
추천 튜토리얼: jQuery 튜토리얼
다음으로 이 7가지 사용법에 대해 하나씩 이야기하겠습니다. 부정확한 내용을 수정해도 좋습니다.jQuery 객체는 연속적인 정수 속성과 일련의 jQuery 메소드를 포함하는 배열과 유사한 객체입니다. 모든 작업을 jQuery() 함수로 래핑하여 통합된(유일한) 작업 입구를 형성합니다. 우리가 자주 사용하는 함수 중 하나는 $() 또는 jQuery()입니다. 이를 호출하면 전달된 매개변수에 따라 다른 효과가 나타납니다.
간단히 말하면 CSS 선택기 표현식(선택기)과 선택적 선택기 컨텍스트(컨텍스트)를 수신하고 일치하는 DOM 요소가 포함된 jQuery를 반환합니다.기본적으로 일치하는 요소 검색은
루트 요소 문서 개체에서 시작됩니다. 즉, 검색 범위는 전체 문서 트리입니다. 그러나 컨텍스트 컨텍스트가 제공되면 제공된 html 코드를 사용하여
html
<span>body span</span>
<span>body span</span>
<span>body span</span>
<div class="wrap">
<span>wrap span</span>
<span>wrap span</span>
<span>wrap span</span>
</div>js
$('span').css('background-color','red');//所有的span都会变红 $('span','.wrap').css('background-color','red');//只有.wrap中的span会变红
을 검색하여 생성합니다. DOM 요소
对于jQuery(html,ownerDocument),参数html可以是单标签或者是多层标签之间的嵌套。第二个参数用于创建新DOM元素的文档对象,如果不传入则默认为当前的文档对象。
//单标签 两种方式都可以往body中插入div
/*
* 1 $('<div>').appendTo('body');
* 2 $('<div></div>').appendTo('body');
*/
// 多标签嵌套
$('<div><span>dfsg</span></div>').appendTo('body');另外:对于单标签,jQuery(html,props),props是一个包含属性和事件的普通的对象,用法如下。(该用法有待考证,请知道这一用法的童鞋告知一下,感激不尽)
$('<div>我是div</div>',{
title:'我是新的div',
click:function(){
$(this).css('color','red');
console.log(this);
}
}).appendTo('body');如果传入一个DOM元素或者是DOM元素的数组,则把DOM元素封装到jQuery对象中并返回。
html
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>js
// 传入DOM元素
$('li').each(function(index,ele){
$(ele).on('click',function(){
$(this).css('background','red');//这里的DOM元素就是this
})
})
//传入DOM数组
var aLi=document.getElementsByTagName('li');
aLi=[].slice.call(aLi);//集合转数组
var $aLi=$(aLi);
$aLi.html('我是jQuery对象');//所有的li的内容都变成'我是jQuery对象'如果传入的是一个object对象,则把该对象封装到jQuery对象中并返回。
var obj={name:'谦龙'};
var $obj=$(obj);//封装成jQuery对象
//绑定自定义事件
$obj.on('say',function(){
console.log(this.name)//输出谦龙
});
$obj.trigger('say');当传进去的参数是函数的时候,则在document对象上绑定一个ready事件监听函数,当DOM结构加载完成的时候执行
$(function(){
})
//以上代码和下面的效果是一样的
$(document).ready(function(){
...//代码
})当传进去的参数是一个jQuery对象的时候,则创建该jQuery对象的一个副本并返回。副本与传入的jQuery对象引用完全相同的元素
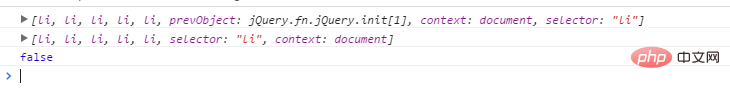
var aLi=$('li');
var copyLi=$(aLi);//创建一个aLi的副本
console.log(aLi);
console.log(copyLi);
console.log(copyLi===aLi);
如果不传入任何的参数,则返回一个空的jQuery对象,属性length为0
注意这个功能可以用来复用jQuery对象,例如可以创建一个空的jQuery对象,然后在需要的时候先手动修改其中的元素,然后在调用jQuery方法。从而避免重复创建jQuery对象。
更多编程相关知识,请访问:编程教学!!
위 내용은 jQuery $() 함수를 사용하는 7가지 방법(요약)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!