웹 페이지를 가로채기 위해 Composer 패키지 공유
튜토리얼 칼럼에서 웹페이지를 가로채는 작곡가 패키지를 공유할 예정인데, 필요한 친구들에게 도움이 되었으면 좋겠습니다!
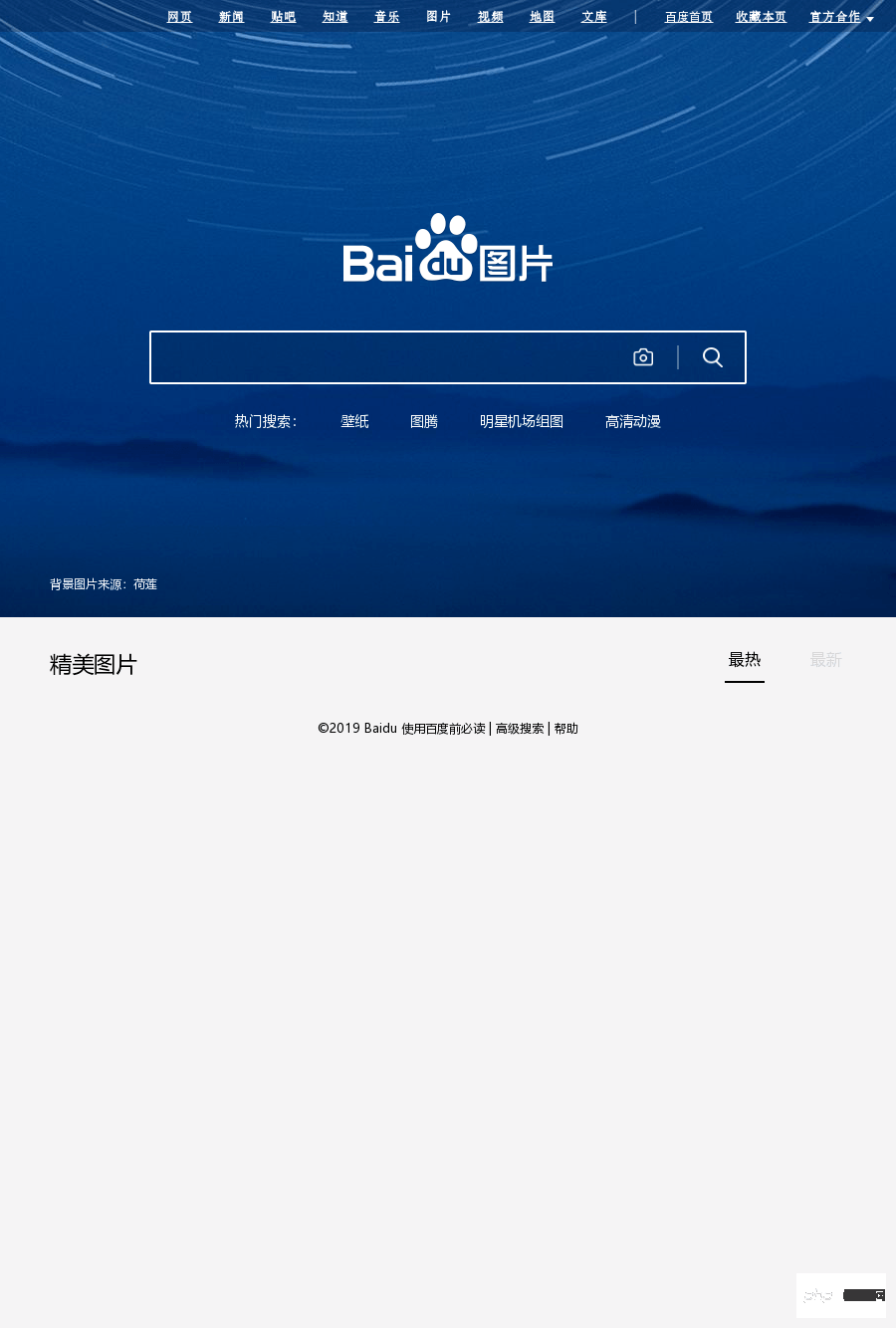
 screenshot
screenshot
웹페이지 스크린샷 서비스, 미니 프로그램 포스터 생성에 사용됩니다. (Mac 시스템은 아직 적응되지 않았습니다)
설치
composer require tommy-dai/screenshot
사용
빨리 시작하세요
$screenshot = new \Screenshot\ScreenShot();$screenshot->shot('http://image.baidu.com');참고: 처음 방문할 때 사진이 나타나지 않을 수 있으며 나중에 나타나지 않을 수도 있습니다
예상대로 Baidu 사진의 웹 페이지 스크린샷을 얻을 수 있습니다
 옵션 구성 항목
옵션 구성 항목
//截图服务端口号 port = 8181; //超时时间(毫秒) timeOut = 5000; //是否解析页面中的JavaScript代码 javascriptEnabled = false; //图片宽度(单位像素) width = 750; //图片高度(单位像素) height = 1334; //截图日志文件存放路径(绝对路径) logPath = '';
기본 구성 항목 수정//获取默认配置
$config = new \Screenshot\Config();
//修改默认端口号(修改配置)
$config->setPort(8080);
//修改默认端图片宽度
$config->setWidth(600);
//修改默认端图片高度
$config->setHeight(800);
//开启JavaScript支持(开启后将可以解析页面中js代码,对于js生成的页面可以截取)
$config->setJavascriptEnabled(true);
//用配置文件初始化截图服务(不传$config会走默认配置)
$screenshot = new \Screenshot\ScreenShot($config);
//生成截图服务并截取百度图片
$screenshot->shot('http://image.baidu.com');
로그인 후 복사
참고: 구성 항목 수정은 닫은 후에 즉시 적용되지 않습니다. 서비스를 다시 시작하면 적용됩니다. //获取默认配置 $config = new \Screenshot\Config(); //修改默认端口号(修改配置) $config->setPort(8080); //修改默认端图片宽度 $config->setWidth(600); //修改默认端图片高度 $config->setHeight(800); //开启JavaScript支持(开启后将可以解析页面中js代码,对于js生成的页面可以截取) $config->setJavascriptEnabled(true); //用配置文件初始化截图服务(不传$config会走默认配置) $screenshot = new \Screenshot\ScreenShot($config); //生成截图服务并截取百度图片 $screenshot->shot('http://image.baidu.com');
단계 종료
다음 코드로 변경하여 브라우저를 통해 한 번 접속하시면 서비스가 종료됩니다. 위의 코드를 다시 방문하면 적용됩니다.
$screenshot = new \Screenshot\ScreenShot(); //关闭截图服务 $screenshot->stop();
- 스크린샷 base64 문자열 가져오기
