jquery에서 버튼을 클릭할 수 없게 만드는 방법
jquery에서 버튼을 클릭할 수 없도록 설정하는 방법: 먼저 버튼 태그를 사용하여 버튼을 만들고 클릭 이벤트를 바인딩한 다음 함수 내에서 ID를 통해 버튼 버튼 객체를 얻고 [att()를 사용합니다. ] 메소드를 사용하여 버튼의 비활성화 속성을 true로 설정하여 버튼을 클릭할 수 없게 만듭니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, DELL G3 컴퓨터.
추천: jquery 비디오 튜토리얼
jquery에서 버튼을 클릭할 수 없도록 설정하는 방법:
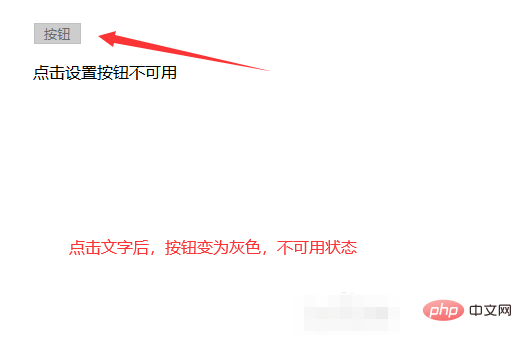
1 설정 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. jquery에서 버튼을 클릭할 수 없습니다.

2 test.html 파일의 p 태그에서 버튼 태그를 사용하여 버튼을 만들고 ID를 mybut로 설정합니다.

3. test.html 파일에서 p 태그를 사용하여 "사용할 수 없게 하려면 설정 버튼을 클릭하세요"라는 텍스트 줄을 만듭니다.

4. test.html 파일에서 onclick 클릭 이벤트를 p 태그 텍스트에 바인딩하고 setBut 함수를 실행합니다.

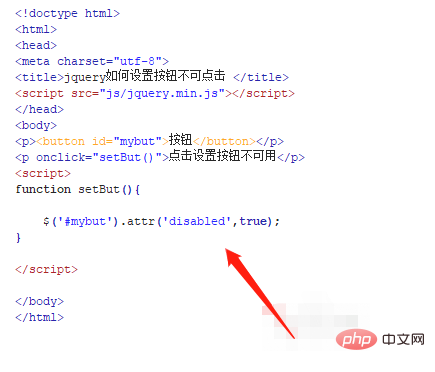
5.js 태그에서 setBut 함수를 생성하고, id를 통해 버튼 버튼 객체를 얻고, att() 메소드를 사용하여 버튼의 비활성화된 속성을 true로 설정합니다. 버튼을 클릭할 수 없습니다.

6. 브라우저에서 test.html 파일을 열고 텍스트를 클릭하여 효과를 확인하세요.

관련 무료 학습 권장 사항: javascript(동영상)
위 내용은 jquery에서 버튼을 클릭할 수 없게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 전원 버튼을 누른 후 노트북이 시작되지 않는 이유는 무엇입니까?
Mar 10, 2024 am 09:31 AM
전원 버튼을 누른 후 노트북이 시작되지 않는 이유는 무엇입니까?
Mar 10, 2024 am 09:31 AM
Windows 노트북이 부팅되지 않는 데에는 여러 가지 이유가 있을 수 있습니다. 메모리 오류, 배터리 방전, 전원 버튼 결함 또는 하드웨어 문제는 모두 일반적인 원인입니다. 이 문제를 해결하는 데 도움이 되는 몇 가지 해결 방법은 다음과 같습니다. 전원 버튼을 누른 후에도 노트북이 켜지지 않습니다. 전원 버튼을 누른 후에도 Windows 노트북이 여전히 켜지지 않는 경우 문제 해결을 위해 취할 수 있는 몇 가지 단계는 다음과 같습니다. 노트북이 완전히 충전되어 있습니까? 노트북을 청소하려면 하드 리셋을 수행하세요. 메모리를 다시 장착하세요. 투명 CMOS 유형 배터리 노트북을 수리받으세요. 1] 노트북이 완전히 충전되어 있나요? 가장 먼저 할 일은 노트북이 완전히 충전되었는지 확인하는 것입니다. 배터리가 방전되면 노트북이 시작되지 않습니다
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 아이폰 16은 어떤 모습일까? iPhone 16에는 어떤 변화가 있나요?
Apr 07, 2024 pm 05:10 PM
아이폰 16은 어떤 모습일까? iPhone 16에는 어떤 변화가 있나요?
Apr 07, 2024 pm 05:10 PM
iPhone 15 시리즈가 출시된 이후 Apple의 새로운 iPhone 16의 외관과 구성에 대한 정보가 끊임없이 공개되었습니다. 아이폰 16은 어떤 모습일까? iPhone 16에는 개선 사항이 있습니까? 최근 한 해외 블로거가 아이폰 16 시리즈의 디자인을 선보였습니다. 전체적인 디자인은 기본적으로 아이폰 15 시리즈와 동일합니다. 사진에서 볼 수 있듯이 아이폰16 시리즈 전체에는 새로운 '촬영' 버튼이 기본 탑재돼 사용자가 더욱 편리하게 사진을 찍을 수 있게 됐다. 또한 다른 디자인 세부 사항은 아직 알려지지 않았습니다. 메시지에는 이 새 버튼이 비디오를 촬영하는 데 사용되며 전원 버튼 아래에 있음이 표시됩니다. 이전 뉴스에서는 용량성 솔리드 스테이트 버튼일 수 있다고 언급했지만 최근 보고서에 따르면 여전히 버튼이어야 합니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인




