

글 배경:
작은 프로그램을 개발하는 과정에서 가끔 "친구가 대신 지불" 기능을 디자인해야 할 때가 있습니다. 이 기능의 목적은 WeChat 사용자가 버튼을 클릭하여 이 페이지를 WeChat 친구 또는 WeChat 그룹에 전달하여 상대방이 귀하의 결제를 도울 수 있도록 안내하는 것입니다.
(학습 영상 공유: 프로그래밍 영상)
지식 설명
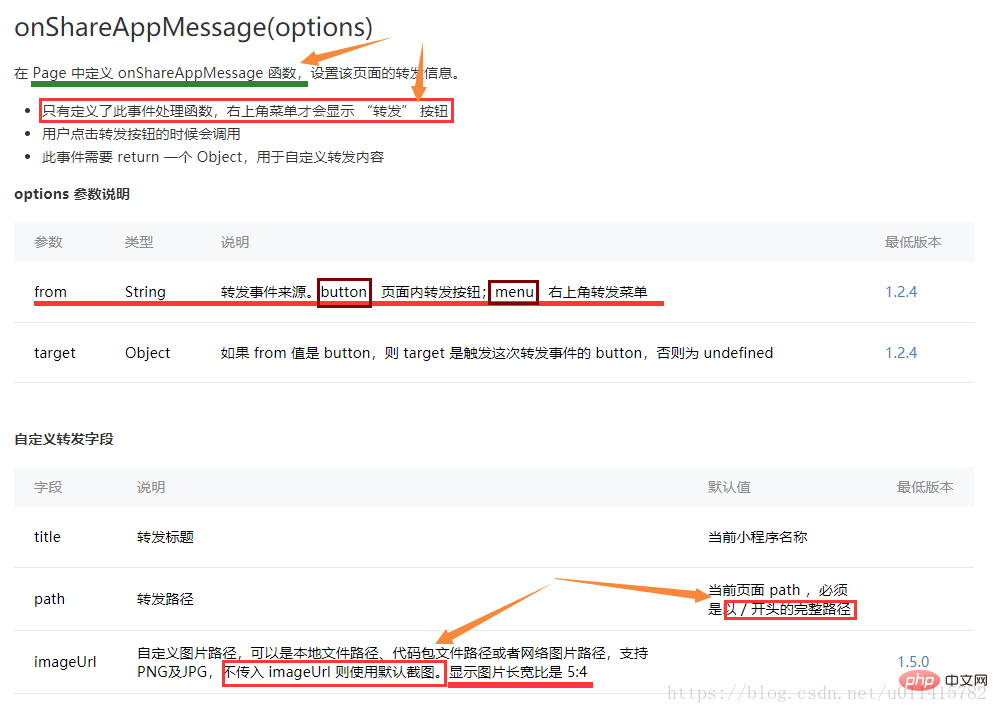
우선, 개발 전 중요한 단계는 미니 프로그램의 공식 문서를 읽는 것입니다. 미니 프로그램의 전달 기능에 해당하는 인터페이스

통합 설명:
1. 전달 기능을 사용하려면 현재 페이지의 "js" 코드에 "onShareAppMessage()" 함수를 정의해야 합니다
2. 전달 기능을 사용하세요
#하나는 버튼을 클릭하여 트리거하는 것입니다.
#두 번째는 오른쪽 상단 메뉴에서 "전달" 버튼을 클릭하는 것입니다.
3. 전달 작업이 완료된 후 콜백 기능이 실행됩니다. #일반 토스트 프롬프트 문장이면 충분합니다
전체 인터페이스 코드 설명:
/**
* 进行页面分享
*/
onShareAppMessage: function (options) {
if (options.from === 'button') {
// 来自页面内转发按钮
console.log(options.target)
}
return {
//## 此为转发页面所显示的标题
//title: '好友代付',
//## 此为转发页面的描述性文字
desc: '江湖救急,还请贵人伸手相助啊!',
//## 此为转发给微信好友或微信群后,对方点击后进入的页面链接,可以根据自己的需求添加参数
path: 'pages/subpayment/firpayment/index?sn=' + this.data.sn,
//## 转发操作成功后的回调函数,用于对发起者的提示语句或其他逻辑处理
success: function(res) {
//这是我自定义的函数,可替换自己的操作
util.showToast(1, '发送成功');
},
//## 转发操作失败/取消 后的回调处理,一般是个提示语句即可
fail: function() {
util.showToast(0, '朋友代付转发失败...');
}
}
},코드 구현 작업
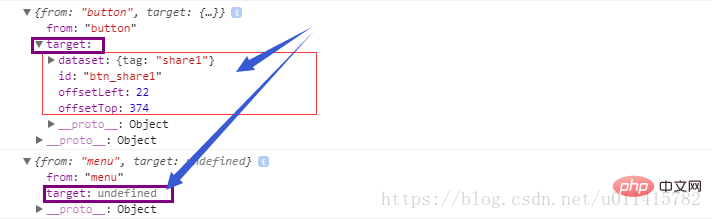
1 여기서는 다양한 전달 방법으로 인쇄된 옵션 매개변수 정보가 실제로 표시됩니다
먼저 wxml 페이지에 있습니다. , open-type="share" 버튼을 디자인하세요
<button type="warn" open-type="share" data-tag="share1" id="btn_share1">发送微信给好友</button>
포워딩 시작 방법이 다르므로 인쇄된 옵션 매개변수 정보는 다음과 같습니다.