$screenshot = new \Screenshot\ScreenShot(); //返回base64的图片,可用于本地保存 $screenshot->getShot();
로그인 후 복사특수 사용
$screenshot = new \Screenshot\ScreenShot(); //开启截图服务 $screenshot->start();
스크린샷 서비스 활성화 $screenshot->start() 그 후에는 무엇을 할 수 있나요
1 127.0.0.1:8181/?a에 액세스할 수 있습니다. =image .baid... 스크린샷의 base64 문자열 가져오기 2 http://ip 주소:8181/?a=http://를 방문하면 스크린샷 서비스를 별도로 배포하고 스크린샷의 base64 문자열을 가져올 수 있습니다. image.baidu.com 3. 여러 스크린샷 서비스를 배포하고 로드 밸런싱을 위해 nginx를 사용할 수 있습니다
위 내용은 웹 페이지를 가로채기 위해 Composer 패키지 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 CRAFT CMS의 캐싱 문제 해결 : Wiejeben/Craft-Laravel-Mix 플러그인 사용
Apr 18, 2025 am 09:24 AM
CRAFT CMS의 캐싱 문제 해결 : Wiejeben/Craft-Laravel-Mix 플러그인 사용
Apr 18, 2025 am 09:24 AM
CRAFTCMS를 사용하여 웹 사이트를 개발할 때 특히 CSS 및 JavaScript 파일을 자주 업데이트 할 때 자주 리소스 파일 캐싱 문제가 발생하면 이전 버전의 파일이 여전히 브라우저에서 캐싱 될 수 있으므로 사용자는 최신 변경 사항을 볼 수 없습니다. 이 문제는 사용자 경험에 영향을 줄뿐만 아니라 개발 및 디버깅의 어려움을 증가시킵니다. 최근에 나는 프로젝트에서 비슷한 문제를 겪었고, 약간의 탐색 후 플러그인 Wiejeben/Craft-Laravel-Mix를 발견하여 캐싱 문제를 완벽하게 해결했습니다.
 Laravel 프레임 워크 설치 방법
Apr 18, 2025 pm 12:54 PM
Laravel 프레임 워크 설치 방법
Apr 18, 2025 pm 12:54 PM
기사 요약 :이 기사는 Laravel 프레임 워크를 쉽게 설치하는 방법에 대한 독자들을 안내하기위한 자세한 단계별 지침을 제공합니다. Laravel은 웹 애플리케이션의 개발 프로세스를 가속화하는 강력한 PHP 프레임 워크입니다. 이 자습서는 시스템 요구 사항에서 데이터베이스 구성 및 라우팅 설정에 이르기까지 설치 프로세스를 다룹니다. 이러한 단계를 수행함으로써 독자들은 라벨 프로젝트를위한 탄탄한 토대를 빠르고 효율적으로 놓을 수 있습니다.
 작곡가로 Laravelcms를 신속하게 구축하는 방법 : MKI-LABS/ESPRESSO 실제 경험
Apr 18, 2025 am 07:36 AM
작곡가로 Laravelcms를 신속하게 구축하는 방법 : MKI-LABS/ESPRESSO 실제 경험
Apr 18, 2025 am 07:36 AM
새로운 Laravel 프로젝트를 개발할 때 까다로운 문제를 겪었습니다. 완전히 기능적이고 관리하기 쉬운 컨텐츠 관리 시스템 (CMS)을 신속하게 구축하는 방법. 여러 솔루션을 시도했지만 복잡한 구성과 불편한 유지 관리로 인해 모두 포기했습니다. 설치가 간단 할뿐만 아니라 강력한 기능과 직관적 인 관리 인터페이스를 제공하는 Laravelcms 패키지 MKI-Labs/Espresso를 발견 할 때까지 내 문제를 완전히 해결했습니다.
