니다. " 입력이 정확합니다." 그렇지 않으면 "숫자를 입력하세요"라는 메시지가 나타납니다.
위 내용은 jquery를 사용하여 숫자인지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!