CSS 그리드 레이아웃(그리드)의 공통 속성 소개
이 글에서는 그리드 레이아웃(그리드)의 공통 속성을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

튜토리얼 추천: css 동영상 튜토리얼
플렉스 레이아웃과 다르게 그리드 레이아웃(grid)은 어떤 행이나 행에도 레이아웃을 생성할 수 있는 2차원 레이아웃입니다.
먼저 몇 가지 개념을 소개하겠습니다.
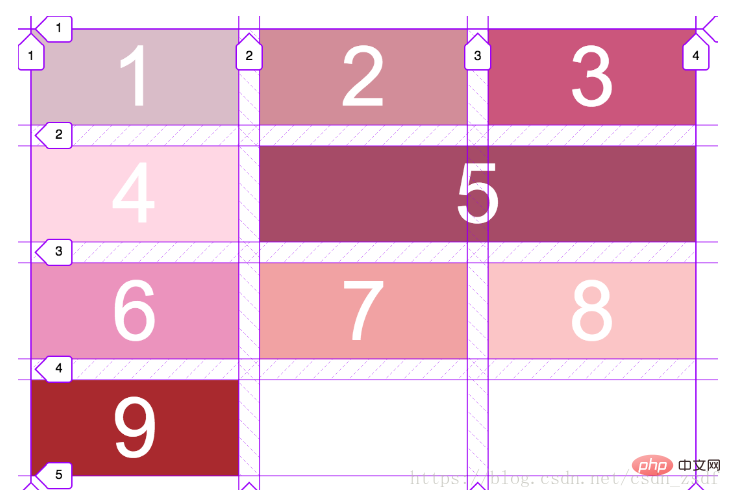
세 개의 행과 세 개의 열이 있는 레이아웃을 상상해 보세요. 그리드 선은 모두 그리드를 구성하는 선입니다. 각 행에.
그리드 트랙은 인접한 두 평행 그리드 선 사이의 부분입니다.
플렉스 레이아웃과 동일하게 상위 컨테이너와 하위 항목이 있으며 여기서는 이를 그리드 컨테이너와 그리드 항목이라고 부릅니다.
다음으로 그리드 컨테이너부터 그리드 항목의 기본 속성까지 그리드 레이아웃을 소개하겠습니다.

그리드 컨테이너
그리드 컨테이너는 그리드를 여러 행과 열로 나누기로 결정하므로 그리드 레이아웃을 먼저 구현하려면 컨테이너에 다음 속성을 갖도록 만들어야 합니다.
디스플레이 : 그리드;
그리드-템플릿-열
그리드-템플릿-행
그리드-갭
그리드-템플릿-영역
그리드-자동 흐름: 조밀 | 행(기본값) | 열
정당화- 항목 : start|end|center|stretch(default)
align-items:
start|end|center|stretch(default)
Grid-auto-columns:
그리드 레이아웃의 상위 컨테이너 기본 속성 위의 몇 가지입니다.
display:grid
는 그리드 레이아웃으로 표시되며 이는 플렉스 레이아웃의 display:flex와 동일한 의미를 갖습니다. 마찬가지로 이 속성은 inline-grid 및 subgrid
값을 가질 수도 있습니다. grid- template-columns
그리드의 열 수를 생성합니다. 백분율 형식 외에도 Grid-template-columns: 100px 20% 1em 1vw 20과 같은 다양한 단위의 조합도 지원합니다.
하지만 반복 기능은 동일한 값을 단순화할 수 있습니다. 예를 들어, Grid-template-columns:peat(5, 20%)는 20%의 5개 너비를 의미하며 이는 예제와 완전히 동일한 의미입니다.
fr은 남은 공간을 균등하게 나누는 데 사용됩니다. 해당 크기는 속성에서 계산 가능한 모든 값(다양한 단위 및 백분율 포함)을 제거한 후 남은 공간의 크기입니다.
fr을 사용하는 것이 좋습니다. 또한 Grid-Gap을 제외한 나머지 부분도 자동으로 계산됩니다.
