HTML5는 동적 비디오 배경을 구현합니다.

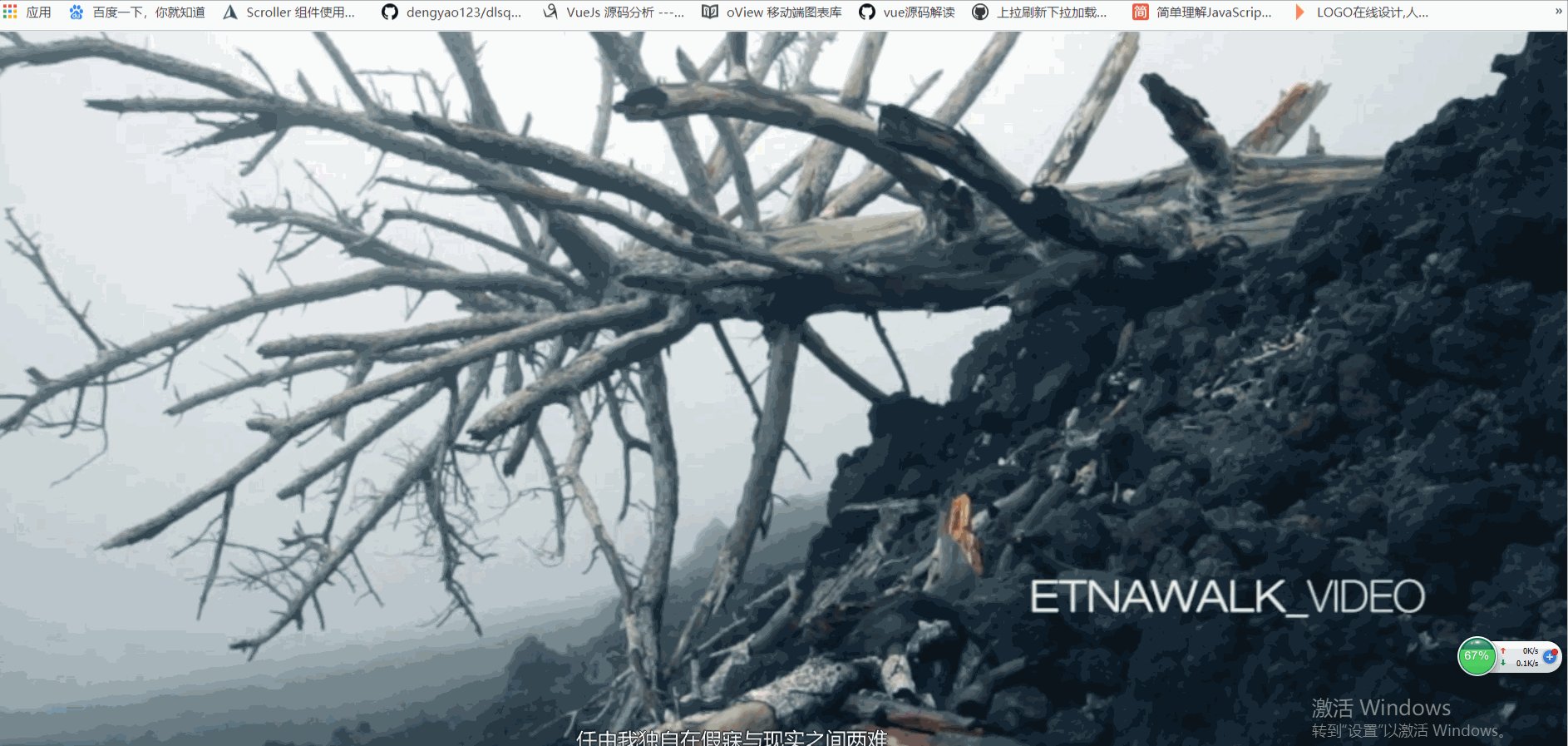
먼저 구현된 렌더링을 살펴보겠습니다.
(학습 동영상 공유: html5 동영상 튜토리얼)

멋지지 않나요?
당신도 이 효과를 얻고 싶다면 저와 함께 배우세요.
구체적인 단계:
먼저 온라인에서 선명한 비디오를 찾아 다운로드합니다. 가급적이면 MP4 형식으로 다운로드하세요.
다운로드한 후 코드를 작성하기 위한 새 HTML 파일을 만듭니다.
HTML 코드:
<video id="v1" autoplay loop muted> <source src="./video2.mp4" type="video/mp4" /> </video>
비디오 태그 Wrapped, source는 소스 파일을 나타내고, autoplay 속성은 자동 재생을 나타내고, loop는 루프 재생을 나타내고, muted는 자동 재생을 나타냅니다.
css 코드:
*{
margin: 0px;
padding: 0px;
}
video{
position: fixed;
right: 0px;
bottom: 0px;
min-width: 100%;
min-height: 100%;
height: auto;
width: auto;
/*加滤镜*/
/*filter: blur(15px); //背景模糊设置 */
/*-webkit-filter: grayscale(100%);*/
/*filter:grayscale(100%); //背景灰度设置*/
z-index:-11
}
source{
min-width: 100%;
min-height: 100%;
height: auto;
width: auto;
}css 코드는 주로 전체 재생 효과를 달성하기 위한 위치 지정 및 증폭에 사용됩니다. 주로 화면 재생에 사용됩니다. 비디오의 너비와 높이를 설정하고 z-index에 값을 지정하여 아래쪽에 배치할 수 있도록 하는 것을 잊지 마십시오.
이렇게 동적 비디오 배경이 완성됩니다. 재생 속도를 설정하려면 js 코드(비디오 태그와 id="v1" 속성)를 추가하면 됩니다.
var video= document.getElementById('v1');
video.playbackRate = 1.5;그러면 어떻게 될까요? 페이지에 콘텐츠를 추가하시겠습니까?
<video id="v1" autoplay loop muted>
<source src="./video2.mp4" type="video/mp4" />
</video>
<h1 style="color:white">123465</h1>예, 비디오 태그 외부에 추가하면 렌더링이 다음과 같이 보일 것입니다(블로그에서는 이미지 크기에 제한이 있으므로 스크린샷 시간이 그리 길지 않습니다):

아니요 아주 간단해요? 서둘러서 직접 시도해 보세요.
관련 권장 사항: html5 튜토리얼
위 내용은 HTML5는 동적 비디오 배경을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