권장사항:
1. 포워딩이 필요하지 않은 페이지를 권장합니다. 작업 # (예: 개인 센터, 주소 관리, 주문 목록 등)
불필요한 사용자 작업 및 후속 상황 처리를 줄이기 위해 "onShareAppMessage()" 매개 변수를 정의하지 마십시오
2. 개인적으로 "버튼" 지침 사용을 권장합니다. 같은 페이지에 안내버튼이 여러 개 있을 경우 "id"에 "target"을 이용하여 구분할 수 있습니다.
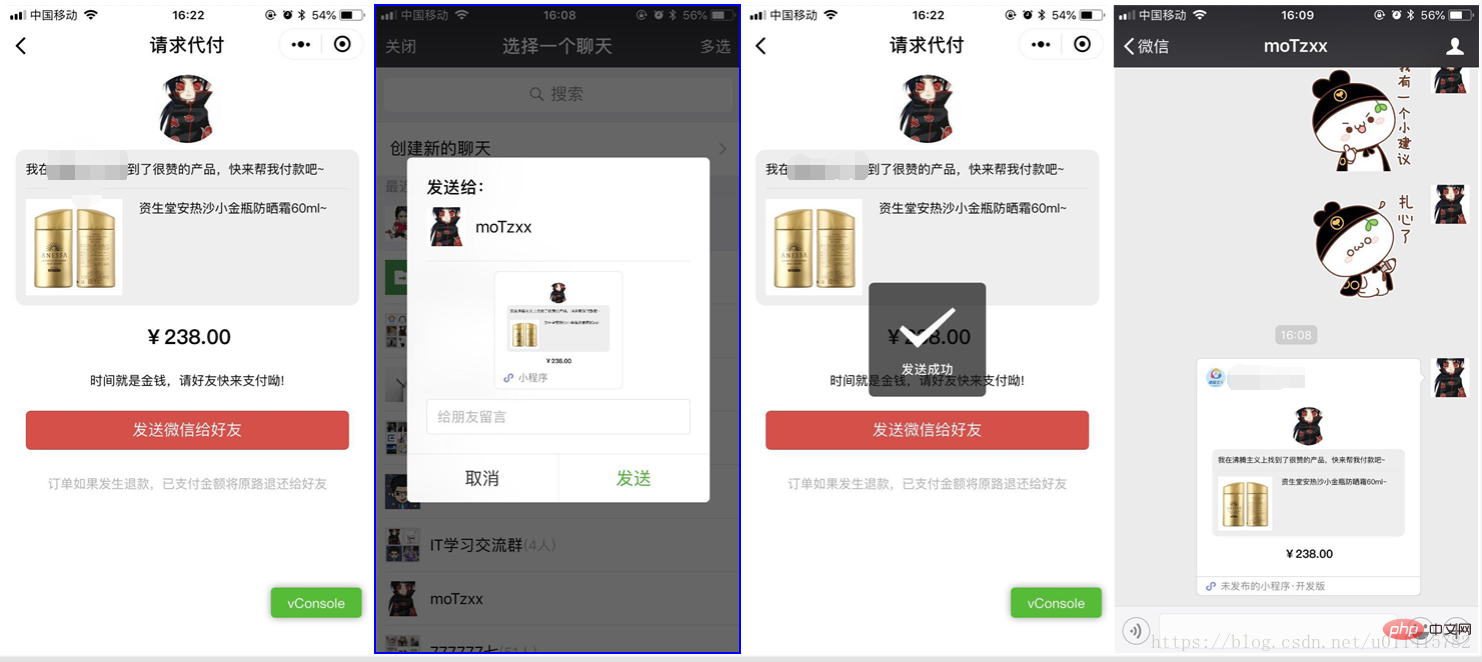
2. 실제 개발 효과 표시
이전 핵심 코드를 통해 제가 얻은 효과는 다음과 같습니다. :

팁:
개인 검색
WeChat에서 공식적으로 제공하는 개발자 도구에서 수행됩니다. 테스트할 때 wake-up을 전달할 때 설정한 설명문(desc)을 볼 수 있습니다.
그러나 언제 실제 "iphone7" 휴대폰에서 테스트 해보니 사진에서 보시는 바와 같이 나오지 않네요 #(기본적으로 페이지 일부가 캡쳐되어 있습니다)
제목, 이미지Url 설정은 정상적으로 나오네요
관련 추천 : 미니 프로그램 개발 튜토리얼
위 내용은 미니프로그램 포워딩 기능 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!