grid-template-columns 등: 100px 1fr 2fr 반복(2, 20%). 동일한 5열 레이아웃의 경우 1fr은 너비가 전체 너비에서 왼쪽의 100px을 뺀 값과 오른쪽의 두 열의 20%를 3으로 나눈 값임을 의미합니다. 즉, 두 번째 열의 너비는 세 번째 열의 너비의 절반이 됩니다.
grid-template-rows
속성 값은 Grid-template-columns의 속성 값과 정확히 동일합니다.
grid-template
은 Grid-template-rows와 Grid-template-columns의 약자로 속성 값을
grid-template: 1fr 50px/1fr 4fr; //为行数/列数的形式,
로 표기한 코드입니다. 첫 번째 행 높이는 맨 아래 행의 50px을 결정하고 남은 높이입니다. 첫 번째 열의 너비는 컨테이너를 5개의 동일한 부분으로 나누며, 첫 번째 열은 한 부분을 차지하고 두 번째 열은 네 부분을 차지합니다.
grid-gap
은 행과 열 사이의 간격을 나타내기 위해 하나 또는 두 개의 값을 취할 수 있습니다.
grid-template-areas
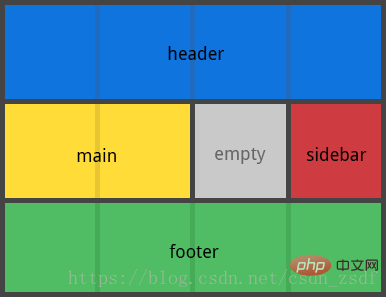
Grid-area 속성으로 지정된 그리드 영역 이름을 참조하여 그리드 템플릿을 정의합니다. 그리드 영역의 이름을 반복하면 콘텐츠가 해당 셀에 걸쳐 표시됩니다. 점(.)은 빈 그리드 셀을 나타냅니다. 이 구문 자체는 그리드의 시각적 구조로 간주될 수 있습니다.
grid-template-areas:
"헤더 헤더 헤더"
"메인 메인 . 사이드바"
"바닥글 바닥글 바닥글 바닥글"

그리드 - auto-flow:
row: 자동 레이아웃 알고리즘에 각 행을 차례로 채우고 필요에 따라 새 행을 추가하도록 지시합니다.
column: 자동 레이아웃 알고리즘에 지시하여 각 열을 차례로 채우고 새 열을 추가합니다. 필요에 따라
dense:告诉自动布局算法在稍后出现较小的网格项时,尝试填充网格中较早的空缺
justify-items
沿着 行轴线(row axis) 对齐 网格项(grid items) 内的内容
align-items
沿着 列轴线(row axis) 对齐 网格项(grid items) 内的内容
grid-auto-columns:
隐式网格的宽度
grid-auto-rows:
隐式网格的高度
网格项
网格项表示网格内部的直接子元素,不包括子元素的子元素。
常用属性:
grid-column-start: 列网格线 开始,
grid-column-end: 列网格线 结束
grid-column: start/end | start/span count
order: 与z-index的属性相同,表示层叠的位置。
grid-area: 网格名,在使用grid-template-areas时比较有用。
justify-self: 单个网格项在行轴线的对齐方式
align-self: 单个网格项在列轴线的对齐方式
<div class='container'>
<div class='child'></div>
</div>
<style>
.container {
display: grid;
width: 580px;
height: 580px;
grid-gap: 3px;
grid-template-rows: repeat(5, 1fr);
grid-template-columns: repeat(5, 1fr);
background-color: blanchedalmond;
}
.child {
grid-column-start: 6;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 5;
background: url(./babar.png);
background-size: 116px 116px;
order:1;
