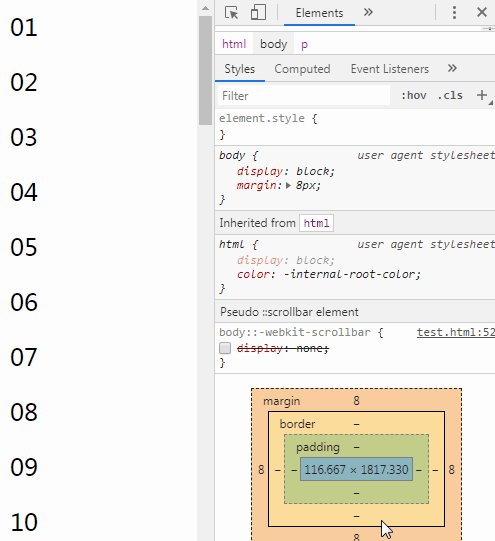
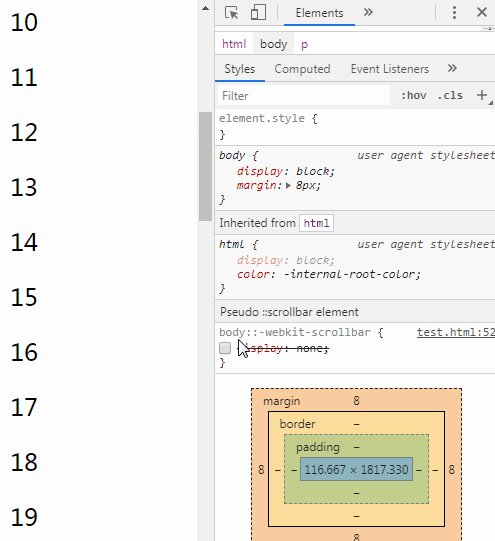
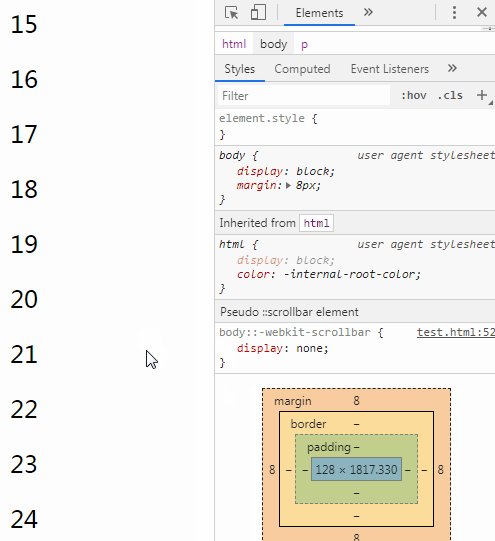
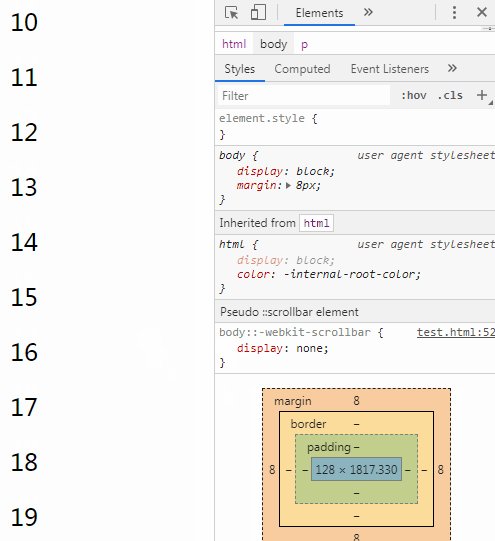
CSS 본문에서 스크롤 막대를 없애는 방법: 먼저 해당 HTML 페이지를 연 다음 Chrome 브라우저에서 스타일을 "body::-webkit-scrollbar{display: none;}"으로 설정하세요.

이 튜토리얼의 운영 환경: Dell G3 컴퓨터, Windows 7 시스템, Chrome76.0&&CSS3 버전.
추천: "css 비디오 튜토리얼"
css는 스크롤 막대가 본문에 나타나는 것을 방지합니다
스크롤 막대를 숨길 때 가장 먼저 생각하는 것은 오버플로입니다. 숨김이지만 설정한 후에는 이와 같이 페이지를 스크롤할 수 없습니다. 본문에서 스크롤 막대를 숨기고 스크롤할 수 있도록 하려면 의사 요소 ::scrollbar를 사용하면 됩니다. Chrome 브라우저에서는 다음과 같이 설정할 수 있습니다.
body::-webkit-scrollbar{
display: none;
}효과 스크롤 막대가 숨겨지고 페이지가 계속 스크롤될 수 있습니다.

위 내용은 CSS 본문에 스크롤 막대가 표시되지 않도록 하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!