 작곡가를 사용하여 HTTP 요청 문제 : Yiche/HTTP 라이브러리에 대한 실용 가이드
Apr 18, 2025 am 08:06 AM
작곡가를 사용하여 HTTP 요청 문제 : Yiche/HTTP 라이브러리에 대한 실용 가이드
Apr 18, 2025 am 08:06 AM
개발 중에 HTTP 요청이 종종 필요하며, 이는 데이터를 가져 오거나 데이터를 보내거나 외부 API와 상호 작용하는 것일 수 있습니다. 그러나 복잡한 네트워크 환경과 변경 요청 요구 사항에 직면 할 때 HTTP 요청을 효율적으로 처리하는 방법이 어려워집니다. 프로젝트에서 문제가 발생했습니다. 요청을 다른 API에 자주 보내야하고 후속 디버깅 및 분석을 용이하게하기 위해 요청을 기록해야합니다. 몇 가지 방법을 시도한 후 Yiche/HTTP 라이브러리를 발견했습니다. HTTP 요청의 처리를 단순화 할뿐만 아니라 동적 로깅 기능을 제공하여 개발 효율성을 크게 향상시킵니다.
 의존성 주입을 해결하기 위해 작곡가 사용 : PSR-11 컨테이너 인터페이스의 적용
Apr 18, 2025 am 07:39 AM
의존성 주입을 해결하기 위해 작곡가 사용 : PSR-11 컨테이너 인터페이스의 적용
Apr 18, 2025 am 07:39 AM
대규모 PHP 프로젝트를 개발할 때 일반적이지만 까다로운 문제를 겪었습니다. 의존성을 효과적으로 관리하고 주입하는 방법. 처음에는 글로벌 변수와 수동 주입을 사용하려고 시도했지만 코드의 복잡성을 증가시킬뿐만 아니라 오류가 쉽게 이어졌습니다. 마지막으로 PSR-11 컨테이너 인터페이스와 작곡가의 전력을 사용 하여이 문제를 성공적으로 해결했습니다.
 Laravel에서 일본 카운티 수준의 관리 부서를 쉽게 관리하는 방법 : Petfinder/Prefectures Library 사용 안내서
Apr 18, 2025 am 07:51 AM
Laravel에서 일본 카운티 수준의 관리 부서를 쉽게 관리하는 방법 : Petfinder/Prefectures Library 사용 안내서
Apr 18, 2025 am 07:51 AM
일본과 관련된 라벨 프로젝트를 개발할 때 어려운 문제가 발생했습니다. 일본 카운티 수준의 행정 부서 정보를 효율적으로 관리하고 사용하는 방법. 이 문제는 데이터의 정확성을 포함 할뿐만 아니라 데이터의 사용 편의성 및 유지 보수를 고려해야합니다. 약간의 탐사 후, 나는 Laravel 패키지 Petfinder/Preftures를 발견하여 완벽한 솔루션을 제공했습니다.
 작곡가를 사용한 JavaScript 오류 처리 문제를 해결하는 방법
Apr 18, 2025 am 08:30 AM
작곡가를 사용한 JavaScript 오류 처리 문제를 해결하는 방법
Apr 18, 2025 am 08:30 AM
복잡한 웹 응용 프로그램을 개발할 때 어려운 문제가 있습니다. JavaScript 오류를 효과적으로 처리하고 로그인하는 방법. 나는 몇 가지 방법을 시도했지만 도서관 dvasilenko/alterego_tools를 발견 할 때까지 아무도 내 요구를 충족시킬 수 없었습니다. 작곡가를 통해이 라이브러리를 설치 하여이 문제를 쉽게 해결하고 프로젝트의 유지 관리 및 안정성을 크게 향상 시켰습니다. 작곡가는 다음 주소를 통해 배울 수 있습니다. 학습 주소
 Symfony/Console Library를 사용하여 효율적인 명령 줄 인터페이스 작성에 대한 실제 경험
Apr 18, 2025 am 07:30 AM
Symfony/Console Library를 사용하여 효율적인 명령 줄 인터페이스 작성에 대한 실제 경험
Apr 18, 2025 am 07:30 AM
프로젝트 개발에서는 일상적인 작업을 단순화하거나 프로세스를 자동화하기 위해 명령 줄 도구를 작성해야합니다. 그러나 아름답고 테스트하기 쉬운 명령 줄 인터페이스를 만드는 것은 쉽지 않습니다. 최근에 저는 명령 줄 도구가 필요한 프로젝트를 개발 하면서이 문제를 겪었습니다. 약간의 탐색 후, 나는 Symfony/Console 라이브러리를 발견하여 명령 줄 인터페이스의 생성 프로세스를 크게 단순화합니다.




