javascript栏目介绍jsplumb的作用

推荐(免费):javascript(视频)
1.jsPlumb的作用:
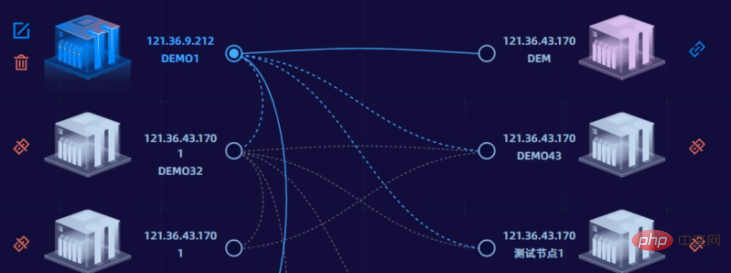
用于绘制dom元素之间的连线的一个框架,需要一个开始点的id,以及结束点的id就可以进行连线。可以通过属性设置连线端点的位置、连线的样式、断开连接等内容
2.安装jsPlumb
(1)安装jsPlumb的依赖:
npm i jsplumb
(2)在main.js中进行挂载:
import jsPlumb from 'jsplumb' Vue.prototype.$jsPlumb = jsPlumb.jsPlumb
3.vue项目中应用(react同理)
(1)引用jsPlumb,设置父级容器
如果不需要改变连接状态(断开,实线变虚线,改变连接dom等),直接在连线方法前加上即可
var jsPlumbs = jsPlumb.getInstance(); (引入实例)
jsPlumbs.setContainer("#boxParent"); (设置父级容器)如果需要经常手动改变连接状态建议写在mounted当中
this.$nextTick(() => {
var jsPlumbs = jsPlumb.getInstance();
jsPlumbs.setContainer("#boxParent");
this.jsPlumbs = jsPlumbs;
});注意:
1.如果不设置父级元素jsPlumb的连线会基于全局进行定位,会导致连线位置出现偏差 2.如果引用jsPlumb的方法直接写在标签中,切换router会出现连线显示不出来的问题
(2)为防止连线位置偏离需要给父级容器(设置#boxParent那一层)设置css属性:
position: relative;
给具体应用jsPlumb进行连线的内容设置css属性:
position: absolute;
(3)具体连线的方法
jsPlumbs.ready(function() {
jsPlumbs.connect({
source: '开始id',
target: '结束id',
anchor: [Right, Left],
endpoint: ["Dot"],
connector: ["Bezier", { curviness: '150' }],
paintStyle: {
stroke: "#9254DE",
strokeWidth: 1.5,
dashstyle: '3',
},
endpointStyle: {
fill: "#120e3a",
outlineStroke: "#120e3a",
outlineWidth: 0,
},
});
})注释
1.jsPlumbs.connect:连线的具体方法,可循环调用连接多条线
2.source与target:进行连接的两个节点设置的id
3.anchor连接线端点的位置:Left Right Top Bottom Center TopRight TopLeft BottomRight BottomLeft
4.Endpoint设置端点类型:Dot 圆点、Rectangle 矩形、Image 图像、Blank 空白
5.connector连线类型:Bezier 贝塞尔曲线(通过{ curviness: '150' }可以设置弧度,默认150) 、Straight 直线、Flowchart 流程图、State Machine 状态机
6.paintStyle:设置连接线的样式,strokeWidth设置粗细,dashstyle控制是否是虚线
7.endpointStyle:设置端点的样式
(4)清除连接(用于清除之前所有的连线)
jsPlumbs.reset();
以上就是简书 jsPlumb使用的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号