
추천: css 비디오 튜토리얼
CSS에서 다양한 요소 태그는 요소 표시 모드에 따라 인라인 요소(인라인 수준)와 블록 수준 요소(블록 수준)라는 두 가지 범주로 나뉩니다. .
1.1. 인라인 요소는 다음과 같이 자체적으로 한 줄을 차지하지 않는 요소입니다. span buis Strong em ins del 등
1.2. 예: p p h ul ol dl li dt dd 잠깐.
2.1, 인라인 요소는 한 줄을 차지하지 않지만 블록 수준 요소는 한 줄을 차지합니다.
2.2, 인라인 요소는 너비와 높이를 설정할 수 없으며 텍스트가 변경되면 너비와 높이가 변경됩니다. 블록 수준 요소는 너비와 높이를 설정할 수 있습니다.
너비와 높이가 설정되지 않은 경우 기본적으로 상위 요소와 동일한 너비가 되며 높이는 0이 됩니다.
다음 예는 다음과 같습니다. 인라인 요소에 span, 블록 레벨 요소 p 스타일을 설정하여 인라인 요소와 블록 레벨 요소의 차이를 보여줍니다:
<style>
span{
height: 200px;
width: 300px;
background-color: red;
font-size: 40px;
}
.father{
width: 300px;
height: 300px;
background-color: green;
margin: 100px auto;
}
.son{
background-color: blue;
}
</style><!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS元素的显示模式</title> </head> <body> <span>我是span</span> <div> 我是father <div>我是son</div> </div> </body> </html>

4.2. display 값을
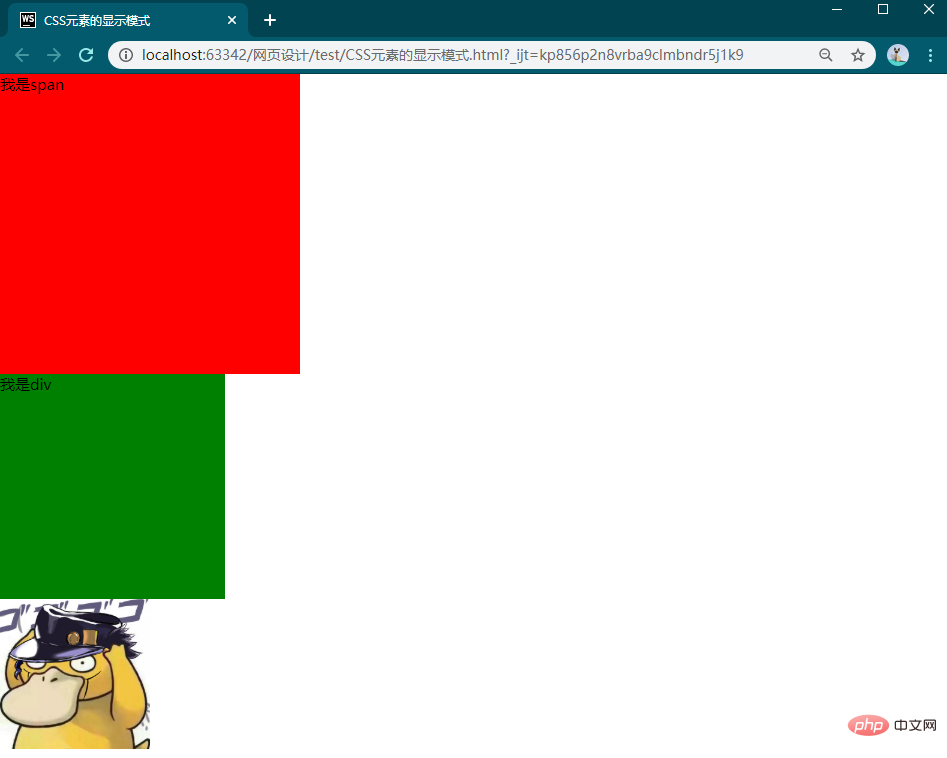
inline, block(블록 수준)으로 설정하세요. inline -block (인라인 블록 레벨) 4.3, 다음 예는 span의 표시 모드를 블록 레벨로 변환하고, p
의 표시 속성을 인라인 블록 레벨로 변환하고,의 표시 모드를 변환하는 예입니다. img to Block level
<style>
/*将span转换为块级元素--*/
*{
margin: 0;
padding: 0;
}
span{
display: block;
background-color: red;
width: 400px;
height: 400px;
}
/*将div转换为行内块级元素*/
div{
display: inline-block;
background-color: green;
width: 300px;
height: 300px;
}
/*将img转换为块级元素*/
img{
display: block;
width: 200px;
}
</style><!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS元素的显示模式</title> </head> <body> <span>我是span</span> <div>我是div</div> <img src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg"> </body> </html>
프로그래밍 교육 을 방문하세요! !
을 방문하세요! !
위 내용은 CSS 요소 표시 모드에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!