Layui 맞춤형 슬라이딩 팝업 애니메이션

소개:
(동영상 공유 학습: 프로그래밍 영상)
layui의 레이어 모듈에 있는 anim 매개변수가 팝업 애니메이션 효과를 설정할 수 있는 것으로 알고 있지만 팝-업 유형은 거의 없습니다. 업 애니메이션. 이제 프로젝트에서는 오른쪽에서 팝업되는 팝업창 효과를 구현해야 합니다. 따라서 공식 템플릿인layuiAdmin을 참고하여 슬라이딩 팝업창을 캡슐화하여 모두와 공유하도록 하겠습니다.

1.layui는 커스텀 컴포넌트를 캡슐화합니다
layui의 js 폴더 아래에 새로운 폴더layui_exts를 생성하고, 그 폴더 아래에 아래와 같이 커스텀 js 파일 rightPopup.js를 생성합니다.

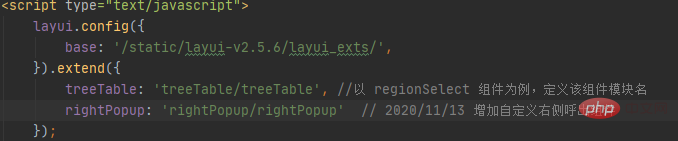
코드 작성 js 파일에 코드는 다음과 같습니다. 사용자 정의 구성 요소 해당 선택기 이름을 스킨 속성에 추가하면 레이어의 팝업 상자가 자동으로 스킨 매개 변수를 클래스 속성 값으로 사용합니다.
layui.define(['layer'], function(exports){
var layer = layui.layer;
var obj = {
rightPopupLayer: function (content='') {
layer.open({
type: 1,
title: '',
offset: ['10px', '100%'],
skin: 'layui-anim layui-anim-rl layui-layer-adminRight',
closeBtn: 0,
content: content,
shadeClose: true,
area: ['16%', '95%']
})
let op_width = $('.layui-anim-rl').outerWidth();
$('.layui-layer-shade').off('click').on('click', function () {
$('.layui-anim-rl').animate({left:'+='+op_width+'px'}, 300, 'linear', function () {
$('.layui-anim-rl').remove()
$('.layui-layer-shade').remove()
})
})
}
};
exports('rightPopup', obj);
});4. 마지막으로
layui가 다른 모듈을 사용하는 방식으로 사용자 정의 모듈을 사용하세요. 
관련 추천:
layui 튜토리얼위 내용은 Layui 맞춤형 슬라이딩 팝업 애니메이션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 20
20
 Win10에서 캘린더 이벤트에 대한 팝업 알림이 없으면 어떻게 해야 합니까? Win10에서 캘린더 이벤트 알림이 사라진 경우 어떻게 복구할 수 있습니까?
Jun 09, 2024 pm 02:52 PM
Win10에서 캘린더 이벤트에 대한 팝업 알림이 없으면 어떻게 해야 합니까? Win10에서 캘린더 이벤트 알림이 사라진 경우 어떻게 복구할 수 있습니까?
Jun 09, 2024 pm 02:52 PM
캘린더는 사용자가 일정을 기록하고 미리 알림을 설정하는 데 도움이 될 수 있습니다. 그러나 많은 사용자가 Windows 10에서 캘린더 이벤트 미리 알림이 팝업되지 않으면 어떻게 해야 하는지 묻고 있습니다. 사용자는 먼저 Windows 업데이트 상태를 확인하거나 Windows App Store 캐시를 지워 작업을 수행할 수 있습니다. 이 사이트에서는 Win10 캘린더 이벤트 알림이 표시되지 않는 문제에 대한 분석을 사용자에게 주의 깊게 소개합니다. 캘린더 이벤트를 추가하려면 시스템 메뉴에서 "캘린더" 프로그램을 클릭하세요. 달력의 날짜를 마우스 왼쪽 버튼으로 클릭하세요. 편집창에 이벤트 이름과 알림 시간을 입력하고 '저장' 버튼을 클릭하면 이벤트가 추가됩니다. win10 캘린더 이벤트 알림이 팝업되지 않는 문제 해결
 Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
layui는 양식의 모든 필드 데이터를 직접 가져오는 방법, 단일 양식 요소의 값을 가져오는 방법, formAPI.getVal() 메서드를 사용하여 지정된 필드 값을 가져오는 방법, 양식 데이터를 직렬화하는 방법 등 양식 데이터를 가져오는 다양한 방법을 제공합니다. 이를 AJAX 요청 매개변수로 사용하면 양식 제출 이벤트를 수신하여 데이터를 가져옵니다.
 Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지 점프 설정 단계: 점프 코드 추가: 로그인 양식 제출 버튼 클릭 이벤트에 판단을 추가하고, 로그인 성공 후 window.location.href를 통해 지정된 페이지로 점프합니다. 양식 구성 수정: 숨겨진 입력 필드를lay-filter="login"의 양식 요소에 추가합니다. 이름은 "redirect"이고 값은 대상 페이지 주소입니다.
 먼저 들어가서 종료되도록 PPT 애니메이션을 설정하는 방법
Mar 20, 2024 am 09:30 AM
먼저 들어가서 종료되도록 PPT 애니메이션을 설정하는 방법
Mar 20, 2024 am 09:30 AM
우리는 일상 업무에서 PPT를 자주 사용하는데, PPT의 모든 조작 기능에 대해 잘 알고 계시나요? 예를 들면: ppt에서 애니메이션 효과를 설정하는 방법, 전환 효과를 설정하는 방법, 각 애니메이션의 효과 지속 시간은 어떻게 되나요? 각 슬라이드가 자동으로 재생되고, ppt 애니메이션에 들어갔다가 나올 수 있는지 등이 있습니다. 이번 호에서는 먼저 ppt 애니메이션에 들어가고 나가는 구체적인 단계를 알려드리겠습니다. 친구 여러분, 한 번 살펴보세요. 바라보다! 1. 먼저 컴퓨터에서 ppt를 열고 텍스트 상자 밖을 클릭하여 텍스트 상자를 선택합니다(아래 그림의 빨간색 원 참조). 2. 그런 다음 메뉴 바에서 [애니메이션]을 클릭하고 [삭제] 효과를 선택합니다(그림의 빨간색 원 참조). 3. 다음으로 [
 360 브라우저 팝업창 여는 방법
Mar 28, 2024 pm 09:31 PM
360 브라우저 팝업창 여는 방법
Mar 28, 2024 pm 09:31 PM
팝업 창은 360 브라우저에서 스스로 열고 사용할 수 있습니다. 일부 사용자는 360 브라우저에서 팝업 창을 여는 방법을 모르므로 웹사이트에서 팝업을 표시하지 않도록 하려면 고급 설정에서 확인란을 선택 취소하기만 하면 됩니다. -업 창. 설정 방법 소개를 열면 다음과 같은 자세한 설명이 나와 있으니 살펴보세요. 360 브라우저 팝업 창을 여는 방법 답변: 어떤 웹사이트에서도 팝업 창을 표시하지 못하도록 하려면 고급 설정에서 확인란을 선택 취소하세요. 자세한 소개: 1. 360 브라우저를 열고 [설정]을 클릭하세요. ] 아이콘이 오른쪽 상단에 표시됩니다. 2. [옵션]을 선택하세요. 3. 왼쪽 목록에서 [고급 설정]을 클릭하세요. 4. [모든 웹 사이트에서 팝업 창 표시를 허용하지 않음]을 선택 해제하세요.
 Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui 프레임워크의 반응형 레이아웃 기능을 사용하면 적응형 레이아웃을 구현할 수 있습니다. 단계에는layui 프레임워크 참조가 포함됩니다. 적응형 레이아웃 컨테이너를 정의하고layui-container 클래스를 설정합니다. 반응형 중단점(xs/sm/md/lg)을 사용하여 특정 중단점 아래의 요소를 숨깁니다. 그리드 시스템(layui-col-)을 사용하여 요소 너비를 지정합니다. 오프셋(layui-offset-)을 통해 간격을 만듭니다. 반응형 유틸리티(layui-invisible/show/block/inline)를 사용하여 요소의 가시성과 표시 방식을 제어합니다.
 Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Layui와 Vue의 차이점은 주로 기능과 관심사에 반영됩니다. Layui는 UI 요소의 신속한 개발에 중점을 두고 페이지 구성을 단순화하기 위해 사전 제작된 구성 요소를 제공하는 반면, Vue는 데이터 바인딩, 구성 요소 개발 및 상태 관리에 중점을 두고 복잡한 애플리케이션 구축에 더 적합한 풀 스택 프레임워크입니다. Layui는 배우기 쉽고 빠르게 페이지를 구축하는 데 적합합니다. Vue는 학습 곡선이 가파르지만 확장 가능하고 유지 관리가 쉬운 애플리케이션을 구축하는 데 도움이 됩니다. 프로젝트 요구사항과 개발자 기술 수준에 따라 적절한 프레임워크를 선택할 수 있습니다.
 Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Layui를 사용하여 데이터를 전송하는 방법은 다음과 같습니다. Ajax 사용: 요청 객체를 생성하고 요청 매개변수(URL, 메서드, 데이터)를 설정한 후 응답을 처리합니다. 기본 제공 방법 사용: $.post, $.get, $.postJSON 또는 $.getJSON과 같은 기본 제공 방법을 사용하여 데이터 전송을 단순화합니다.




