로컬 반응 프로젝트에 액세스하는 방법: 먼저 명령줄을 열고 cd 명령을 사용하여 프로젝트 루트 디렉터리에 들어간 다음 "npm start" 또는 "yarn start" 명령을 사용하여 마지막으로 브라우저를 사용하여 프로젝트를 시작합니다. "localhost:3000"에 액세스합니다.

이 튜토리얼의 운영 환경: Dell G3 컴퓨터, Windows 7 시스템, React17.0.1 버전.
추천: "javascript basic tutorial" "react video tutorial"
Access local React project
로컬 React 프로젝트에 액세스하려면 먼저 프로젝트를 실행한 후 브라우저를 통해 액세스해야 합니다. 아래에서 이를 수행해 보겠습니다. 구체적인 구현 방법을 살펴보겠습니다.
1 먼저 명령줄을 열고 cd 명령을 사용하여 프로젝트 루트 디렉터리
cd my-app
2를 입력한 다음 npm start 또는 Yarn start 명령을 사용하여 프로젝트를 시작합니다
npm start yarn start
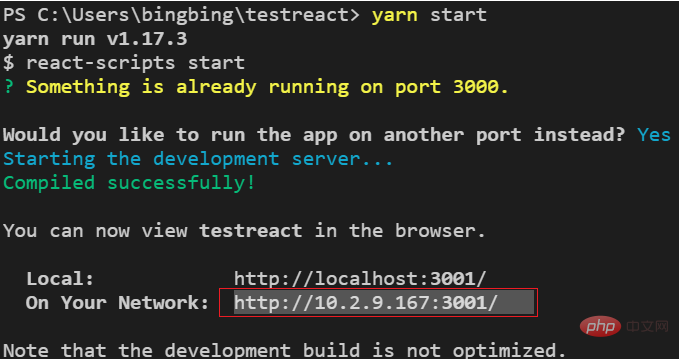
3. localhost:3000. LAN에서 할 수 있습니다. 아래 빨간색으로 표시된 링크를 방문하세요. (로컬 IP를 보려면 ipconfig 명령을 사용할 수 있습니다.)

위 내용은 로컬 반응 프로젝트에 액세스하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