}
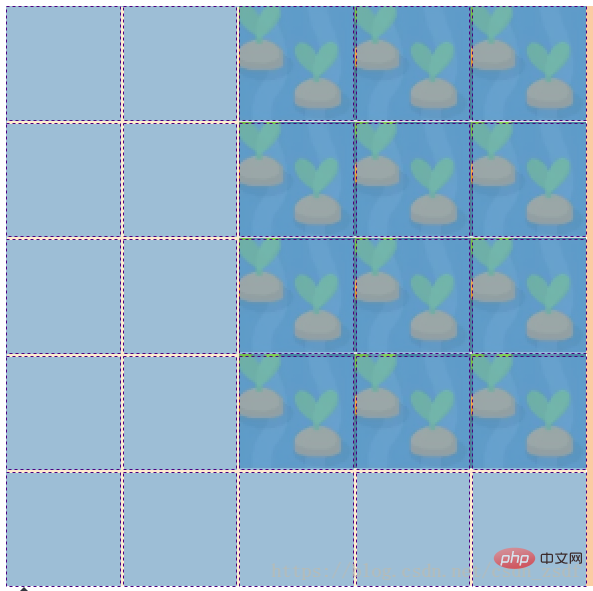
在审查元素的时候毫不意外的发现该布局为五行五列的布局,上述的child中前四行代码属性的值都是以网格线的顺序为基准,前两行代码表示第六列网格线开始,到第三列网格线结束,即表示后三列。其中的start不一定要比end小。第三四行代码表示第一个网格线开始,第五个网格线结束,即表示前四行,四行代码综合起来就如图所示。
当然,child中的前四行代码也可以简写成这样:
grid-row: 1/ 5;
grid-column: 6/ 3;
或者
grid-row: 1/ span 4; // 横向第一个网格线开始,以下的4个网格轨道
grid-column: 3/span 3; // 竖向第三条网格线开始,以后的3个网格轨道
甚至简写成这样
grid-area: 1/3/ span 4/span 3;
更多编程相关知识,请访问:编程教学!!
위 내용은 CSS 그리드 레이아웃(그리드)의 공통 속성 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7433
7433
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록의 기본 스타일은 CSS 재정의 상태에서 제거 할 수 있습니다. 보다 구체적인 CSS 규칙 및 선택기를 사용하여 부트 스트랩 기본 스타일을 우선적으로 "근접성 원리"및 "가중치 원리"를 따르십시오. 스타일 충돌을 피하기 위해보다 타겟팅 된 선택기를 사용할 수 있습니다. 재정의가 실패한 경우 사용자 정의 CS의 무게를 조정하십시오. 동시에 성능 최적화에주의를 기울이고, 과도하게 사용하지 않으며, 간결하고 효율적인 CSS 코드를 작성하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).
 부트 스트랩을 레이아웃하는 방법
Apr 07, 2025 pm 02:24 PM
부트 스트랩을 레이아웃하는 방법
Apr 07, 2025 pm 02:24 PM
부트 스트랩을 사용하여 웹 사이트를 레이아웃하려면 그리드 시스템을 사용하여 페이지를 컨테이너, 행 및 열로 나누어야합니다. 먼저 컨테이너를 추가 한 다음 행에 행을 추가하고 행 내 열을 추가 한 다음 마지막으로 열에 내용을 추가하십시오. 부트 스트랩의 반응 형 레이아웃 함수는 중단 점 (XS, SM, MD, LG, XL)에 따라 레이아웃을 자동으로 조정합니다. 응답 형 클래스를 사용하여 다른 화면 크기의 다른 레이아웃을 달성 할 수 있습니다.
 부트 스트랩 프레임 워크를 구축하는 방법
Apr 07, 2025 pm 12:57 PM
부트 스트랩 프레임 워크를 구축하는 방법
Apr 07, 2025 pm 12:57 PM
부트 스트랩 프레임 워크를 만들려면 다음 단계를 따르십시오. CDN을 통해 부트 스트랩을 설치하거나 로컬 사본을 설치하십시오. HTML 문서 및 링크 부트 스트랩 CSS를 & lt; head & gt; 부분. Botstrap JavaScript 파일을 & lt; body & gt에 추가하십시오. 부분. 부트 스트랩 구성 요소를 사용하고 필요에 맞게 스타일 시트를 사용자 정의하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 목록의 크기를 변경하는 방법은 무엇입니까?
Apr 07, 2025 am 10:45 AM
부트 스트랩 목록의 크기를 변경하는 방법은 무엇입니까?
Apr 07, 2025 am 10:45 AM
부트 스트랩 목록의 크기는 목록 자체가 아니라 목록이 포함 된 컨테이너의 크기에 따라 다릅니다. Bootstrap의 그리드 시스템 또는 Flexbox를 사용하면 컨테이너의 크기를 제어하여 목록 항목을 간접적으로 크기로 조정할 수 있습니다.





